Adding an action to the edit page
Glossary Item Box
Bpm’online has the possibility to set up a list of actions from the standard [Actions] menu on the edit page.
The list of page actions is an instance of the Terrasoft.BaseViewModelCollection class. Each item of the actions list is a view model.
An action is set up in the configuration object where both properties of the actions view model may be set explicitly and the base binding mechanism may be used.
The base content of the [Actions] menu for the edit page is implemented in the base class of the BasePageV2 pages.
The list of section actions returns the getActions protected virtual method from the BasePageV2 schema.
A separate action is added to the collection by calling the addItem method.
The getButtonMenuItem callback method is passed to it as a parameter. The method creates an instance of the actions view model by the configuration object passed to it as the parameter.
/** * Returns the collection of page actions * @protected * @virtual * @return {Terrasoft.BaseViewModelCollection} Returns the collection of page actions */ getActions: function() { // List of actions - Terrasoft.BaseViewModelCollection instance var actionMenuItems = this.Ext.create("Terrasoft.BaseViewModelCollection"); // Adding an action to the collection. The method instanting the action model // instance by the transmitted configuration object is transmitted as callback. actionMenuItems.addItem(this.getButtonMenuItem({ // Configuration object for action setting. })); return actionMenuItems; }
Below are the properties of the configuration object of the section action to be passed as a parameter to the getButtonMenuItem method:
| Type | a type of the [Actions] menu item |
A horizonal line for separating the menu blocks may be added to the action menu using this property. For this purpose, the Terrasoft.MenuSeparator string must be specified as the property value. If no property value is specified, the menu item will be added by default. |
| Caption | the title of the [Actions] menu item | To set titles, the use of localizable schema strings is recommended. |
| Tag | the name of the action handler method is set in this property | |
| Enabled | a logical property controlling the menu item availability | |
| Visible | a logical property controlling the menu item visibility |
Procedure for adding a custom action
- Override the getActions method.
- Add an action to the actions collection using the addItem method.
- Pass a configuration object with the added action settings to the getButtonMenuItem callback method.
 |
NOTE When base sections are replaced in the getActions method of the replacing module, the parent implementation of this method must be called first to initialize actions of the parent section. |
Example of implementing the action adding to the edit page
Case description
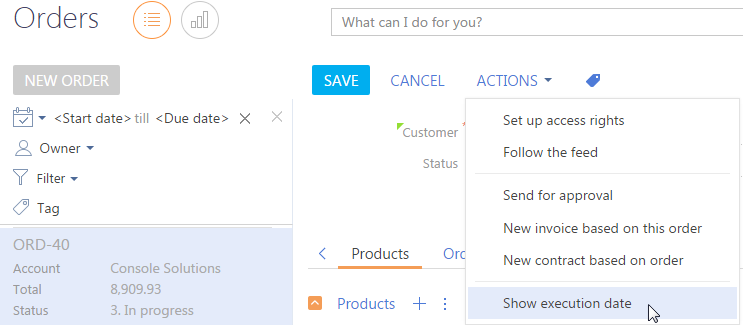
The [Show execution date] which will display the scheduled order execution date in the data window must be added to the edit page. The action will be available only for orders at the [In progress] stage.
 |
NOTE The edit page action is used to edit a specific object opened on the page. To have access to values of the edit page obejct fields in the action handler method, the following view model methods must be used: get - to receive a value and set - to set a value. |
Case implementation algorithm
1. Create a replacingedit page for an order in a custom package
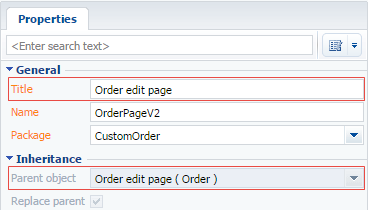
A replacing client module must be created and [Order edit page] must be specified as the parent object in it (Fig. 1).
The procedure for creating the replacingpage is described in the article Creating a custom client module schema.
Fig. 1. — Properties of the replacing edit page

