Add an editable list to the detail
Add an editable list to the Discount, % column on the add product page (the Products detail) of the Orders section. The column already exists in the product object schema. Also, add an editable list to the Custom price custom column.
1. Create a replacement object schema
-
Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing object on the section list toolbar.
/scr_add_entity_schema_replaced.png)
-
Fill out the schema properties.
- Set Code to "OrderProduct."
- Set Title to "Product in order."
- Set Parent object to "OrderProduct."

-
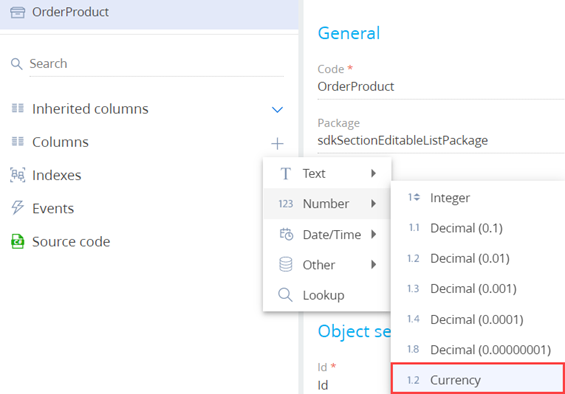
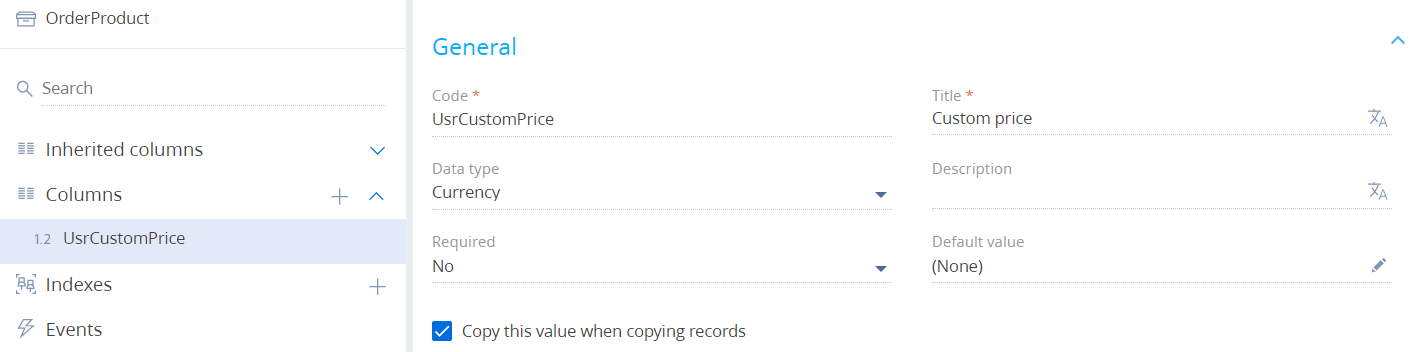
Add a column to the schema.
-
Click Save then Publish on the Object Designer's toolbar.
2. Create a schema of the replacing section view model
-
Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
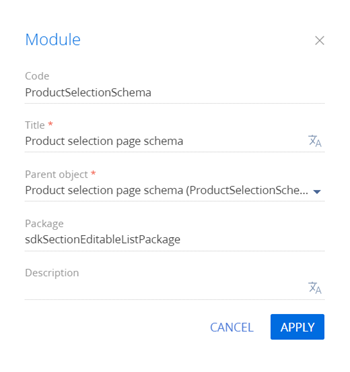
Fill out the schema properties.
- Set Code to "ProductSelectionSchema."
- Set Title to "Product selection page schema."
- Set Parent object to "ProductSelectionSchema."

-
Implement an editable list. To do this, implement the following methods in the
methodsproperty:getEditableColumns(). Retrieves the array of columns to edit and adds a custom column to the array.setColumnHandlers(). Binds the custom column's update event handler.onCustomPriceChanged(). Handler method called upon changes to the field value.
View the source code of the replacing view model schema of the section below.
ProductSelectionSchemadefine("ProductSelectionSchema", [], function() {
return {
methods: {
getEditableColumns: function() {
/* Retrieve the array of columns to edit. */
var columns = this.callParent(arguments);
/* Add the [Discount, %] column to the array of columns to edit. */
columns.push("DiscountPercent");
/* Add the custom column. */
columns.push("UsrCustomPrice");
return columns;
},
setColumnHandlers: function(item) {
this.callParent(arguments);
/* Bind the custom column's update event handler. */
item.on("change:UsrCustomPrice", this.onCustomPriceChanged, this);
},
/* Handler method called upon changes to the field value. */
onCustomPriceChanged: function(item, value) {
window.console.log("Changed: ", item, value);
}
}
};
}); -
Click Save on the Designer's toolbar.
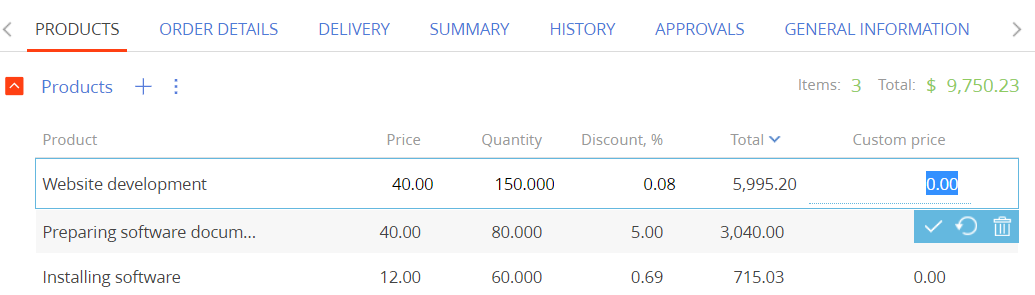
Outcome of the example
To view the outcome of the example:
-
Refresh the Orders section page.
-
Set up the columns of the add product page.
- Click View → Select fields to display on the section toolbar and open the setup mode of the section list's tile view ( Tile view) on the column setup page.
- Add the column to the section list. To do this, click
 . Then, click
. Then, click  and select the Product in order object in the Select object field.
and select the Product in order object in the Select object field. - Select the Discount, % column in the Column field.
- Add the Custom price column similarly.
As a result of the example, the list on the add product page (the Products detail) of the Orders section now includes the Discount, % and Custom price editable columns.

 in the context menu of the object structure's Columns node.
in the context menu of the object structure's Columns node.