How to add the field validation
Glossary Item Box
Validation is the verification of field values for their compliance with certain requirements. Values of the bpm'online page fields are validated at the level of the page view model columns.
The logic of the field value validation is implemented in the custom validation method.
Validator is the method of the view model where values of the view model column are analysed for compliance with business requirements. This method is featured by the object return with validation results that have two properties:
- fullInvalidMessage — a string displayed in the data window when making an attempt to save a page with an invalid field value.
- invalidMessage — a string with a message displayed under a control item when making an attempt to enter incorrect data into a field.
If the value validation is successful, the validator method returns the object with empty strings.
To start the field validation, the corresponding view model column must be bound to a specific validator. For this purpose, the setValidationConfig base method must be overridden in the view model by calling the addColumnValidator method in it.
The addColumnValidator method has two parameters:
- name of the view model column, to which the validator is bound;
- name of the column value validate method.
 |
NOTE If the field is validated in the replacement client schema of the base page, the parent implementation of the setValidationConfig method must be called before calling the addColumnValidator method to correctly initialize validators of the base page fields. |
Sequence of actions for adding the validation of field values:
- Add the validator method to the collection of methods of the view model.
- Override the setValidationConfig method and connect the validator to the corresponding view model column in it.
Below are several examples of adding the validation to the edit page field.
Example 1
Case description
Set the validation on the opportunity edit page as follows: the value in the [Created on] field must be less than the value in the [Closed on] field.
Case implementation algorithm
1. Create a replacement client module of the opportunity edit page
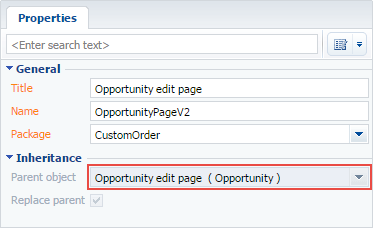
A replacement client module must be created and [Opportunity edit page] must be specified as the parent object (Fig. 1).
The procedure for creating the replacement page is described in the article Creating a custom client module schema.
Fig. 1. — Properties of the replacement edit page

2. Add the “Created on must be less than Closed on” string to the localizable strings collection of the replacement page schema
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure item (Fig. 2).
Fig. 2 — Adding a localizable string to the schema

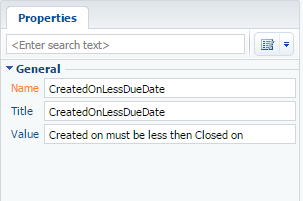
Fill in the properties for the created string as shown in Fig. 3.
Fig. 3. — Properties of a custom localized string

