Displaying contact's time zone
Glossary Item Box
General information
Working with different timezones was introduced in version 7.8. Contact pages now display information about contact's timezone. Timezone values, such as time difference between the current timezone and the contact's timezone, are calculated automatically. For more information about timezone calculation please see the "How to determine the current local time for a contact". The information is displayed in the element generated by the view generator. This element cannot be added on a page using the section wizard. Below is a sequence of adding a contact timezone display element on a custom page.
General procedure of adding a timezone element
- Create a replacing page schema module.
- Add timezone display element.
- Connect timezone search.
- Set up display styles.
Case description
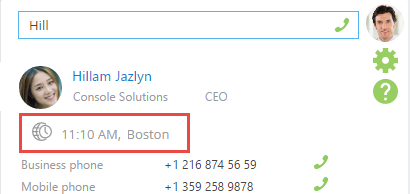
Add a contact timezone display element on the call panel. Contact's current local time must be displayed when searching for phone numbers to ensure that subscribers in different timezones are contacted during business hours only.
Fig. 1. Displaying subscriber's current local time

Case implementation algorithm
1. Create a replacing page schema module
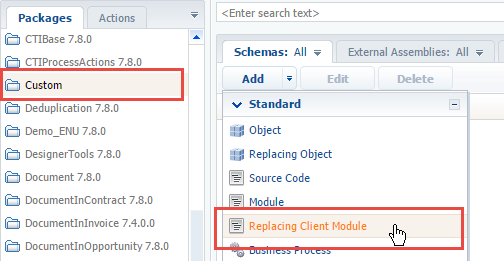
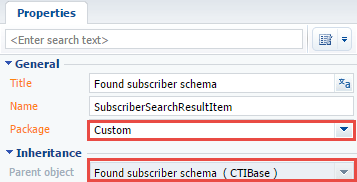
The call panel used the SubscriberSearchResultItem schema to display subscribers found by phone number. To modify this schema, add a replacing client module in the custom package (Fig. 2) and specify SubscriberSearchResultItem as the parent object and custom package (Fig. 3).
Fig. 2. Creating a replacing module

