Mobile app architecture
Glossary Item Box

Introduction
There are three approaches to the implementation of mobile applications:
Native mobile application – an application initially developed for a specific mobile platform (iOS, Android, Windows Phone). Such applications are developed using high-level programming languages and compiled in a so-called “native OS code” that ensures the best performance. The main disadvantage of the native mobile applications is that they are not cross-platform.
Mobile web-application – a website adapted to specific mobile device. Web-applications are cross-platform, but they require constant Internet connection, since they are not physically located on the mobile device.
Hybrid application – a web application “encased” in a native shell. Hybrid applications are installed from the online shop (just like the native ones) and have access to the same functions of the mobile device, but are developed using HTML5, CSS and JavaScript. Unlike the native applications, hybrid applications can migrate between different platforms, although their performance is not as good as that of the native applications. Mobile Creatio app is a hybrid application.
General information about the mobile application setup and synchronization, as well as online and offline operation mode specifics are available in the Creatio user guide.
Mobile application architecture
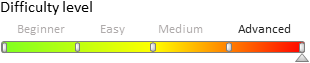
The generalized representation of the mobile application architecture is available on Fig. 1.
Fig. 1 Mobile application architecture

The mobile application uses the capabilities of the Cordova framework to create hybrid applications that are treated as native on a mobile device. The Cordova framework provides access to the mobile application API for interacting with the database or hardware, such as cameras and memory cards. Cordova also provides so-called native plug-ins for working with the APIs of different mobile platforms (iOS, Android, Windows Phone, etc.). Additionally, developing custom plug-ins enables adding new functions and expanding the API. The list of available platforms and the functions of the base native Cordova plug-ins is available here.
The mobile application core is a unified interface for interaction between all other client components of the application. The core uses Javascript files that can be divided into the following categories:
1. Base:
- MVC components (page views, controllers, models)
- Synchronization modules (data import/export, metadata import, file import, etc.)
- web service client classes
- classes that provide access to native plugins.
The base scripts are located in the application assembly, published in the app store.
2. Configuration:
- manifest
- section setup schemas
The application receives the configuration files during synchronization with Creatio server and saves them locally in the device’s file system.
Mobile Creatio app operation
A Creatio application in the app store is a set of modules required for synchronization with server (Creatio server used by the “desktop” application). The desktop applications contain all settings and data needed for Mobile Creatio app setup. The following diagram provides an outlay of the Mobile Creatio app routine (Fig. 2):
Fig. 2 Mobile Creatio app operation

