Using the Terrasoft.AlignableContainer custom control
Glossary Item Box

Introduction
Starting with version 7.8 bpm’online has a new custom control – the Terrasoft.AlignableContainer. This control is inherited from the Terrasoft.Container control and contains properties associated with a fixed container positioning relative to another controls.
Displaying the Terrasoft.AlignableContainer depends of the control used to position the container. In the absence of a control, the container is positioned in the center of the screen. The default order of container positioning is defined by the following sequence:
- The container displays under the control at first.
- If there is no space under the control, the container displays above it.
- If placing either below or above is impossible, the container displays on the right.
- If placing on the right is impossible, the container displays to the left of the control.
For the Terrasoft.AlignableContainer control you can also specify the background on which the container will be placed. These features of the Terrasoft.AlignableContainer control are applied in bpm'online for positioning the mini page of the object.
Case description
When you click on a photo in the [Contacts] section, display an enlarged image with a background in the center of the screen. When hovering over a photo, display a larger version of the contact image relative to the photo container.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Create a replacing client module
Create a replacing client module and specify [Display schema – Contact card] (ContactPageV2) as parent object (Fig. 1). Creating a replacing page is covered in the “Creating a custom client module schema” article.
Fig. 1. Properties of the ContactPageV2 replacing schema

2. Add required methods to the page schema
- openLargeSizeImage() – handler for clicking on the contact's photo to display the photo in the center of the screen.
- openMiddleSizeImage() – handler for hover on the contact's photo to display the photo relative to the parent control.
- setAlignToEl() – sets control near which the container needs to be displayed.
- subscribePhotoContainerEvents() – creates a subscription to the mouse hover event.
- onEntityInitialized() – an overridden base class method that performs actions after loading an object entity.
- close() – hides containers with the photos.
3. Add the necessary configuration objects to the diff modification array.
To display image at the center of the screen add the Terrasoft.AlignableContainer custom control without parameters (do not specify a link on control near which you want to display the container as a parameter). Set the true value to the checkbox which is responsible for displaying the background for it to show up.
Pass parent control name to the Terrasoft.AlignableContainer container to to display a photo relative to the control.
Add a closing button to hide the image.
The source code of the schema of contact edit page:
// Defining a module and it's dependencies. define("ContactPageV2", ["css!UsrContactPhotoContainerCSS"], function() { return { // Object schema name. entitySchemaName: "Contact", attributes: // The identifier of the element near which to display the container. "AlignToElementId": { // Element type. dataValueType: this.Terrasoft.DataValueType.TEXT, // Column type. type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Element value. value: "ContactPageV2AccountPhotoContainerContainer" }, // The flag responsible for displaying the container when hovering over the photo. "MiddleSizeContainerVisible": { dataValueType: this.Terrasoft.DataValueType.BOOLEAN, type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, value: false }, // The flag responsible for displaying the container when clicking on a photo. "LargeSizeContainerVisible": { dataValueType: this.Terrasoft.DataValueType.BOOLEAN, type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, value: false } }, methods: { // Performs actions after loading the entity entity. onEntityInitialized: function() { // Call the parent class method. this.callParent(arguments); // Set the element near which to display the container. this.setAlignToEl(); // Creates a subscription to the mouse hover event. this.subscribePhotoContainerEvents(); }, // Set the element near which to display the container. setAlignToEl: function() { // Gets the ID of the element. var alignToElementId = this.get("AlignToElementId"); // Gets the DOM element. var alignToEl = this.Ext.get(alignToElementId); // Writes the value of the DOM element to the AlignToEl parameter. this.set("AlignToEl", alignToEl); }, // Creates a subscription to the mouse hover event. subscribePhotoContainerEvents: function() { // Get the DOM element of the container with the photo. var container = this.get("AlignToEl"); // Performs a subscription to the mouse hover event. container.on("mouseover", this.openMiddleSizeImage, this); }, // Displays the image after hovering on the container. openMiddleSizeImage: function() { // Sets the container to visible with an average-sized image. this.set("MiddleSizeContainerVisible", true); // Hides a container that displays large photo. this.set("LargeSizeContainerVisible", false); }, // A method that displays a container with a larger photo. openLargeSizeImage: function() { // Sets the container to visible with a larger photo. this.set("LargeSizeContainerVisible", true); // Hides a container that displays an average-sized image. this.set("MiddleSizeContainerVisible", false); }, // method that hides containers with images. close: function() { // Hides a container that displays a large photo. this.set("LargeSizeContainerVisible", false); // Hides a container that displays an average-sized image. this.set("MiddleSizeContainerVisible", false); } }, diff: /**SCHEMA_DIFF*/[ { // Connecting element properties. "operation": "merge", // Element name. "name": "Photo", // Parent element name. "parentName": "AccountPhotoContainer", // Property name. "propertyName": "items", // Element value. "values": { // Adding a method handler for a container click event. "onImageClick": { // Binding to the method handler of a container click event. "bindTo": "openLargeSizeImage" } } }, { // Element inserting. "operation": "insert", // Element name. "name": "AlignablePhotoContainer", // Element value. "values": { // Container id. "id": "AlignablePhotoContainer", // Element type. "itemType": Terrasoft.ViewItemType.CONTAINER, // Element object classes. "className": "Terrasoft.AlignableContainer", // Element classes. "wrapClass": ["photo-alignable-container", "middle-size-image-container"], // Container visibility method handler. "visible": {"bindTo": "MiddleSizeContainerVisible"}, // The element near which you want to display the container. "alignToEl": {"bindTo": "AlignToEl"}, // Background display flag. "showOverlay": false, // Container elements. "items": [] } }, { "operation": "insert", "name": "ClosePhotoButton", // Parent element name. "parentName": "AlignablePhotoContainer", // Property name. "propertyName": "items", // Element values. "values": { // Element type. "itemType": Terrasoft.ViewItemType.BUTTON, // Element classes of css style. "classes": { "imageClass": ["close-no-repeat-button"], "wrapperClass": ["close-button-wrapper"] }, // The property of the background of the button as an image. "imageConfig": { "bindTo": "Resources.Images.CloseButtonImage" }, // Method-handler for pressing the button to close the element. "click": {"bindTo": "close"} } }, { // Inserting an element. "operation": "insert", // Element name. "name": "AccountResizedPhotoContainer", // Parent element name. "parentName": "AlignablePhotoContainer", // Property name. "propertyName": "items", // Element values. "values": { // Element type. "itemType": Terrasoft.ViewItemType.BUTTON, // Element object class. "className": "Terrasoft.ImageView", // Method of obtaining a link to an image. "imageSrc": {"bindTo": "getContactImage"} } }, { // Inserting an element. "operation": "insert", // Element name. "name": "AlignableLargePhotoContainer", // Element values. "values": { // Container id. "id": "AlignableLargePhotoContainer", // Element type. "itemType": Terrasoft.ViewItemType.CONTAINER, // Element object class. "className": "Terrasoft.AlignableContainer", // Element classes. "wrapClass": ["photo-alignable-container", "large-size-image-container"], // Method handler of container visibility. "visible": {"bindTo": "LargeSizeContainerVisible"}, // The element near which you want to display the container. "alignToEl": null, // A flag for displaying the background. "showOverlay": {"bindTo": "LargeSizeContainerVisible"}, // Container elements. "items": [] } }, { // ОInserting an element. "operation": "insert", // Element name. "name": "CloseLargePhotoButton", // Parent element name. "parentName": "AlignableLargePhotoContainer", // Property name. "propertyName": "items", // Element values. "values": { // Element type. "itemType": Terrasoft.ViewItemType.BUTTON, // Element classes. "classes": { "imageClass": ["close-no-repeat-button"], "wrapperClass": ["close-button-wrapper"] }, // Forming an button with an image property. "imageConfig": { "bindTo": "Resources.Images.CloseButtonImage" }, // Method-handler for pressing the button to close the element. "click": {"bindTo": "close"} } }, { // Inserting an element. "operation": "insert", // Element name. "name": "AccountLargeResizedPhotoContainer", // Parent element name. "parentName": "AlignableLargePhotoContainer", // property name. "propertyName": "items", // Element values. "values": { // Element type. "itemType": Terrasoft.ViewItemType.BUTTON, // Element object class. "className": "Terrasoft.ImageView", // Method of getting an image link. "imageSrc": {"bindTo": "getContactImage"} } } ]/**SCHEMA_DIFF*/ }; });
4. Define the CSS styles for displaying containers
In order to set the required dimensions of the displayed photo container, you need to define its CSS-style.
To do this, go to the [Configuration] section, and select [Add] > [Standard] > [Module] in the [Schemas] tab.
In module properties, set the title and header to "UsrContactPhotoContainerCSS” (Fig. 2).
Fig. 2. Module properties

