Adding pop-up summaries (mini pages) to a module
Glossary Item Box

Introduction
When adding object pop-up summaries, it sometimes becomes required to connect them to bpm’online modules. Modules enable creating links to specific objects in bpm’online. A pop-up summary displayed upon hovering over such a link provides additional information about the object without opening the object section.
In bpm’online base version, an object pop-up summary is connected to the following modules:
- telephony in the communication panel
- email in the communication panel
- notification center in the communication panel
- the [Feed] section in the communication panel
- chart-list in the dashboards section
Case description
Display the current bpm’online user in the application top right corner next to the user profile. Open a pop-up summary upon hovering over the current bpm’online user link.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Creating a module
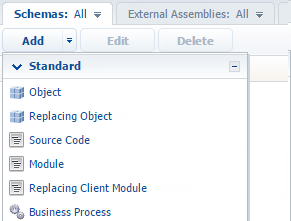
Perform the [Add] – [Standard] – [Module] menu command on the [Schemas] tab in the [Configuration] section (Fig. 1).
Fig. 1. Adding a module

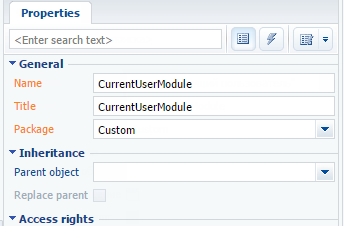
Specify properties for the created module (Fig. 2):
- [Name] – “UsrCurrentUserModule”
- [Title] – “Current user module”
Fig. 2. Module properties

2. Creating a view and a module view model
To create a view model in the UsrСurrentUserModule module, implement the class inherited from Terrasoft.BaseViewModel. Connect the Terrasoft.MiniPageUtilities utility class to the mixins property of the module view model, which enables using the pop-up summary call methods.
To create the view, implement the class inherited from Terrasoft.BaseModule.
Override the init() and render() methods of the Terrasoft.BaseModule base class in the created class. The init() method initializes the module view model and the render() method connects the view model with the view display in container rendered in the renderTo parameter. To create the view model, use the getViewModel() method. The link to the received view model is stored in the viewModel property.
Define the getView() method for receiving the view for its further display. The view must display the full name of the current user and a hyperlink to the contact edit page. When creating a hyperlink, define the event handler of hovering over the mouse cursor.
Below you can find the complete source code:
// Defining the module. define("UsrCurrentUserModule", ["MiniPageUtilities"], function() { // Defining the CurrentUserViewModel class. Ext.define("Terrasoft.configuration.CurrentUserViewModel", { // Parent class name. extend: "Terrasoft.BaseViewModel", // Shortened class name. alternateClassName: "Terrasoft.CurrentUserViewModel", // Used mixins. mixins: { MiniPageUtilitiesMixin: "Terrasoft.MiniPageUtilities" } }); // Defining the UsrCurrentUserModule class. Ext.define("Terrasoft.configuration.UsrCurrentUserModule", { // Shortened class name. alternateClassName: "Terrasoft.UsrCurrentUserModule", // Parent class name. extend: "Terrasoft.BaseModule", // The Ext object. Ext: null, // The sandbox object. sandbox: null, // The Terrasoft object. Terrasoft: null, // View model. viewModel: null, // Creates module views. getView: function() { // Receiving the contact of the current user. var currentUser = Terrasoft.SysValue.CURRENT_USER_CONTACT; // View — the Terrasoft.Hyperlink class instance. return Ext.create("Terrasoft.Hyperlink", { // Populating the link caption with the contact name. "caption": currentUser.displayValue, // Event handler of hovering over the link. "linkMouseOver": {"bindTo": "linkMouseOver"}, // The property containing additional object parameters. "tag": { // Current user identifier. "recordId": currentUser.value, // Object schema name. "referenceSchemaName": "Contact" } }); }, // Creates module view model. getViewModel: function() { return Ext.create("Terrasoft.CurrentUserViewModel"); }, // Module initialization. init: function() { this.viewModel = this.getViewModel(); }, // Displays the module view. render: function(renderTo) { // Receiving the view object. var view = this.getView(); // Connecting the view with the view model. view.bind(this.viewModel); // Displaying the view in the renderTo element. view.render(renderTo); } }); return Terrasoft.UsrCurrentUserModule; });
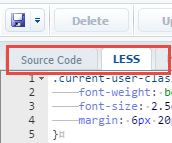
Add styles to the created module for a better display of the hyperlink. To do this, add the following code to the LESS tab of the module designer:
.current-user-class a {
font-weight: bold;
font-size: 2.0em;
margin: 6px 20px;
}
.current-user-class a:hover {
text-decoration: none;
}
Fig. 3. The LESS tab of the module designer

Save the created module.
3. Creating the view display container
To display a link in the user profile in the top right corner of the application, locate the container and download the view of the created module into it. Create a replacing client module that would extend the MainHeaderSchema schema functionality implemented in the NUI package. The procedure for creating a replacing client module is covered in the “Creating a custom client module schema” article.
To display the view, use the diff property in the replacing schema source code. To display the container in the top right corner of the page, set the RightHeaderContainer element as a parent element of the created container. Override the onRender() method and download the created module.
Below you can find the complete source code.
// Defining a module. define("MainHeaderSchema", [], function() { return { methods: { // Performs the action after the view display. onRender: function() { // Calling the parent method. this.callParent(arguments); // Downloading the module of the current user. this.loadCurrentUserModule(); }, // Downloads the module of the current user. loadCurrentUserModule: function() { // Receiving the container for downloading the module. var currentUserContainer = this.Ext.getCmp("current-user-container"); // Verifying if a container is available. if (currentUserContainer && currentUserContainer.rendered) { // Downloading the module into a container. this.sandbox.loadModule("UsrCurrentUserModule", { // Container name. renderTo: "current-user-container" }); } } }, diff: [ { // Element insert operation. "operation": "insert", // Element name. "name": "CurrentUserContainer", // Parent container name. "parentName": "RightHeaderContainer", // Property name. "propertyName": "items", // Element values. "values": { // Container identifier. "id": "current-user-container", // Element type. "itemType": Terrasoft.ViewItemType.CONTAINER, // Conatiner classes. "wrapClass": ["current-user-class"], // Container elements. "items": [] } } ] }; });
Save the created module.
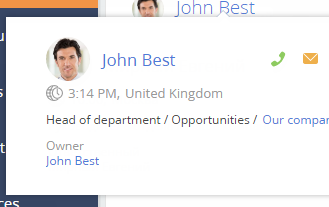
After you update the application page, the full name with a link to the contact edit page will be displayed in the top right corner. When you hover the cursor over the link, a pop-up summary with the current user details will appear (Fig. 4).
Fig. 4. The contact pop-up summary