Mobile application
Glossary Item Box

Creatio’s mobile applications are remote workplaces with instant access to customer data, calendar, mobile feed, etc. The mobile application is an auxiliary tool for accessing the primary Creatio application on mobile devices.
Introduction
Using the Mobile Creatio provides the following advantages:
- Quick access to data and information exchange between the employee and the management.
- Enhanced interaction of the company’s employees and departments.
- The timely arrival of vital information.
- Swift reaction to the arriving information.
- An increase in customer loyalty thanks to the swift reaction.
- An increase in field staff productivity.
Mobile Creatio offers the following opportunities to the users:
- Working with the data of the primary Creatio application on a mobile device.
- The information is accessible even without an established Internet connection (hybrid and offline modes).
Mobile Creatio is implemented using the hybrid approach. A hybrid application is a web application wrapped in a native container. Unlike native applications, hybrid applications have a single codebase for every platform.
To customize Mobile Creatio (for example, change the section list, a set of business fields, the business logic settings, etc), set up the mobile application in the primary Creatio application. Learn more about customizing the Creatio mobile application in the “Mobile application setup” block of articles. Setting up the list of sections available in the mobile application is covered in the “Mobile application wizard” block of articles.
One of the steps required to set up the mobile application is to choose the operation mode. A Creatio mobile application has the following operation modes available:
- Hybrid mode.
The hybrid mode is designed for accessing the data when a stable connection to the Creatio server cannot be established. It is enabled automatically. This mode enables creating new records and working with schedules. Additionally, the most recent records (10 last records) are available for reading and editing when there is no Internet connection. - Online.
The online mode requires an Internet connection. In this mode, the user works directly with the server (the primary Creatio application). The configuration settings are auto-synced in real-time. - Offline.
The offline mode only requires an Internet connection for the initial imports and subsequent synchronizations. In this mode, the data are stored on the mobile device. To acquire the configuration changes and update the data, run a synchronization with the Creatio application server manually.
The mobile application uses the DataService web-service to synchronize with the Creatio server. Learn more about Creatio integration using DataService in the “DataService” article.
If conflicts occur during the synchronization, the details will be logged to the synchronization log, available in the hybrid and offline modes. Learn more about working with the synchronization log in the “Online/offline modes” article.
To check if the custom functionality works as intended, use the instructions from the “Mobile application debugging” article.
Schemas
Mobile application architechture schemas
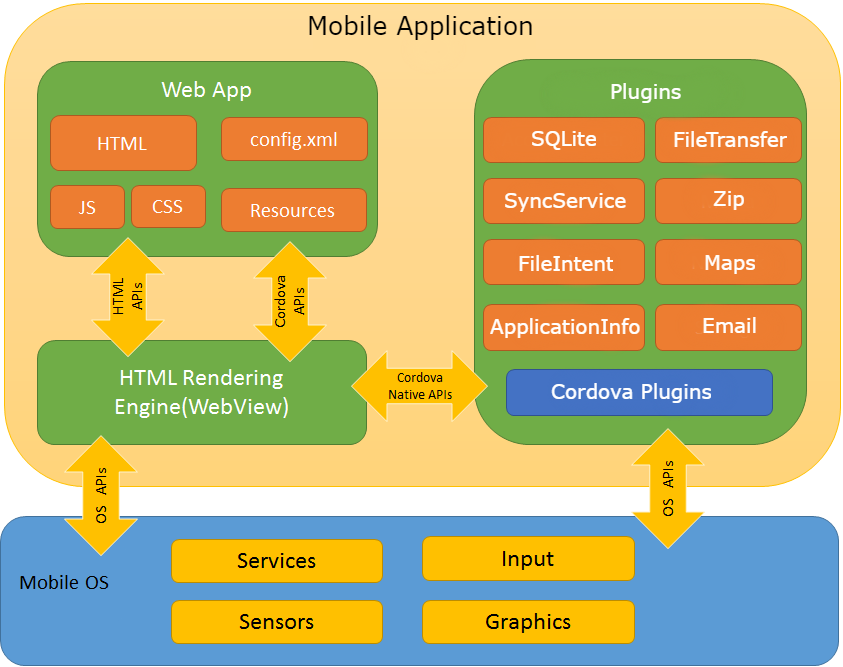
The architecture of the mobile Creatio application is presented in Figure 1.
Fig. 1. Mobile Creatio architecture

The Creatio mobile application utilizes the Apache Cordova framework for creating hybrid applications. The Cordova framework has the following advantages:
- Access to native device APIs for interacting with the database or peripheral devices (such as the camera or memory card).
- Native plug-ins for using the APIs of multiple mobile platforms (iOS, Android, Windows Phone, etc.). Additionally, developing custom plug-ins enables adding extra features and extending the API.
The list of supported platforms and core plug-ins is available in the Cordova documentation.
Mobile Creatio’s core provides a single interface that enables the interaction of the client parts of the mobile application. The JavaScript files that the core utilizes can be divided into basic and configuration scripts.
The basic scripts are part of the application package available in the application store. They include:
- MVC components (page layouts, controllers, models).
- Synchronization modules (data import and export, metadata import, file import, etc.).
- Client classes for web-services.
- Client classes for accessing native plug-ins.
The application downloads the configuration files during the synchronization to the Creatio application server and then saves them to the local file system. The configuration files include the manifest of Mobile Creatio, as well as section schemas and settings.
A manifest is a configuration object with properties that describe the structure (objects and their connections) of the mobile application. The manifest properties of Mobile Creatio consist of the following groups:
- Application interface properties (setting up the application sections, the main menu, and custom images).
Learn more about the application interface properties in the “Manifest. Application interface properties” article. - Data and business logic properties (the description of imported data and the custom business logic for processing such data in the mobile application).
Learn more about the data and business logic properties in the “Manifest. Data and business logic properties” article. - Application synchronization properties (setting up synchronization parameters for data-syncing with the primary application).
Learn more about application synchronization properties in the “Manifest. Application synchronization properties” article.
Learn more about the architecture of Mobile Creatio in the “Mobile application architecture” article.
Starting with Creatio version 7.16.4, the [Approvals] section of Mobile Creatio uses Flutter Framework.
Mobile application operation scheme
The mobile Creatio application available in application stores is a set of modules required for synchronizing with Creatio servers. The working principles of Creatio Mobile are presented in Figure 2.
Fig. 2. The operation scheme of Mobile Creatio

Each product and each customer website may contain an independent collection of settings for Creatio Mobile, custom business logic, and custom visual interface. A Mobile Creatio user must first install the application and then synchronize it with the main application.
Mobile application compatibility with Creatio products
Mobile Creatio is part of the Creatio platform. The mobile application is available to the users of the primary Creatio application version 7.15 and up.
After the installation, the user specifies the connection parameter for a specific Creatio server. The application then downloads metadata (application structure, system data, etc.) and regular data. Such an architecture makes the mobile application compatible with all Creatio products.
However, portal users cannot use the mobile application.
Mobile application installation options
Creatio mobile application is available on:
- App Store – for iPhone and iPad running iOS version 8 and higher.
- Google Play – for mobile devices running Android version 4.4 and higher.
See Also
Video tutorial