Module styles are defined on the LESS tab (Fig. 3).
Fig. 3. The LESS tab of the module

Add the following CSS selectors:
.schema-wrap .photo-alignable-container::before,
.schema-wrap .alignable-container-overlay::before {
background: transparent;
}
.schema-wrap .photo-alignable-container.alignable-container {
background: white;
}
.photo-alignable-container.middle-size-image-container {
width: 250px;
height: 275px;
}
.photo-alignable-container.large-size-image-container {
width: 500px;
height: 525px;
}
.photo-alignable-container .close-no-repeat-button {
background-repeat: no-repeat;
}
.photo-alignable-container .close-button-wrapper:hover {
background: transparent;
}
#ContactPageV2AccountLargeResizedPhotoContainerButton-image-view,
#ContactPageV2AccountResizedPhotoContainerButton-image-view
{
height: 90%;
}
Save the schema, update the application page and clear the cache. A larger contact photo in the page center on a semi-transparent gray background will show up as the result (Fig.4). A larger contact photo will show up next to the main one as the result (Fig. 5).
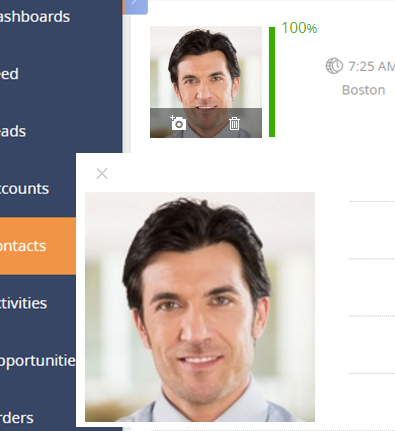
Fig. 4. A larger contact phone in the screen center

Fig. 5. A larger contact photo next to the main one