After installing the application on a mobile device and connecting to tge Creatio server, the mobile app obtains metadata (application structure and system data) and data from the server.
Due to this operation model, a Mobile Creatio application is compatible with all existing Creatio products. Each product, each separate Creatio website contains its own set of mobile application settings, logic and GUI. All the mobile app user has to do is install the mobile app and connect to the needed website.
Mobile Creatio app operation modes
The mobile app can work in two modes:
- with the main server connection (online)
- without the main server connection (offline)
The table 1 shows the comparison between the two modes.
Table 1. Mobile Creatio app operation modes
| Online | Offline |
|---|---|
| Internet connection is required. | Internet connection is not required. Needed only for initial import and synchronization. |
| Users work with Creatio server directly. | The data are saved locally, on the mobile device. |
| Synchronization is required only upon configuration changes (adding and deleting columns, changing business logic). | Synchronization is required to update the data and obtain configuration changes. |
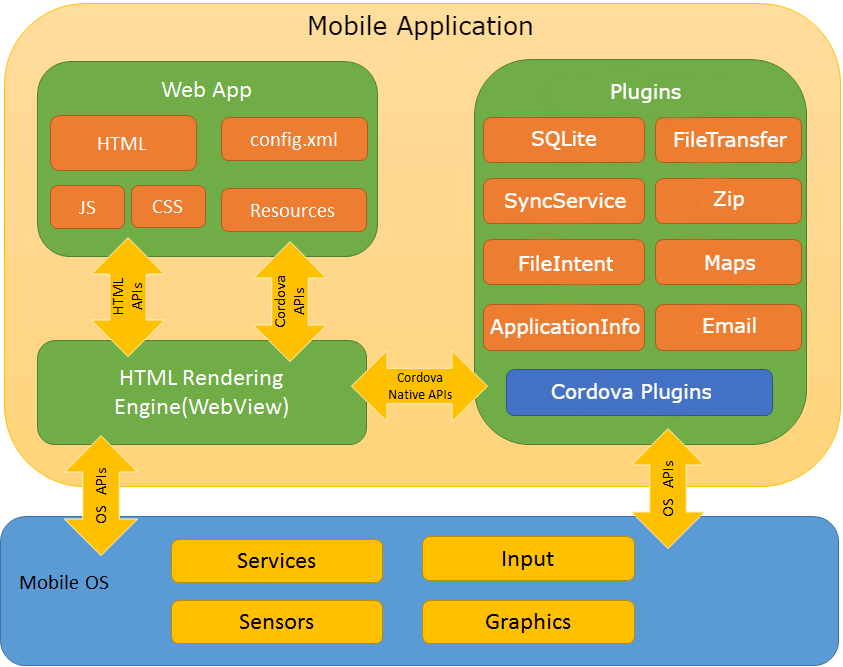
The mobile application operation mode is set in the [Mobile application operation mode] system setting in Creatio. If you need to change the mobile application operation mode, edit the system setting value and clear the [Personal] checkbox. If different users must have different modes, each user must edit the system setting value with the [Personal] checkbox selected. These users must have access to edit these system settings.
Fig. 3 The [Mobile application operation mode] system setting

Synchronizing mobile application with Creatio
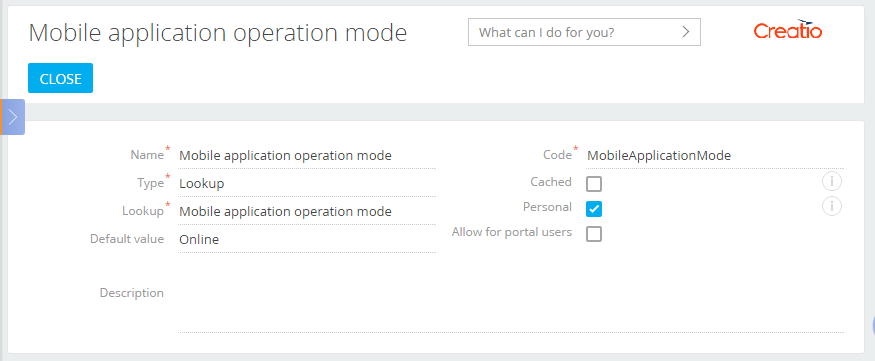
In different mobile app operation modes, synchronization with Creatio has different functions. In the online mode, the synchronization is required only to apply configuration changes. In the offline mode, the synchronization is required both to apply configuration changes and to synchronize the data between the mobile app and the Creatio server. The general process for synchronization performed in the offline is available on Fig. 4.
Fig. 4 General procedure for synchronization in the offline mode

First, the application performs authentication. The current active server session is destroyed upon logout. The application requests data for generating the difference package from the server. The application analyzes the received data and requests updated and/or modified configuration schemas. After loading the schemas, the application obtains system data connected to the cached lookups (the so-called “simple lookups”), system settings, etc. After this, the data exchange with the server commences.
The specifics of the synchronization in the online mode is that it does not have the last two steps.
NOTE
Mobile application version 7.8.6 and up has another synchronization stage: “Data update”. If this function is enabled, this stage is performed after data export and import. The data update stage compares the data available on the server with the local data and, if differences are found, loads the new data and deletes out-of-date data. This mechanism is designed to handle the situations when access permissions are changed or data has been deleted on the server. To enable this step, in the SyncOptions section of the manifest, edit the ModelDataImportConfig property for the required object-model and set the value of the IsAdministratedByRights property to true.












