The [Spacer] element (Fig. 1) is used for separating adjacent elements with empty spacer (an invisible horizontal line).
Fig. 1 Adding the [Spacer] element

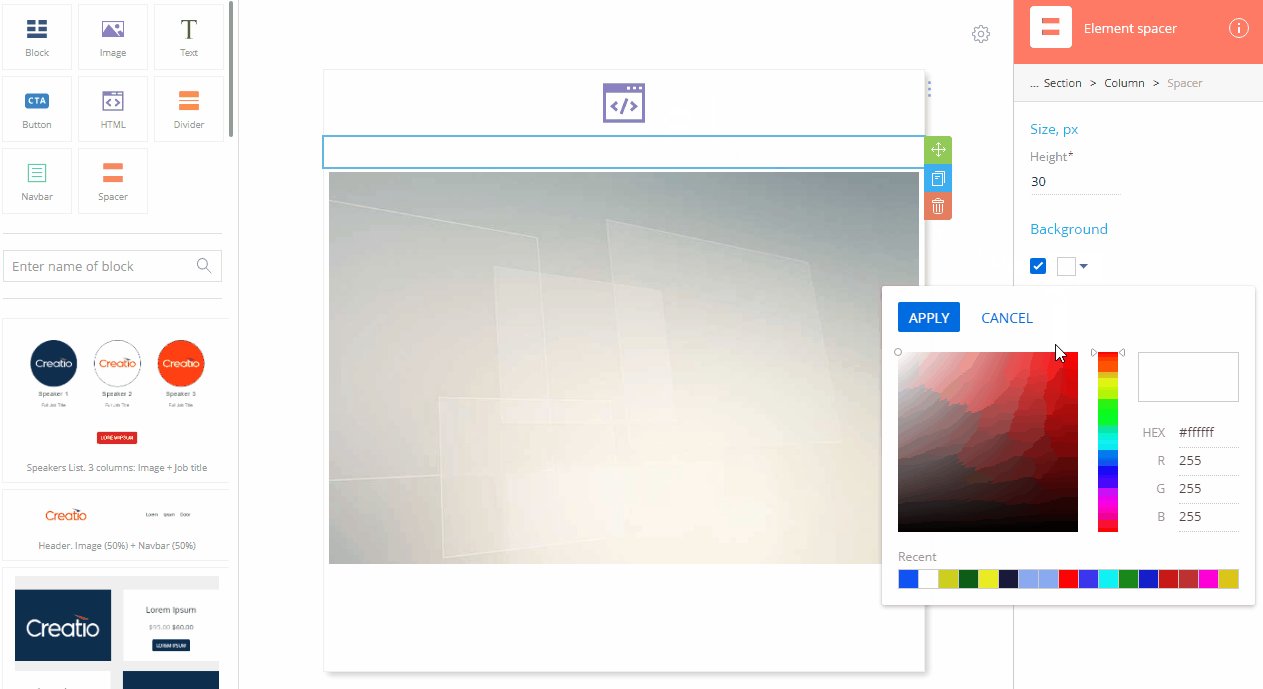
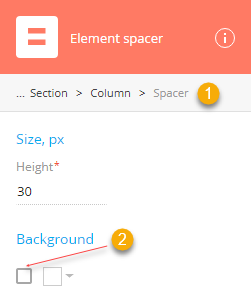
Fig. 2 [Spacer] setup area

| Property | Function |
|---|---|
| Breadcrumb navigation (1) | Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block and template) elements. |
| Size, px | Update the [Height] field to specify the thickness of the spacer. |
| Background | Set background color for the spacer. Background style settings are disabled by default. Select the checkbox (2) to enable them. Clear this checkbox to disable all background settings of the current spacer. Click |
Next
•Content Designer element reference







 to open the color picker and select the background color.
to open the color picker and select the background color.