2. Add a string with the [Actions] menu item to the localizable strings collection of the page replacing schema
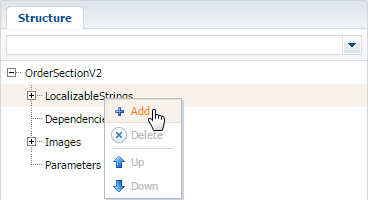
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node (Fig. 2).
Fig. 2. — Adding a localizable string to the schema

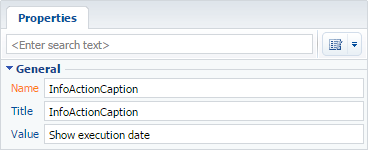
Fill properties for the created line as shown in Fig. 3.
Fig. 3. — Properties of a custom localized string

3. Add the method implementation to the methods collection of the page view model
- isRunning - checks whether the order is at the In-progress stage;
- ShowOrderInfo action handler method - displays the scheduled end date of the order in the data window.
For this purpose, add the program code of the replacingmodule of the page to the source code tab. Required methods are added to the methods collection of the view model.
define("OrderPageV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Name of the edit page object schema. entitySchemaName: "Order", // Methods collection of the edit page view model. methods: { // Method which checks the stage of the order execution. isRunning: function() { // The status value of the selected order is compared to the "In-progress" status value and the method // returns true or false depending on the comparison result. if (this.get("Status")) { return this.get("Status").value === OrderConfigurationConstants.Order.OrderStatus.Running; } return false; }, // Action handler method which displays the order end date in the data window. showOrderInfo: function() { // Receiving the order end date. var dueDate = this.get("DueDate"); // Calling the standard system method for the data window display. this.showInformationDialog(dueDate); } } }; });
4. Override the getActions virtual method where the handler method must be bound to an action
For this purpose, add the code of the redefined method to the methods collection.
// Override the base virtual method which returns the actions collection of the edit page. getActions: function() { // The parent implementation of the method is called to receive // the initiated actions collection of the base page. var actionMenuItems = this.callParent(arguments); // Adding the separator line for visual separation of the custom action from the actions list // of the base page. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Adding a menu item to the actions list of the edit page. actionMenuItems.addItem(this.getButtonMenuItem({ // Binding the title of the menu item to the localizable string of the schema. "Caption": {bindTo: "Resources.Strings.InfoActionCaption"}, // Binding the action handler method. "Tag": "showOrderInfo", // Binding the visibility property of the menu item to the value returning the isRunning method. "Visible": {bindTo: "isRunning"} })); return actionMenuItems; }
5. Publish the created replacingschema
6. Create a replacingschema for the [Orders] section in a custom package
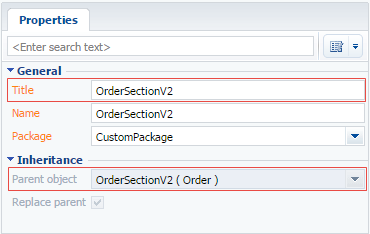
Specify OrderSectionV2 as the parent object (Fig. 4).
Fig. 4. — Properties of the [Orders] section replacing page

7. Add a string with the [Actions] menu item to the collection of localizable strings in the replacing section schema
For this purpose, repeat the actions in par. 2 by filling in the string properties as shown in Fig. 3.
8. Add the isRunning method implementation into the methods collection of the section view model. This will check whether the selected order is at the In-progress stage
For this purpose, add the program code of the section replacingreplacing module to the source code tab. A required method is added in it to the methods collection of the view model.
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Name of the section schema. entitySchemaName: "Order", // Methods collection of the section view model. methods: { // Method checking the stage of the selected order to determine the menu item visibility. isRunning: function(activeRowId) { var activeRowId = this.get("ActiveRow"); // Receiving the data collection of the list view of the [Order] section list. var gridData = this.get("GridData"); // Receiving the model of the selected order by a value in the primary column. var selectedOrder = gridData.get(activeRowId); // Receiving the model property – selected order status. var selectedOrderStatus = selectedOrder.get("Status"); // Value of the selected order status is compared to the value of the "In-progress" type and // returns true or false depending on the comparison result. return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running; } } }; });
9. Save the created section replacing schema
When the schema is saved and the system web-page is updated, a new action will appear on the order edit page when selecting an order at the “In progress” stage (Fig. 5).
Fig. 5. – Demonstrating the case implementation result