Hide menu items from the detail that contains a list
Level: intermediate
Example
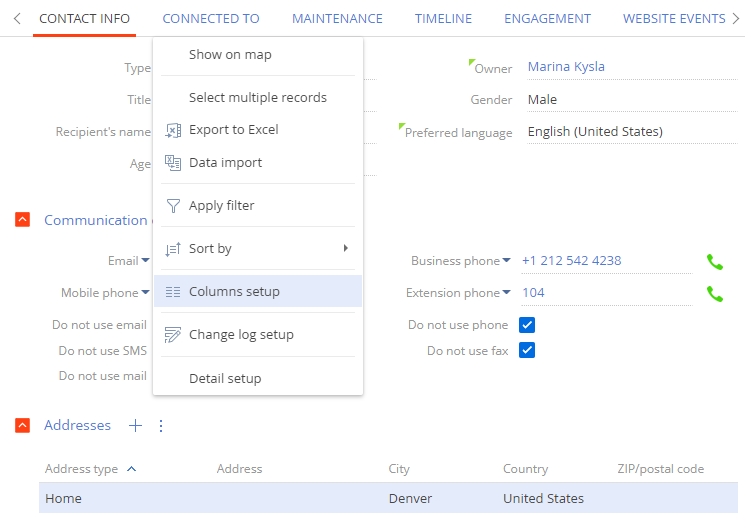
Hide the Copy, Edit, Delete menu items located in the Addresses detail on the Contact info tab of the contact page.
The purpose of the Copy, Edit, Delete menu items is the management of detail list records.
Create the view model schema of the detail list
-
Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
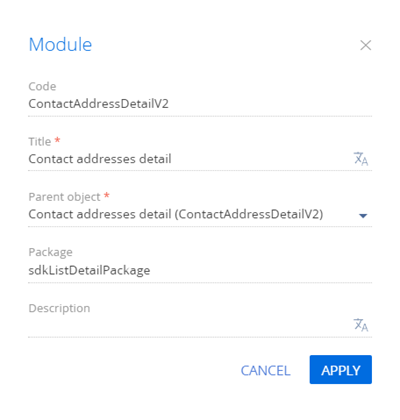
Fill out the following schema properties:
- Set Code to "ContactAddressDetailV2."
- Set Title to "Contact addresses detail."
- Set Parent object to "ContactAddressDetailV2."

-
Add the source code in the Module Designer.
ContactAddressDetailV2define("ContactAddressDetailV2", [], function() {
return {
entitySchemaName: "AccountAddress",
methods: {
/* Delete the [Copy] menu item. */
getCopyRecordMenuItem: Terrasoft.emptyFn,
/* Delete the [Edit] menu item. */
getEditRecordMenuItem: Terrasoft.emptyFn,
/* Delete the [Delete] menu item. */
getDeleteRecordMenuItem: Terrasoft.emptyFn
},
diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/
};
}); -
Click Save on the Designer's toolbar.
Outcome of the example
As a result, Creatio will hide the Copy, Edit, Delete menu items from the Addresses detail.