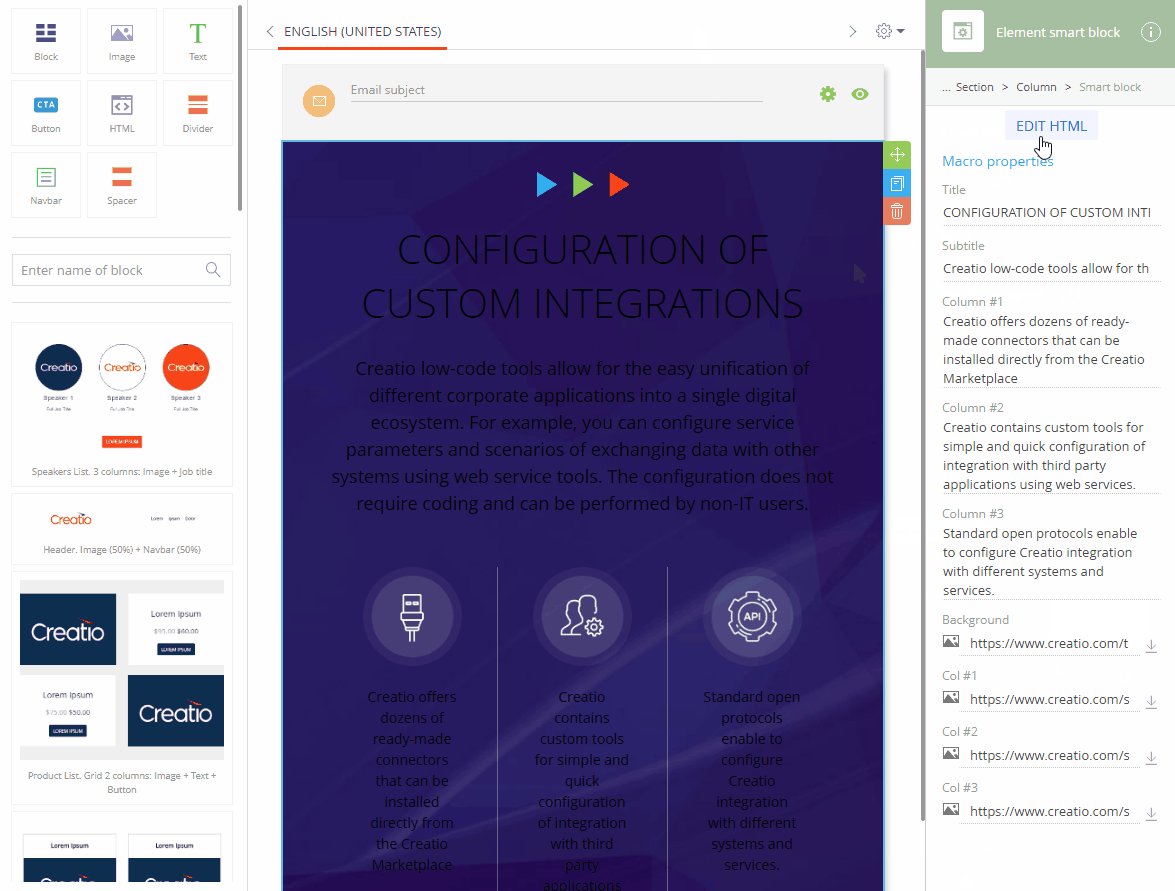
The [HTML], aka “Smart block”, element (Fig. 1) enables implementing custom HTML code into your template and enriching it with reusable user-defined macros.
Fig. 1 Adding an [HTML] element to a template

Use the [HTML] element to configure custom styles, such as elliptical corners, non-uniform borders, multi-image backgrounds and more. You can also use the [HTML] element to import your custom templates designed outside Creatio, by adding their entire HTML code to an [HTML] element.
Note
The [HTML] element is intended for use by HTML-savvy users who are familiar with web design and can code their custom designs in HTML.
Your custom code will be directly added to the template (without any filtering, debugging, validation, etc.) When using the [HTML] element block, please make sure that you test results outside the content designer preview, for example, by sending a test email.
HTML macros
You can add custom macros to the HTML code of the [HTML] element. When sending an email, Creatio replaces the user-defined macros with the corresponding values specified in the [HTML] setup area.
