How to add a button to an edit page in the new record add mode
Glossary Item Box
Example of adding a button to an edit page in the new record add mode
Case description
The button opening the primary contact edit page must be added to the new account add page.
Case implementation algorithm
1. Create a replacingaccount edit page
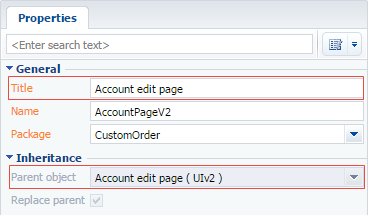
A replacingclient module must be created and [AccountPageV2] must be specified as the parent object in it (Fig. 1).
The procedure for creating the replacingpage is described in the article Creating a custom client module schema.
Fig. 1. — Properties of the replacing edit page

2. Add a string with the button name to the localizable strings collection of the page replacing schema
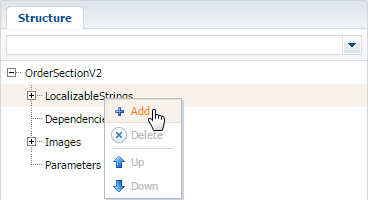
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node (Fig. 2).
Fig. 2. — Adding a localizable string to the schema

Fill in properties for the created string as shown in Fig. 3.
Fig. 3. — Properties of a custom localized string

3. Add the method implementation to the methods collection of the page view model
- isAccountPrimaryContactSet - checks whether the [Primary contact] field of the page is filled;
- onOpenPrimaryContactClick button pressing handler method which goes to the base contact edit page.
For this purpose, add the program code of the replacingmodule of the page to the source code tab. Required methods are added to the methods collection of the view model.
define("AccountPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // The method checks whether the [Primary contact] field is completed. isAccountPrimaryContactSet: function() { return this.get("PrimaryContact") ? true : false; }, // Button press handler method. onOpenPrimaryContactClick: function() { // Determining the base contact Id. var primaryId = this.get("PrimaryContact").value; if (primaryId) { // Forming the address string. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Publishing a message and going to the // base contact edit page. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } } }; });
4. Add a configuration object to the diff array with button location settings on a page
define("AccountPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // onOpenPrimaryContactClick, isAccountPrimaryContactSet method implementation }, // Setting a button visualization on the edit page. diff: [ // Metadata for adding a new control item - custom button to the page. { // Indicates that an operation of adding an item to the page is being executed. "operation": "insert", // Metadata of the parent control item the button is added. "parentName": "LeftContainer", // Indicates that the button is added to the control items collection // of the parent item (which meta-name is specified in the parentName). "propertyName": "items", // Meta-name of the added button. "name": "MainContactButton", // Supplementary properties of the item. "values": { // Type of the added item is button. itemType: Terrasoft.ViewItemType.BUTTON, // Binding the button title to a localizable string of the schema. caption: {bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption"}, // Binding the button press handler method. click: {bindTo: "onOpenPrimaryContactClick"}, // Binding the property of the button availability. enabled: {bindTo: "isAccountPrimaryContactSet"}, // Setting the field location. "layout": { "column": 1, "row": 6, "colSpan": 1 } } } ] }; });
5. Save the created page replacing schema
When the schema is saved and the system web-page is updated, the [Primary contact] button will appear on the new account create page. The button will be activated after filling the [Primary contact] field in the account (Fig. 4).
Fig. 4. – Demonstrating the case implementation result

This button will be displayed on the page in the new record add mode. To display the button on the page, the case How to add a button to an existing record edit page must be implemented in the edit mode.