3. Add the required methods to the collection of methods of the view model
The dueDateValidator validation method, which checks whether the condition is fulfilled, must be added. The setValidationConfig base method must be also overridden and the validate method must be connected to the [DueDate] and [CreatedOn] columns.
define("OpportunityPageV2", [], function () { return { // Name of the edit page object schema. entitySchemaName: "Opportunity", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/, // Methods collection of the view model. methods: { // Validate method for values in the [DueDate] and [CreatedOn] columns. dueDateValidator: function () { // Variable for storing a validation error message. var invalidMessage = ""; // Checking values in the [DueDate] and [CreatedOn] columns. if (this.get("DueDate") < this.get("CreatedOn")) { // If the value of the [DueDate] column is less than the value // of the [CreatedOn] column a value of the localizable string is // placed into the variable along with the validation error message // in the invalidMessage variable. invalidMessage = this.get("Resources.Strings.CreatedOnLessDueDate"); } // Object whose properties contain validation error messages. // If the validation is successful, empty strings are returned to the // object. return { // Validation error message displayed in the data window // when saving a page. fullInvalidMessage: invalidMessage, // Validation error message displayed under the control item. invalidMessage: invalidMessage }; }, // Redefining the base function initiating custom validators. setValidationConfig: function () { // This calls the initialization of validators for the parent view // model. this.callParent(arguments); // The dueDateValidator validate method is added for the [DueDate] // column. this.addColumnValidator("DueDate", this.dueDateValidator); // The dueDateValidator validate method is added for the [CreatedOn] // column. this.addColumnValidator("CreatedOn", this.dueDateValidator); } } }; });
4. Save the created replacement page schema
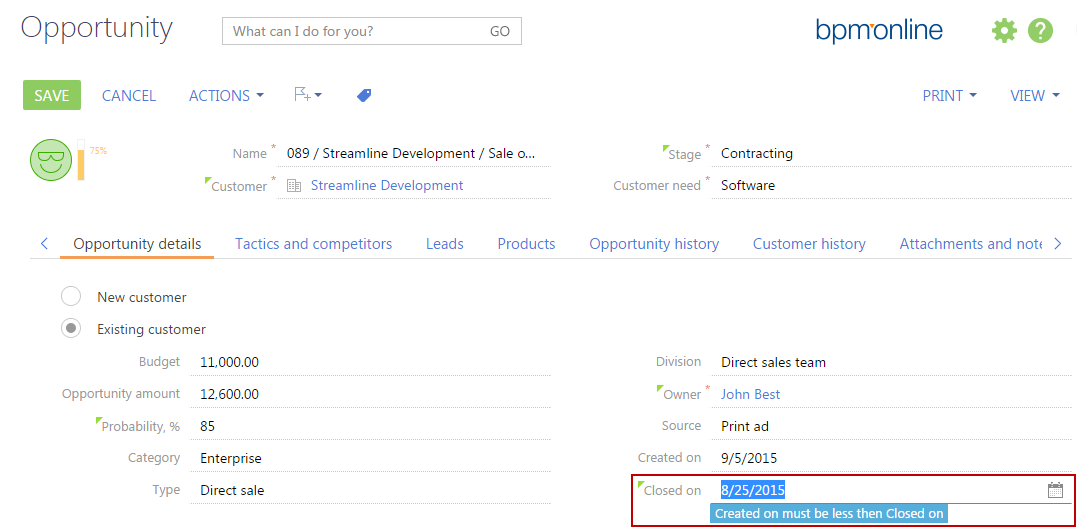
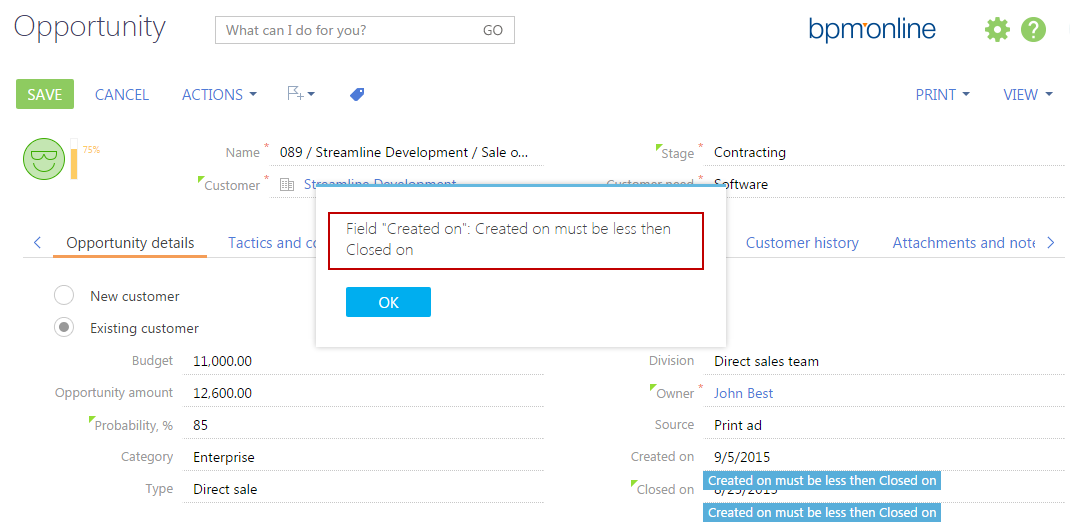
When a schema is saved and the system web-page is updated, a string with the corresponding message (Fig. 4) will appear on the opportunity edit page when entering the date of closing or date of creation which does not satisfy the validation condition (the date of creation must be less than the date of closing). The data window will appear when making an attempt to save such a sale (Fig. 5).
Fig. 4. – Demonstrating the results