When the user creates a macro, the Content Designer generates a corresponding field and maps the value of the field to the macro. If the macro is reused in the same [HTML] element, the value of the field will be mapped to every instance of the macro.
The following types of macros are available:
-
New String – a single-line macro. Read more >>>
-
New Text – a multiline macro. Read more >>>
-
New Picture – an image source macro. Read more >>>
-
New Color – a color picker macro. Read more >>>
Adding a macro
1.Select an [HTML] element on the template and click [Edit HTML].
2.Select the part of the code that you want to replace with a macro.
3.Right-click the selected code. A macro context menu will appear.
Note
Right-clicking when nothing is selected in the editor does not produce a macro context menu.
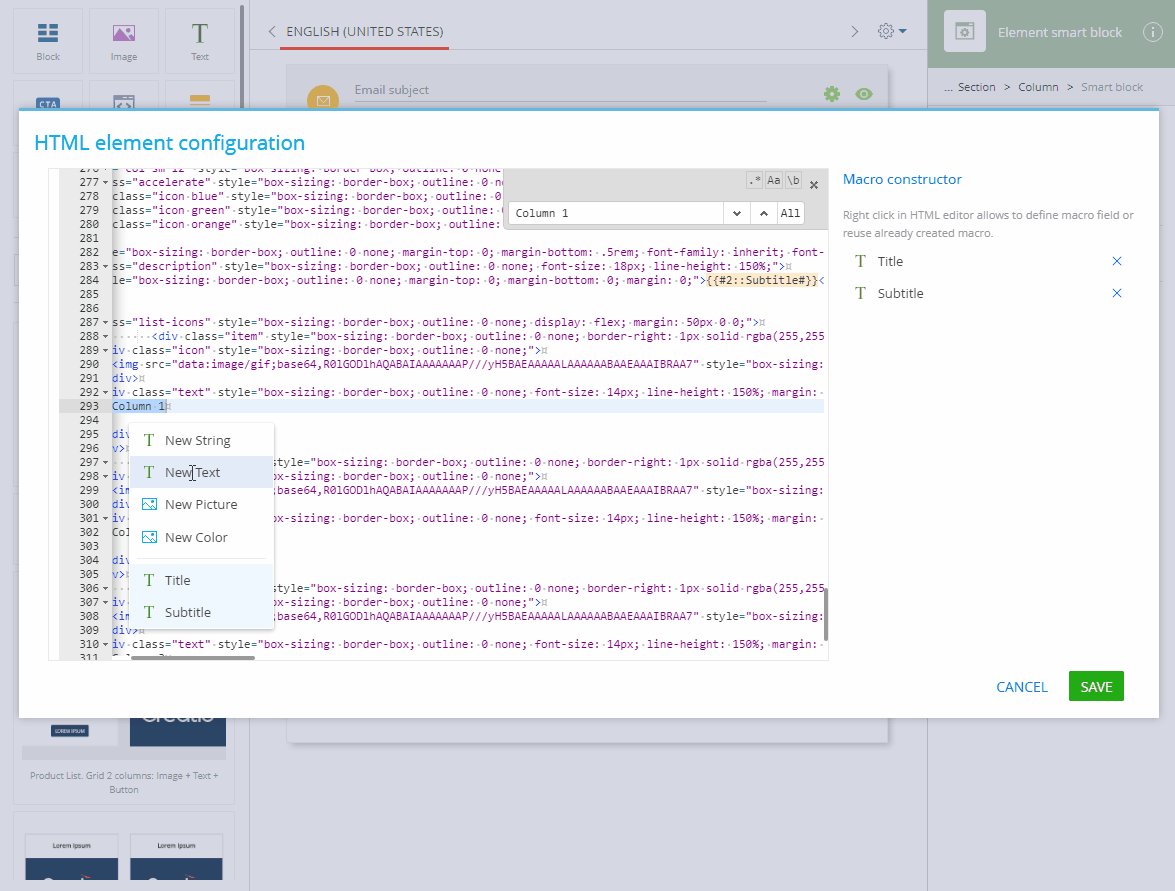
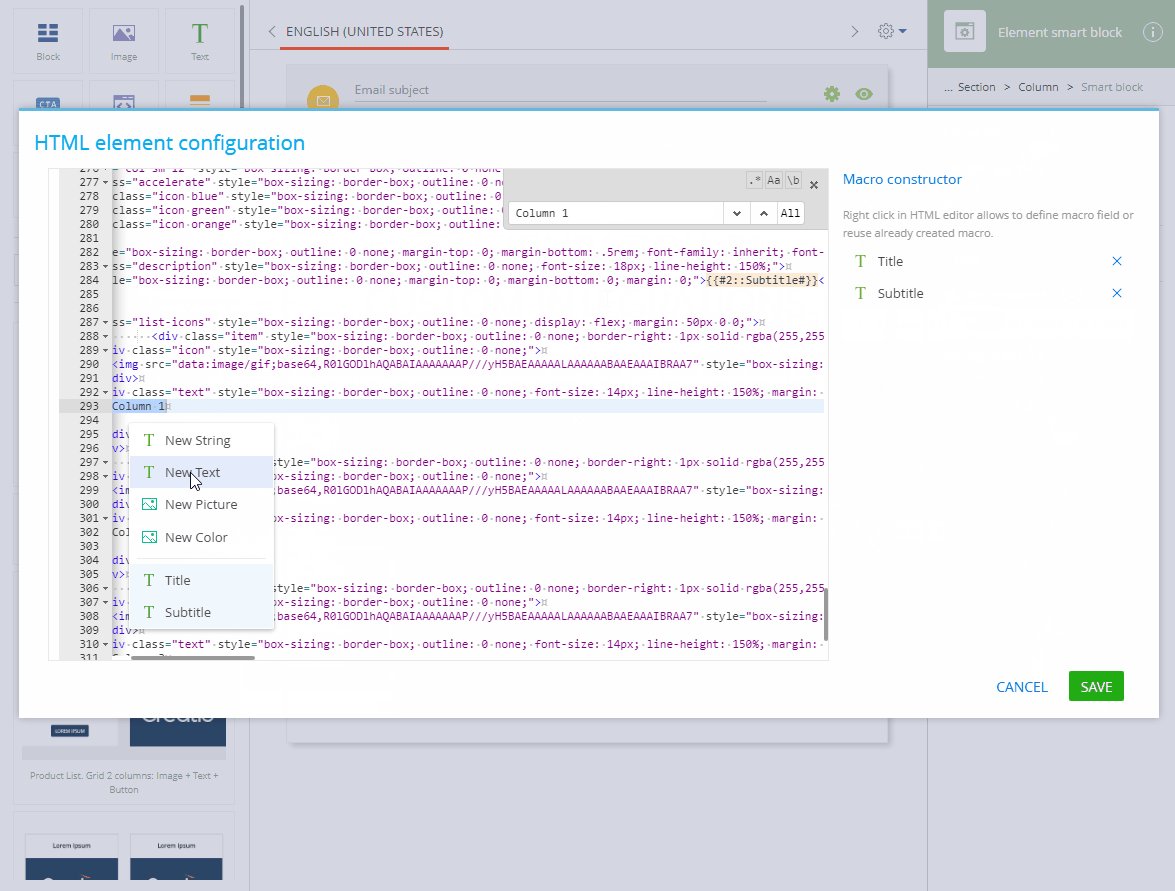
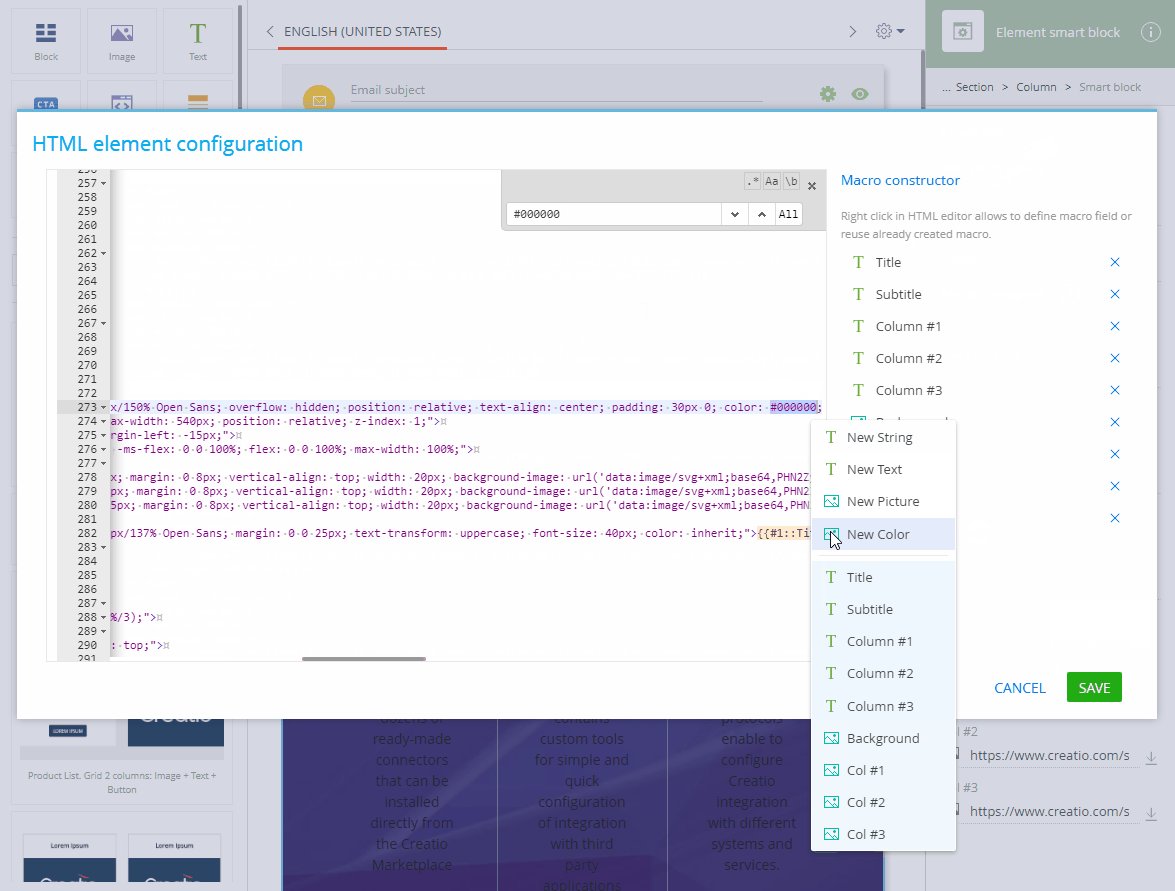
