How to add the color select button to the edit page
Glossary Item Box
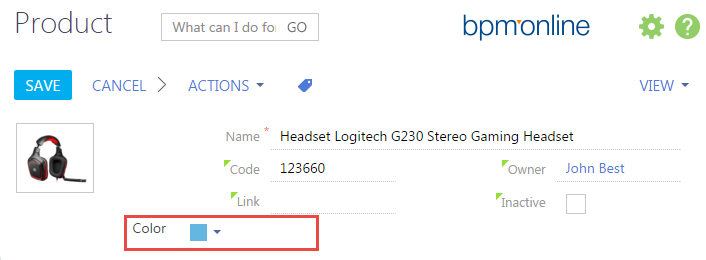
Adding one of the control items that are unique to bpm'online (the color select button) is covered below (Fig. 1).
Fig. 1. – Color select button

Algorithm of adding the color select button to the object edit page:
- Add a column with the data type to the object [String (50 symbols)] which will store data on the selected color.
- Add the description of the item with the [COLOR_BUTTON] type to the diff array. Set the binding to the column added in the previous step for the value property of this item.
- Add the caption for the button, if required, using the LABEL control item.
Below is the example of adding the color select button to the product page.
Case implementation algorithm
1. Create the "Product" replacingobject and add the [Color] column to it
The creation of the replacingobject and column addition are detailed in the article Adding a new field to the edit page.
The type of data [String (50 symbols)] must be selected for the added column.
2. Create a replacing edit page for a product in a custom package
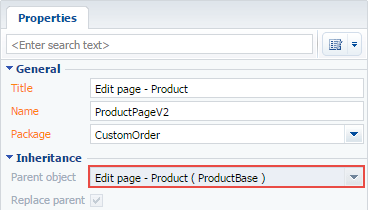
A replacing client module must be created and [Edit page - Product] must be specified as the parent object in it (Fig. 2).
The procedure for creating the replacingpage is described in the article Creating a custom client module schema.
Fig. 2. – Properties of the replacing edit page for a product
3. Add a string with the field title to the localizable strings collection of the edit replacing page schema
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node.
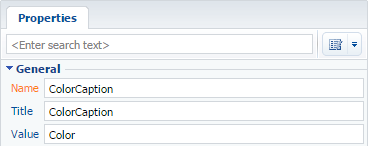
Fill in properties for the created string as shown in Figure 3.
Fig. 3. — Properties of a custom localized string

4. Add the following configuration objects to the diff array:
- Container where the color select button will be located. Specify the type of the control item – Terrasoft.ViewItemType.GRID_LAYOUT.
- Caption for the color select button. Specify the type of the control item – Terrasoft.ViewItemType.LABEL and the ColorCaption localizable string for the caption property.
- Directly the color select button. Specify the type of the control item — Terrasoft.ViewItemType.COLOR_BUTTON and binding of the control item value to the [Color] column of the view model.
Below is the source code for the edit page schema.
define("ProductPageV2", [], function () { return { // Name of the edit page object schema. entitySchemaName: "Product", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, diff: /**SCHEMA_DIFF*/[ // Container for locating the color select button and its caption. { "operation": "insert", // Name of the parent container. "parentName": "ProductGeneralInfoBlock", "propertyName": "items", // Name of the control item. "name": "ColorBlock", // Property of the control item. "values": { "itemType": this.Terrasoft.ViewItemType.GRID_LAYOUT, "layout": { "column": 1, "row": 2, "colSpan": 24 }, "items": [] } }, // Caption for the color select button. { "operation": "insert", // Name of the parent container. "parentName": "ColorBlock", // Name of the control item. "name": "ColorLabel", "propertyName": "items", // Property of the control item. "values": { "itemType": this.Terrasoft.ViewItemType.LABEL, // Link to the localizable string with the caption text. "caption": { "bindTo": "Reources.Strings.ColorCaption" }, "layout": { "column": 0, "row": 0, "colSpan": 2 } } }, // Color select button. { "operation": "insert", // Name of the parent container. "parentName": "ColorBlock", "propertyName": "items", // Name of the control item. "name": "ColorButton", // Property of the control item. "values": { "itemType": this.Terrasoft.ViewItemType.COLOR_BUTTON, // Binding of the control item value to the view model column. "value": { "bindTo": "Color" }, "layout": { "column": 2, "row": 0, "colSpan": 20 } } } ],/**SCHEMA_DIFF*/ methods: {} }; });
5. Save the page replacing schema
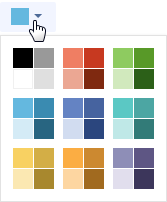
When the schema is saved and the system web-page is updated, the color select button with the [Color] caption will appear on the product edit page (Fig. 4).
Fig. 4. – Result demonstration