Fig. 3 Replacing module properties

For more information about replacing client modules please see the "Creating a custom client module schema" article.
The contact timezone display item is created with the help pf the TimezoneGenerator module. TimezoneMixin is used for searching contact timezone. Add these modules to the SubscriberSearchResultItem schema dependencies.
define("SubscriberSearchResultItem", // Dependency from TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", ...
2. Add timezone display element
To display a contact timezone element, add configuration object with the following properties to the diff array:
{
// Adding new element.
"operation": "insert",
// Parent element is SubscriberSearchResultItemContainer.
"parentName": "SubscriberSearchResultItemContainer",
// New element is added to the collection of the parent.
"propertyName": "items",
// Element name.
"name": "TimezoneContact",
// Element properties.
"values": {
// Element type.
"itemType": Terrasoft.ViewItemType.CONTAINER,
// Generator method is called for generating configuration.
"generator": "TimezoneGenerator.generateTimeZone",
// Container visibility is bound to attribute.
"visible": {"bindTo": "IsShowTimeZone"},
// Element style.
"wrapClass": ["subscriber-data", "timezone"],
// Bunding title to attribute.
"timeZoneCaption": {"bindTo": "TimeZoneCaption"},
// Binding city to attribute.
"timeZoneCity": {"bindTo": "TimeZoneCity"}
},
// Element position in parent container.
"index": 2
}
After saving the schema and refreshing the application page, the subscriber search results will display timezone icon without contact's current local time.
3. Connect timezone search
To run the contact timezone search, pass contacts unique Id to the init method. TimezoneMixin sets results to the following attributes:
- TimeZoneCaption – contact's timezone name and current local time.
- TimeZoneCity – name of the city for which the timezone is set.
The schema of found subscribers the identifier value is stored in the Id attribute. Also, the Type attribute determines whether the entity is a contact, and display the element for required type only.
The source code for the timezone search function:
// Block for creating attributes. attributes: { // Name of the attribute responsible for timezone element display status. "IsShowTimeZone": { // Attribute data type. "dataValueType": Terrasoft.DataValueType.BOOLEAN, // Attribute type in the model. "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Default value. "value": true } }, // Mixing connection block. mixins: { // Connecting mixin. TimezoneMixin: "Terrasoft.TimezoneMixin" }, // Method definition block. methods: { // Class constructor. constructor: function() { // Calling base constructor. this.callParent(arguments); // Indicats that the subscriber is a contact. var isContact = this.isContactType(); // The element is displayed if the subscriber is a contact. this.set("IsShowTimeZone", isContact); // If the subscriber is a contact. if (isContact) { // Contact Id. var contactId = this.get("Id"); // Contact timezone search. this.mixins.TimezoneMixin.init.call(this, contactId); } }, // Determines if the subscriber is a contact. isContactType: function() { // Subscriber type. var type = this.get("Type"); // Gets comparison result. return type === "Contact"; } }
To display result, save the schema and update the subscriber search page. A hint pop-up is also displayed when the cursor hovers over the element.
The complete source code of the schema is available below:
// Declaring schema. define("SubscriberSearchResultItem", // Dependency from TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", // Dependency from the module with style. "css!UsrSubscriberSearchResultItemCss"], function() { return { // Block for creating attributes. attributes: { // Namne of the attribute that controls timexone element display status. "IsShowTimeZone": { // Attribute data type. "dataValueType": Terrasoft.DataValueType.BOOLEAN, // Attribute type in model. "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Default value. "value": true } }, // Mixin connection block. mixins: { // Connecting mixin. TimezoneMixin: "Terrasoft.TimezoneMixin" }, // Method definition block. methods: { // Class constructor. constructor: function() { // Selecting base constructor. this.callParent(arguments); // Indicates if the subscriber is a contact. var isContact = this.isContactType(); // The element is displayed if the subscriber is a contact. this.set("IsShowTimeZone", isContact); // If the subscriber is a contact. if (isContact) { // Contact Id. var contactId = this.get("Id"); // Searching for contact's timezone. this.mixins.TimezoneMixin.init.call(this, contactId); } }, // Gets an indicator that the subscriber is a contact. isContactType: function() { // Subscriber type. var type = this.get("Type"); // Gets comparison result. return type === "Contact"; } }, // Array of modifications. diff: [ { // Adding a new element. "operation": "insert", // Parent element is SubscriberSearchResultItemContainer. "parentName": "SubscriberSearchResultItemContainer", // New element is added to the collection of elements of the parent. "propertyName": "items", // Element name. "name": "TimezoneContact", // Element properties. "values": { // Element type. "itemType": Terrasoft.ViewItemType.CONTAINER, // Generator method is called for generating view configuration. "generator": "TimezoneGenerator.generateTimeZone", // Container visibility is bound to an attribute. "visible": {"bindTo": "IsShowTimeZone"}, // Element style. "wrapClass": ["subscriber-data", "timezone"], // Binding title to attribute. "timeZoneCaption": {"bindTo": "TimeZoneCaption"}, // Binding cisty to attribute. "timeZoneCity": {"bindTo": "TimeZoneCity"} }, // Element position in the parent container. "index": 2 } ] }; });
As a result, contact's current local time and city are displayed. Now, display styles must be set up.
4. Display style setup
During the second step, the configuration object placed in the diff array already has preliminary display settings.
Use the inex property to adjust element positioning. By default, the elements are placed one after another in the SubscriberSearchResultItemContainer: the first element is subscriber photo with index "0", then subscriber information with index "1", then subscriber phone numbers with index "2". If you set the index value to "2", the element will be displayed between subscriber information and the list of phone numbers.
Use the subscriber-data class to set styles for text elements in the schema. The element generator provides the wrapClass parameter for ability to manage styles.
The standard styles are insufficient for positioning of the element and its visual highlighting. In this case custom styles must be added. For this purpose, create UsrSubscriberSearchResultItemCss module in the custom package.
 |
Note The module name prefix can be modified or deleted if you modify the [Object name prefix] system setting. By default, the “Usr” value is specified in the [Object name prefix] system setting. |
The LESS tab of the created module, add CSS-selectors for classes that will determine the required styles.
// Display style setup for the added element. .ctiPanelMain .search-result-items-list-container .timezone { // Top padding. padding-top: 13px; // Bottom margin. margin-bottom: -10px; } // Setting styles to display contact time. .ctiPanelMain .search-result-items-list-container .timezone-caption { // Left padding. padding-left: 10px; // Text color. color: rgb(255, 174, 0); // Text font - bold. font-weight: bold; } // Display style setup for contact city. .ctiPanelMain .search-result-items-list-container .timezone-city { // Left padding. padding-left: 10px; }
Lo load module with styles, add the following code to the module on the [Source code] tab and save the schema.
define("UsrSubscriberSearchResultItemCss", [], function() { return {}; });
To connect styles to the subscriber search page schema, which was created during steps 1-3, add the UsrSubscriberSearchResultItemCss module to dependencies:
define("SubscriberSearchResultItem", // Dependency from TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", // Dependency from the module with styles. "css!UsrSubscriberSearchResultItemCss"], ...
After saving the schema and refreshing the application page, the styles will be applied and subscriber search resutls will be displayed as shown on Fig. 1.