4.Select the type of macro in the menu (Fig. 2). You can create a new macro or add a new instance of an earlier created macro.
Fig. 2 Selecting the type of macro

a.Select [New string], [New text], [New picture], or [New color] to create a corresponding new macro.
b.If the opened HTML element already has macros, they will be available in the menu as well.
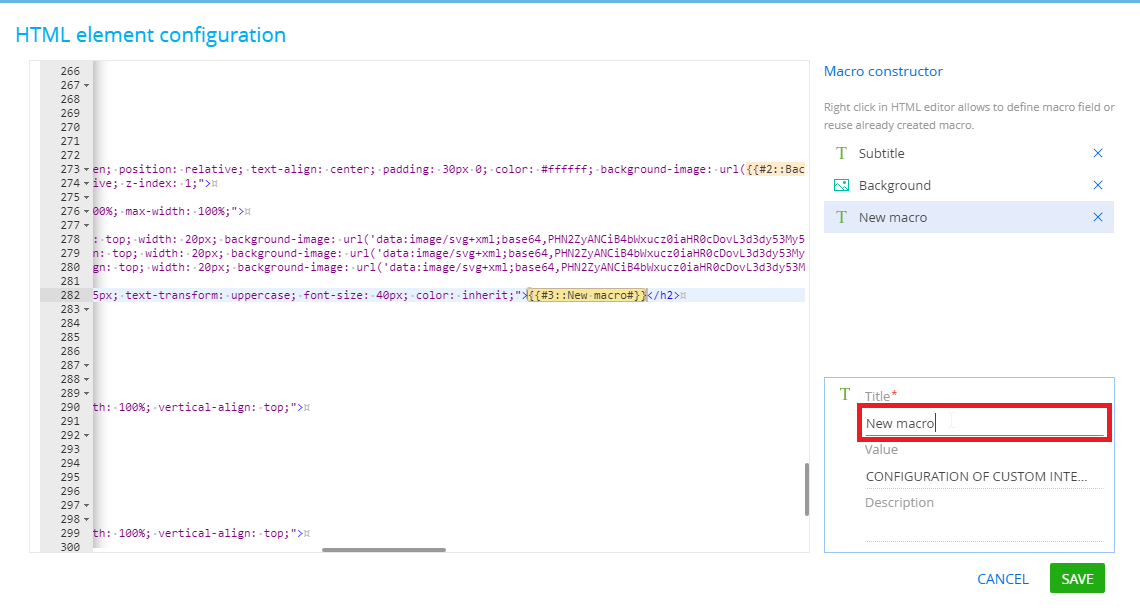
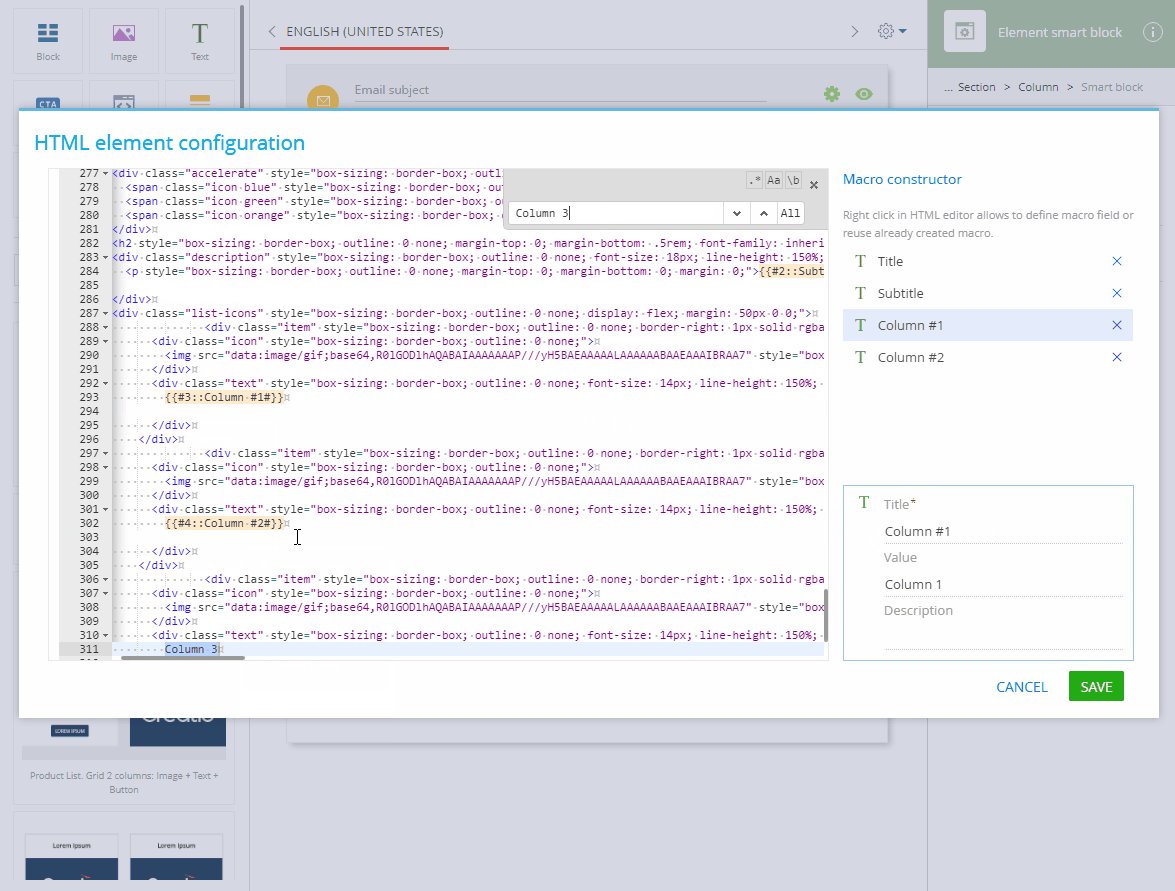
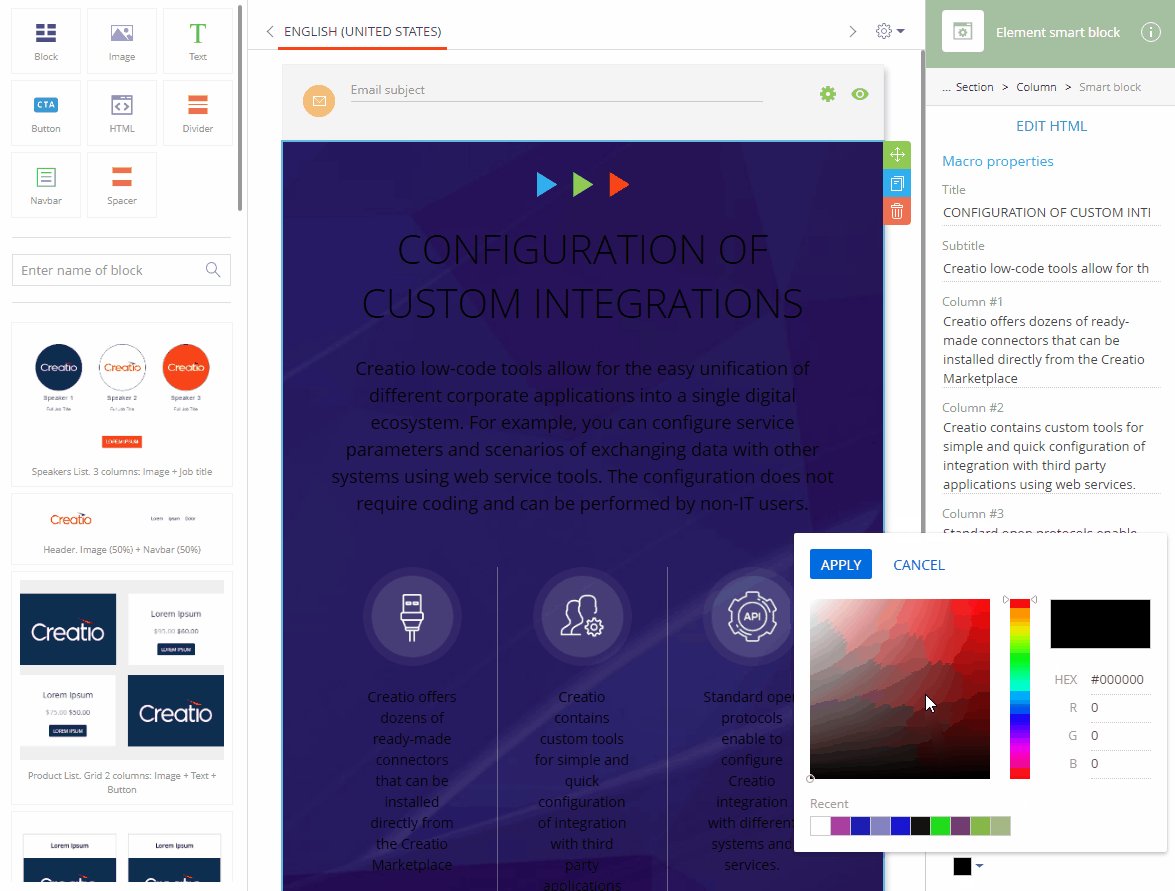
5.Specify the title of the currently selected macro in the [Macro constructor] area on the right (Fig. 3), so that you can identify this macro later.
Fig. 3 Editing the title of a macro

6.Click [Save] to apply changes.