Fig. 5. – Demonstrating the results

Example 2
Case description
Set the [Communication Options] detail validation as follows: telephone number must correspond to the [+44 (99) 9999 9999] mask, otherwise the “Bad Number Format” message will appear.
Case implementation algorithm
1. Create a replacement client module for the base schema of the communication options detail
A replacement client module must be created and the [Base detail schema - Communication options] must be specified as the parent object (Fig. 6).
The procedure for creating the replacement page is described in the article Creating a custom client module schema.
Fig. 6. — Properties of the replacement edit page

2. Add the “Bad number format” string to the localizable strings collection of the replacement page schema
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node.
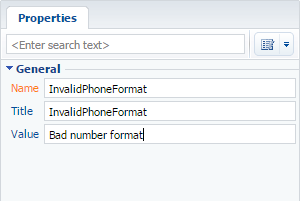
Fill in the properties for the created string as shown in figure 7.
Fig. 7. — Properties of a custom localized string

3. Add required methods to the methods collection of the view model
Add the phoneValidator validation method which determines whether the condition is fulfilled. Override the addItem method for the base schema of the communication options detail where the validate method must be bound to the [Number] column.
 |
NOTE The base schema of the communication options detail is featured by creating a new instance of the communication option view model when adding a new communication option. The addItem method is responsible for this process; it returns this instance to the detail view model. The method overriding enables to bind the validate method directly to the newly created instance of the view model using the addColumnValidator method. |
