How to add a button to an existing record edit page
Glossary Item Box
Example of implementing the button adding to an edit page
Case description
The button opening the base contact edit page must be added to the account edit page.
Case implementation algorithm
1. Create the [Accounts] section replacing schema
A replacing client module must be created and [Accounts section] must be specified as the parent object (Fig. 1).
The procedure for creating the replacing page is described in the article Creating a custom client module schema.
Fig. 1. — Properties of the section replacing page

2. Add a string with the button name to the localizable strings collection of the section replacing schema
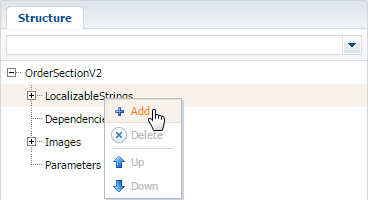
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node (Fig. 2).
Fig. 2. — Adding a localizable string to the schema

Fill properties for the created line as shown in Fig. 3.
Fig. 3. — Properties of a custom localized string

3. Add the method implementation to the methods collection of the view model
- isAccountPrimaryContactSet - checks whether the [Primary contact] field of the page is filled;
- onOpenPrimaryContactClick - button pressing handler method which goes to the base contact edit page.
For this purpose, add the program code of the section replacingmodule to the source code tab. Required methods are added to the methods collection of the view model.
define("AccountSectionV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // Button press handler method. onOpenPrimaryContactClick: function() { var activeRow = this.get("ActiveRow"); if (activeRow) { // Determining the base contact Id. var primaryId = this.get("GridData").get(activeRow).get("PrimaryContact").value; if (primaryId) { // Forming the address string. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Publishing the message and going to the // base contact edit page. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } }, // The method checks whether the [Base Contact] field is filled. isAccountPrimaryContactSet: function() { debugger; var activeRow = this.get("ActiveRow"); if (activeRow) { var pc = this.get("GridData").get(activeRow).get("PrimaryContact"); return (pc || pc !== "") ? true : false; } return false; } } }; });
4. Add a configuration object with button location settings on the edit page to the diff array
define("AccountSectionV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // onOpenPrimaryContactClick, isAccountPrimaryContactSet method implementation }, // Setting a button visualization on the edit page. diff: [ // Metadata for adding a cutom button to the page. { // Indicates that an operation of adding an item to the page is being executed. "operation": "insert", // Meta-name of the parent control item where the button is added. "parentName": "CombinedModeActionButtonsCardLeftContainer", // Indicates that the button is added to the control items collection // of the parent item (which name is specified in the parentName). "propertyName": "items", // Meta-name of the added button. . "name": "MainContactButton", // Supplementary properties of the item. "values": { // Type of the added item is button. itemType: Terrasoft.ViewItemType.BUTTON, // Binding the button title to a localizable string of the schema. caption: {bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption"}, // Binding the button press handler method. click: {bindTo: "onOpenPrimaryContactClick"}, // Binding the property of the button availability. enabled: {bindTo: "isAccountPrimaryContactSet"}, // Setting the field location. "layout": { "column": 1, "row": 6, "colSpan": 1 } } } ] }; });
5. Save the created replacingpage schema
6. Create a replacingaccount edit page
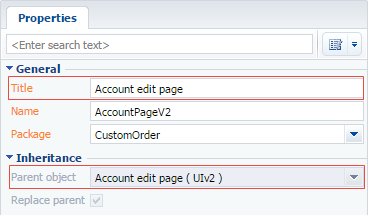
A replacing client module must be created and [Account edit page] must be specified as the parent object (Fig. 4).
The procedure for creating the replacingpage is described in the article Creating a custom client module schema.
Fig. 4. — Properties of the replacing edit page

7. Add a string with the button title to the localizable strings collection of the replacing page schema
Fill in properties for the created string as shown on Fig. 5.
Fig. 5. — Properties of a custom localized string

8. Add the method implementation to the methods collection of the page view model
- isAccountPrimaryContactSet – checks whether the [Base Contact] field of the page is filled;
- onOpenPrimaryContactClick – button pressing handler method which goes to the base contact edit page.
For this purpose, add the program code of the replacingmodule of the page to the source code tab. Required methods are added to the methods collection of the view model.
define("AccountPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // The method checks whether the [Base Contact] field is filled. isAccountPrimaryContactSet: function() { return this.get("PrimaryContact") ? true : false; }, // Button press handler method. onOpenPrimaryContactClick: function() { // Determining the base contact Id. var primaryId = this.get("PrimaryContact").value; if (primaryId) { // Forming the address string. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Publishing a message and going to the // base contact edit page. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } } }; });
9. Add a configuration object with settings of a button location on a page to the diff array
define("AccountPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // onOpenPrimaryContactClick, isAccountPrimaryContactSet method implementation }, // Setting a button visualization on the edit page. diff: [ // Metadata for adding a new control item - custom button – to the page. { // Indicates that an operation of adding an item to the page is being executed. "operation": "insert", // Meta-name of the parent control item where the button is added. "parentName": "LeftContainer", // Indicates that the button is added to the control items collection // of the parent item (whose name is specified in the parentName). "propertyName": "items", // Meta-name of the added button. "name": "MainContactButton", // Supplementary properties of the item. "values": { // Type of the added item is button. itemType: Terrasoft.ViewItemType.BUTTON, // Binding the button title to a localizable string of the schema. caption: {bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption"}, // Binding the button press handler method. click: {bindTo: "onOpenPrimaryContactClick"}, // Binding the property of the button availability. enabled: {bindTo: "isAccountPrimaryContactSet"}, // Setting the field location. "layout": { "column": 1, "row": 6, "colSpan": 1 } } } ] }; });
10. Save the created replacing page schema
When the schema is saved and the system web-page is updated, the [Base Contact] button will appear on the account edit page. The button will be activated if the [Base Contact] field of the account is filled (Fig. 6).
Fig. 6. – Demonstrating the case implementation result