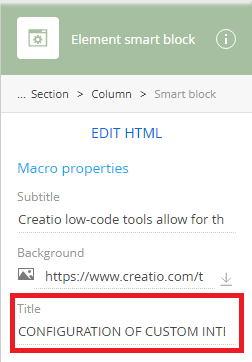
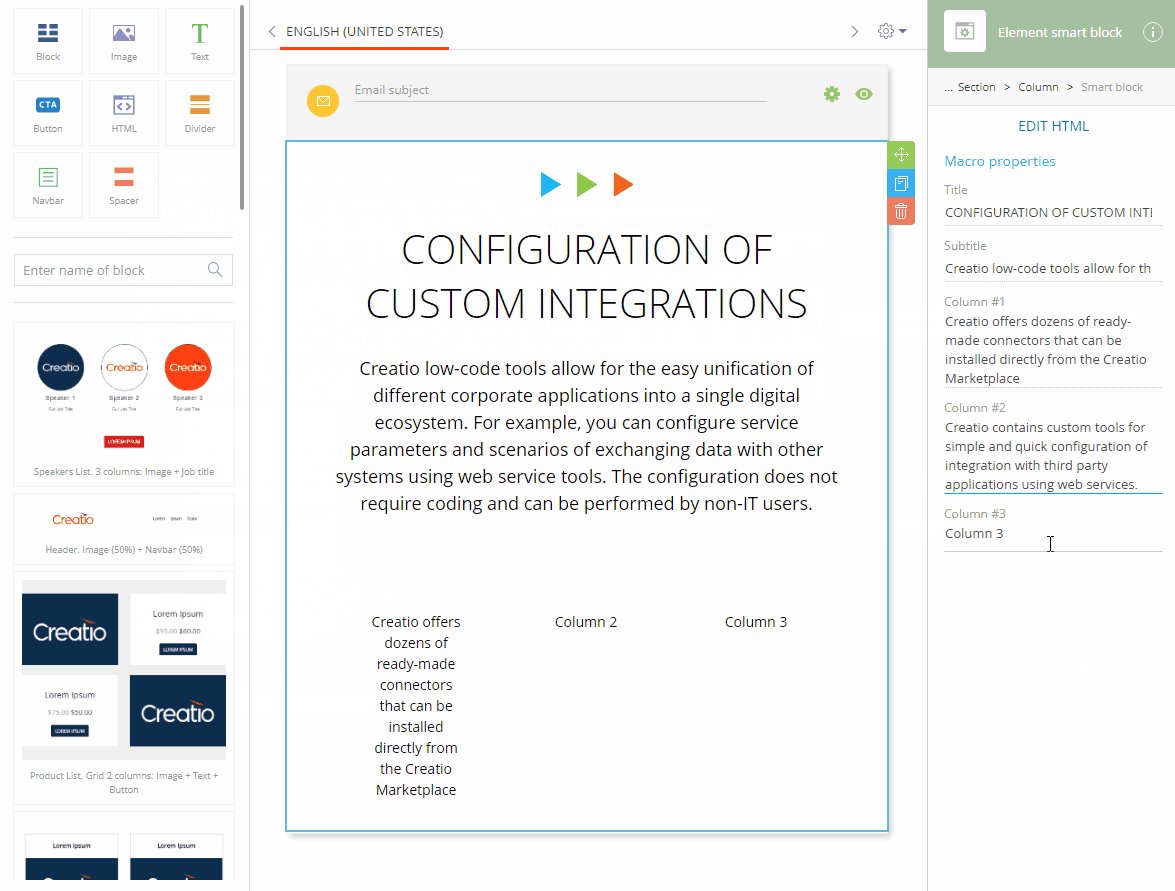
As a result, a new field will be available in the [HTML] setup area on the right (Fig. 4). Changing the value of the field will immediately update all macro instances throughout your [HTML] element.

Deleting a macro
1.Select an [HTML] element where you need to delete a macro and click [Edit HTML].
2.In the [Macro constructor] area on the right, click ![]() next to the macro that you want to delete (Fig. 5).
next to the macro that you want to delete (Fig. 5).

3.Click [Save] to apply changes.
As a result, all instances of the macro will be replaced with the current value of the macro. The macro will be no longer available in the setup area of the [HTML] element.
Use this macro type to insert a short single-line text that is not white space pre-formatted (Fig. 6).
Fig. 6 Configuring “New String” macros

Any white space characters in the macro value will be inserted as-is. This means that some breakable white space characters (particularly, character tabulations and new lines) or a sequence of such characters will display as a single space character. Additionally, pressing the Enter key when editing the field does not produce a new character.
As a result, the text will display as a single line unless user-defined CSS rules forbid such behavior.
Use this macro type to insert long multiline white space pre-formatted texts (Fig. 7).
Fig. 7 Configuring “New Text” macros

When the user populates a “New Text” macro field with a string, new lines will be converted to line breaks, multiple space characters will be replaced with unbreakable space characters, and character tabulations will be replaced with a sequence of four unbreakable space characters. Additionally, pressing the Enter key when editing the field will produce a new line character.
As a result, the displayed text preserves white space pre-formatting of the source text in the source macro field.
Use this macro type to replace or provide the value of the “src” attribute of an <img> container or the value of a “url” CSS property.
When the macro is created, the Content Designer generates an image source field ( ) mapped to the macro. Using the field, the user can upload an image from the computer or insert the URI of an image (Fig. 8).