define("BaseCommunicationDetail", ["ConfigurationConstants"], function (ConfigurationConstants) { return { // Methods collection of the view model. methods: { // Validate method for the value in the [Number] communication options view model. phoneValidator: function (value) { // Variable for stroing a validation error message. var invalidMessage = ""; // Variable for stroing the number check result. var isValid = true; var communicationType = this.get("CommunicationType"); var number = value || this.get("Number"); // Check of the entered number for its compliance with the enter mask. if (ConfigurationConstants.PhonesCommunicationTypes.indexOf(communicationType.value) !== -1) { isValid = (Ext.isEmpty(number) || new RegExp("^\\+44\\s\\([0-9]{2}\\)\\s[0-9]{4}\\s[0-9]{4}$").test(number)); if (!isValid) { invalidMessage = this.get("Resources.Strings.InvalidPhoneFormat"); } } // Object which properties contain validation error messages. // If the validation is successful, empty strings are returned to the object. return { fullInvalidMessage: invalidMessage, invalidMessage: invalidMessage }; }, // Overriding the base function intiniating the creation of a new // instance for the communication option view model. addItem: function () { // Passing the instance created via calling parent implementation to the item variable. var item = this.callParent(arguments); // The phoneValidator validate method is added for the [Number] column of the created // instant for the communication options view model. this.addColumnValidator("Number", this.phoneValidator, item); return item; } } }; });
4. Save the created replacement page schema
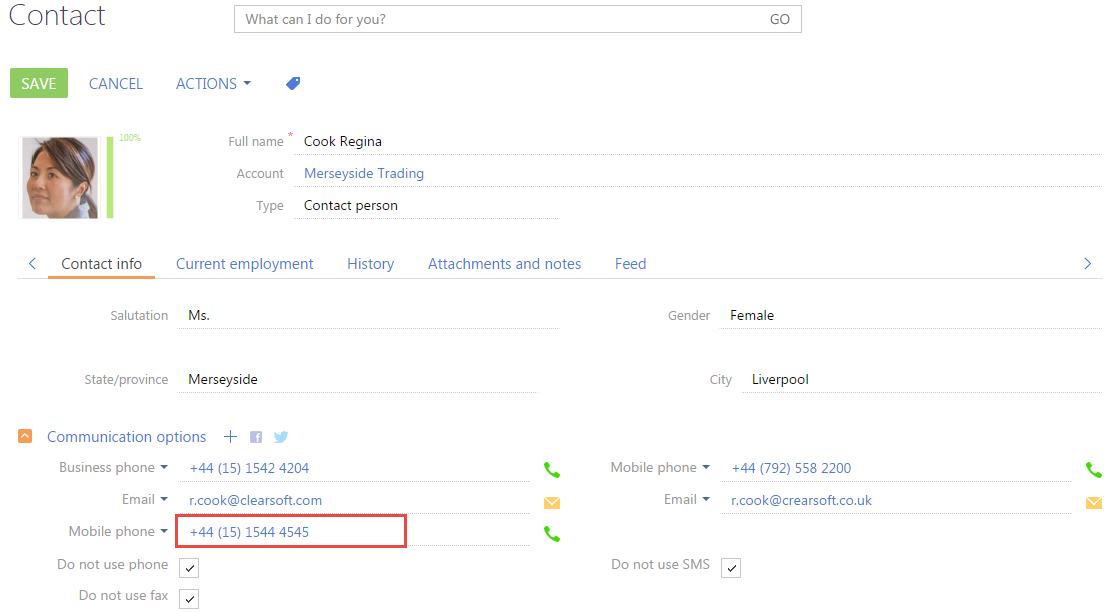
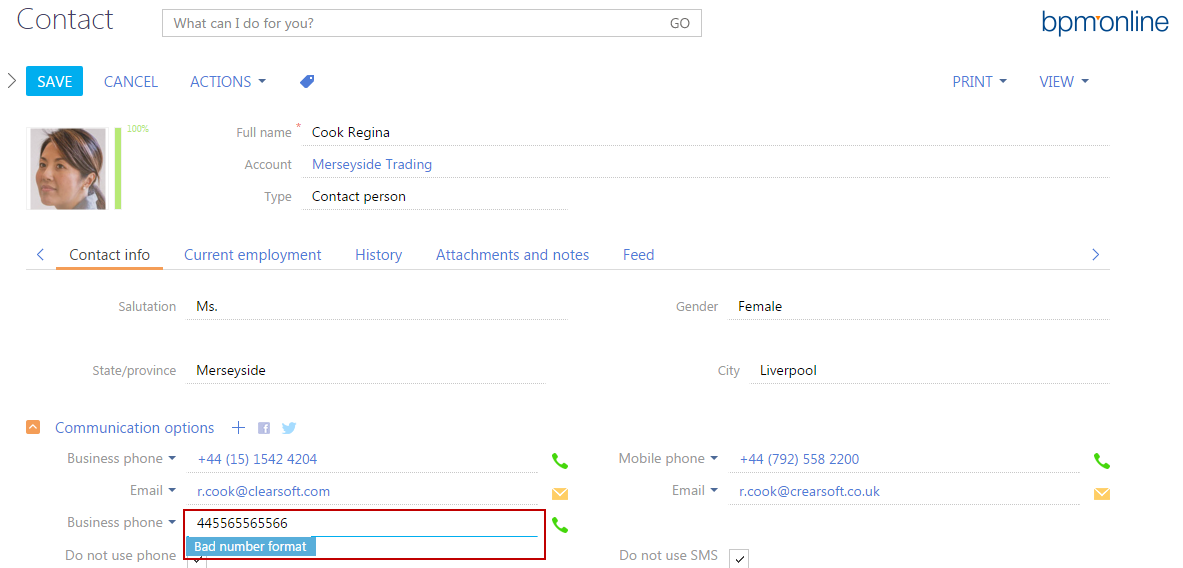
When the schema is saved and the system web-page is updated, the number format validity will be verified on the contact or account edit page when a new phone number is added. If the format is bad, a string with a corresponding message will appear (Fig. 8, 9).
Fig. 8. — Demonstrating the result – the validation condition failed

Fig. 9. — Demonstrating the result – the validation condition is fulfilled