How to add a computed field
Glossary Item Box
The term computed field means a page management item whose value is formed depending on the status or values of other items of this page.
The possibility to set computed fields in bpm'online is implemented at a level of the page view model columns. Computed fields operate on the basis of the primary client mechanism in bpm'online, namely, subscribing to events of changes to the page view model properties. Bpm'online contains the implemented mechanism for setting dependencies of the view model column, which enables implicit subscribing to the model change events.
A configuration object may be set for any column of the view model. The object must contain names of columns which change results in the change of the column value and the name of the event handler method.
General algorithm of adding a computed field
- Add a column for storing the computed field value to the page object.
- Set the column dependency in the page view model by specifying names of columns it depends on and set the handler name.
- Add the handler method implementation to the collection of the model methods.
- Set the visualization of the calculated field in the diff property of the view model.
Setting dependencies of a computed field
The name of the column, for which a dependency is set, must be added to the attributes property of the view model.
The dependencies property representing an array of configuration objects each of which contains the properties specified below must be declared for this column:
- columns — the array of column names, on which the current column value depends;
- methodName — the handler method name.
If the value of just one of the above columns changes in the view model, the handler method of the event whose name is specified in the methodName property will be called.
The handler method implementation must be added to the collection of the view model methods.
Examples of adding a computed field to the edit page
Case description
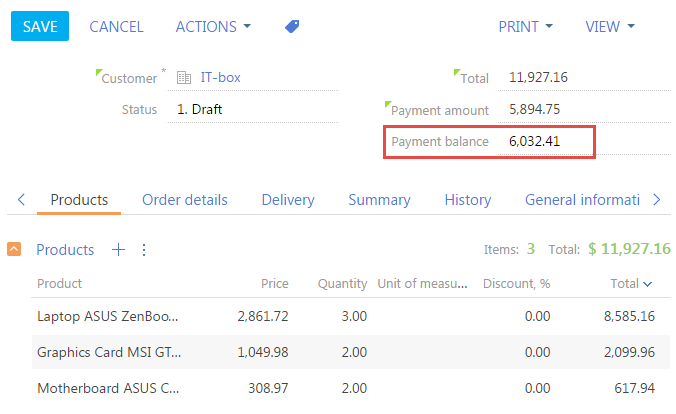
Add the [Payment balance] to the order edit page. The difference between the order amount from the [Total] field and payment amount will be displayed here.
 |
NOTE Adding a field to the edit page may be implemented by two ways – using the Section Wizard and manually. The process of adding a field to the edit page is described in the article Adding a new field to the edit page. |
Case implementation algorithm
1. Create the [Order] replacement object and add the new [Payment balance] column to it
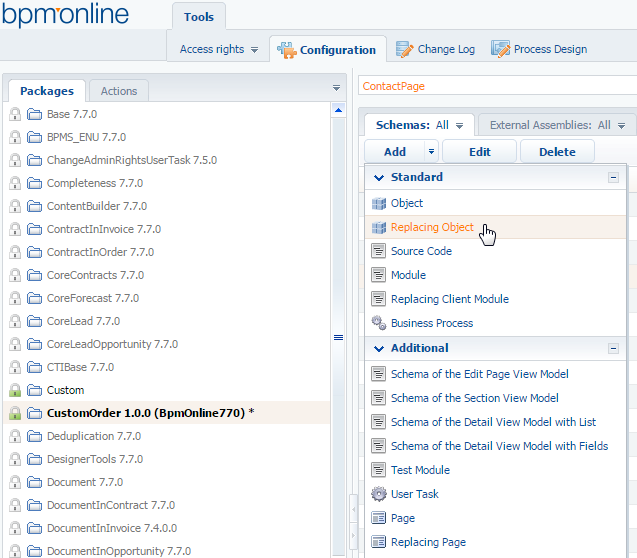
For this purpose, select a user package and run the [Add] > [Replacing Object] menu item (Fig. 1) on the [Schemas] tab.
Fig. 1. – Creating the replacement schema of the object

