Adding an action panel
Glossary Item Box
Starting with version 7.8.0, bpm'online has a new edit page module called "Action panel" (ActionsDashboard). An action panel displays information about the current status of and actions for working with the current record.
For more information about action panel, please see the "Action dashboard" article.
General procedure of adding an action panel on a page:
- Create a Schema of the Edit Page View Model inherited from the SectionActionsDashboard module.
- Create a replacing page schema.
- Set up the module in the "modules" property of the page view model.
- In the "diff" array of the page view model, add the module on the page.
Case description
Add an action panel to the order edit page.
Case implementation algorithm
1. Create the [OrderActionsDashboard] Schema of the Edit Page View Model
Specify [SectionActionsDashboard] as a parent object. Enter the following code in the source code edit window:
define("OrderActionsDashboard", [], function () { return { details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
2. Create a replacing order edit page
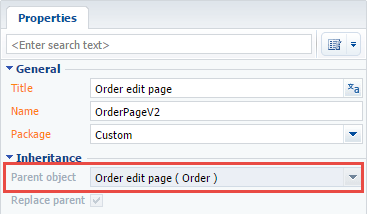
Create a replacing client module and specify the [Order edit page] module as parent (Fig. 1).
For more information on the process of creating replacing pages, please see the "Creating a custom client module schema" article.
Fig. 1. Order edit page replacing schema properties

3. Add a configuration object with the module settings in the modules collection of the page schema
To do this, add the source code of the replacing page module on the source code tab. Add a configuration object with the module settings in it to the modules collection of the view model.
modules: /**SCHEMA_MODULES*/{ "ActionsDashboardModule": { "config": { "isSchemaConfigInitialized": true, // Schema name. "schemaName": "OrderActionsDashboard", "useHistoryState": false, "parameters": { // Configuration object of the module . "viewModelConfig": { // Schema name of the page entity. "entitySchemaName": "Order", // Configuration object of the Actions block. "actionsConfig": { // Schema name for loading items to Actions. "schemaName": "OrderStatus", // Column name in the parent schema that references the schema that contains Actions elements. // If not specified, takes the schemaName value. "columnName": "Status", // Column name for element sorting. "orderColumnName": "Position", // Column name for item sorting in the item menu. "innerOrderColumnName": "Position" }, "dashboardConfig": { // Connection between activities and page object. "Activity": { // Page object column name. "masterColumnName": "Id", // COlumn name in the [Activity] object. "referenceColumnName": "Order" } } } } } } }/**SCHEMA_MODULES*/,
4. Add a configuration object with the settings determining the module position in the diff array
diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "ActionsDashboardModule", "parentName": "ActionDashboardContainer", "propertyName": "items", "values": { "classes": { wrapClassName: ["actions-dashboard-module"] }, "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/
Below is the full source code of the replacing page module.
define("OrderPageV2", [], function () { return { entitySchemaName: "Order", attributes: {}, modules: /**SCHEMA_MODULES*/{ "ActionsDashboardModule": { "config": { "isSchemaConfigInitialized": true, // Schema name. "schemaName": "OrderActionsDashboard", "useHistoryState": false, "parameters": { // Configuration object of the module schema. "viewModelConfig": { // Page entity schema name. "entitySchemaName": "Order", // Configuration object of the Actions block. "actionsConfig": { // Schema name for loading items to Actions. "schemaName": "OrderStatus", // Column name in the parent schema that references the schema that contains Actions elements. // If not specified, takes the schemaName value. "columnName": "Status", // Column name for element sorting. "orderColumnName": "Position", // Column name for item sorting in the item menu. "innerOrderColumnName": "Position" }, // Displays action panel module, [true] bu default. "useDashboard": true, // �Displays Content block, [true] bu default. "contentVisible": true, // Displays Header block, [true] bu default "headerVisible": true, // Configuration obkject of the panel items. "dashboardConfig": { // Connection between activities and page object. "Activity": { // Page object column schema name. "masterColumnName": "Id", // Column name in the [Activity] object. "referenceColumnName": "Order" } } } } } } }/**SCHEMA_MODULES*/, details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "ActionsDashboardModule", "parentName": "ActionDashboardContainer", "propertyName": "items", "values": { "classes": { wrapClassName: ["actions-dashboard-module"] }, "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/ }; });
5. Save the created replacing page schema
After saving the schema and updating the bpm'online web page, the action panel will be added to the order page. The action panel will contain the order status and connected uncompleted activities (Fig. 2).
Fig. 2. Case result demonstration