) mapped to the macro. Using the field, the user can upload an image from the computer or insert the URI of an image (Fig. 8).
Fig. 8 Adding “New Picture” macros

Note
The  field supports Data URIs. You can insert a base64-encoded image instead of a URL.
field supports Data URIs. You can insert a base64-encoded image instead of a URL.
Base64-encoded images are part of the HTML code of the message and are not normally filtered by email clients that prevent external images from loading by default.
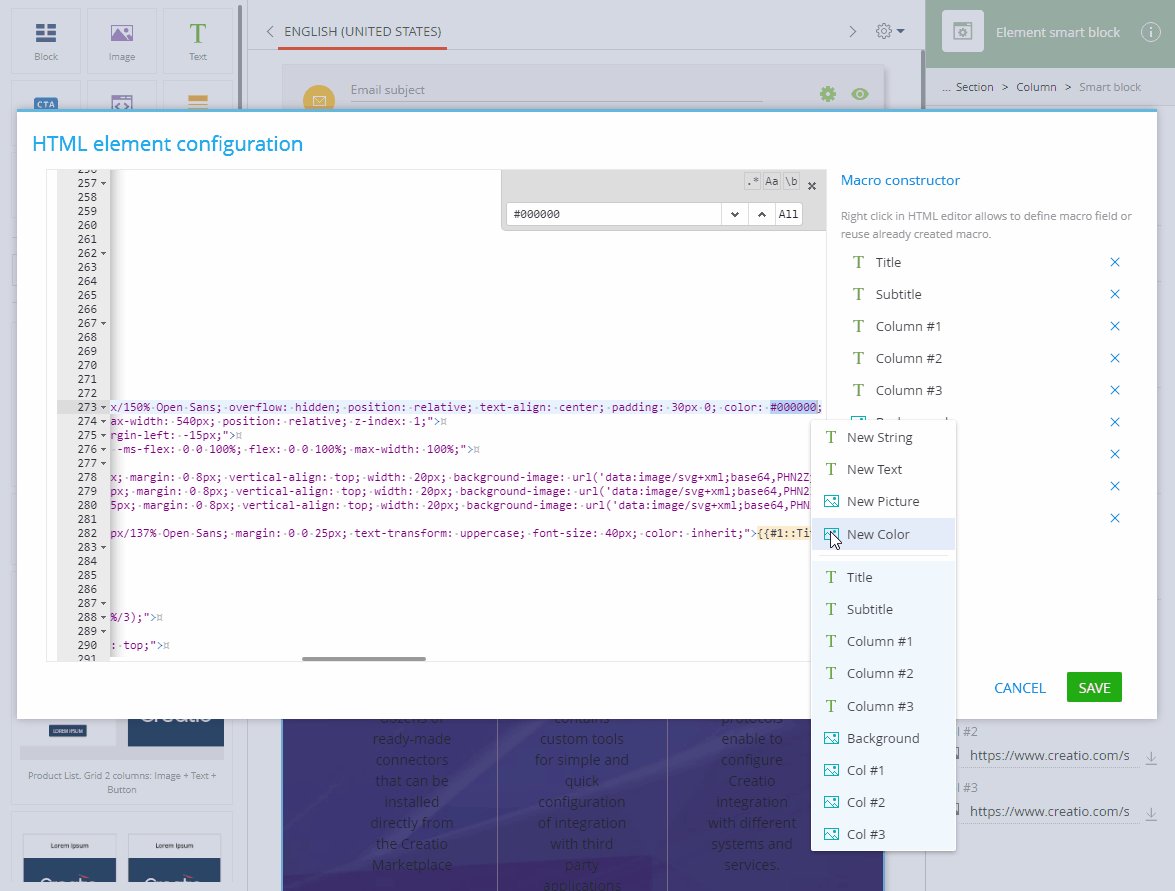
Use this macro type to replace or provide color definitions for embedded style sheets and in-line element styles (Fig. 9).
Fig. 9 Configuring “New Color” macro

When a new “Color” macro is created, the Content Designer generates a color picker field mapped to the macro. Use the field to pick a color for your macro. The macro will generate a hexadecimal RGB color code, preceded with the “#” sign, e.g. “#0d2e4e”.
Next