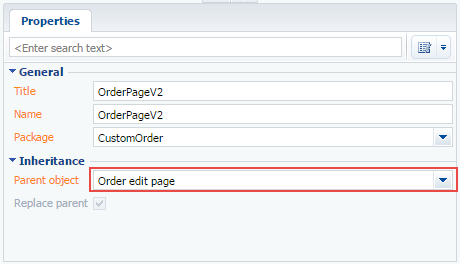
Fill the new object properties by specifying the [Order] object as the parent object (Fig. 2).
Fig. 2. — Properties of the [Order] replacement object

Add the new [Payment balance] column with the Money data type to the replacement object (Fig. 3.).
Fig. 3. – Adding the user column to the replacement object

Publish the object.
2. Create the replacing client module of the order edit page
A replacement client module must be created and [Order edit page] must be specified as the parent object (Fig. 4).
The process of creating the replacement page is described in the article Creating a custom client module schema.
Fig. 4. — Properties of the replacement edit page

3. Set the visual image of the [Payment balance] field
For this purpose a configuration object with required parameters must be described in the diff property of the view model.
4. Add the [UsrBalance] column to the attributes properties of the view model
Specify the dependence on the [Amount] and [PaymentAmount] columns, as well as the calculateBalance handler method calculating the value for the [UsrBalance] column in the configuration object of the [UsrBalance] column.
5. Add the calculateBalance handler method to the methods collection of the model.
6. Redefine the onEntityInitialized primary virtual method.
This step is optional in the case implementation algorithm. The onEntityInitialized methos is the primary method actuating when the initialization of the edit page object schema is completed. Adding the call of the calculateBalance handler method to this method will ensure the calculation of the payment balance amount when the edit page is opened, but not only when dependencies columsn are changed.
The source code of the module is shown below.
define("OrderPageV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Object schema name of the edit page. entitySchemaName: "Order", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // The attributes property of the view model. attributes: { // Name of the view model column. "UsrBalance": { // Data type of the view model column. dataValueType: Terrasoft.DataValueType.FLOAT, // Array of configuration objects that determine dependencies of // the [UsrBalance] column. dependencies: [ { // Value of the [UsrBalance] column depends on the values of the // [Amount] and [PaymentAmount] columns. columns: ["Amount", "PaymentAmount"], // Handler method that is called when the value is changed // either in the [Amount] or [PaymentAmount] column. methodName: "calculateBalance" } ] } }, // Collection of methods of the edit page view model. methods: { // Overriding base Terrasoft.BasePageV2.onEntityInitialized method // that triggers after initialization of edit page object schema. onEntityInitialized: function () { // Parent implementation of the method is called. this.callParent(arguments); // Calling handler method, that calculates the [UsrBalance] column value. this.calculateBalance(); }, // The handler method, that calculates the [UsrBalance] column value. calculateBalance: function () { // Check, if the [Amount] and [PaymentAmount] columns are initialized // at the moment of opening the edit page. // If not, set their values to zero. if (!this.get("Amount")) { this.set("Amount", 0); } if (!this.get("PaymentAmount")) { this.set("PaymentAmount", 0); } // Calculating the margin between the values in the [Amount] and // [PaymentAmount] columns. var result = this.get("Amount") - this.get("PaymentAmount"); // The resulting value is written to the [UsrBalance] column. this.set("UsrBalance", result); } }, // Visual display of the [Payment balance] field on the edit page. diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "UsrBalance", "values": { "bindTo": "UsrBalance", "layout": {"column": 12, "row": 2, "colSpan": 12} } } ]/**SCHEMA_DIFF*/ }; });
7. Save the created replacement schema of the page.
When a schema is saved and the web-page of the system is updated, additional [Payment balance] field will appear on the order oage. The value in tis field will depend on the values in the [Total] and [Payment amount] fields (Fig. 5).
Fig. 5. – Demonstrating the case implementation result