Module designer
Glossary Item Box

Introduction
The module designer is used to configure the [ClientUnitShema] schema. You can add a source code of the JavaScript modules, their dependencies, localized strings, images, messages, parameters and CSS styles to the schema.
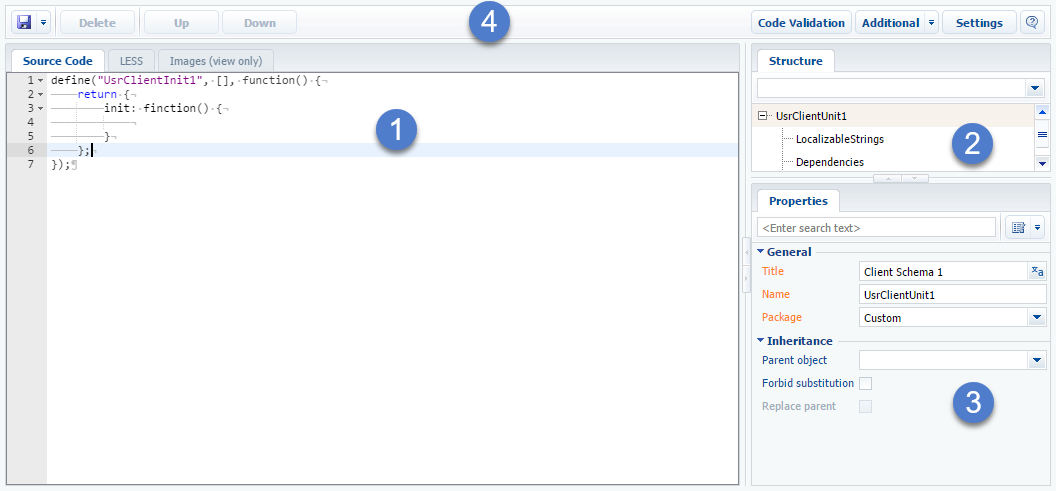
A user interface of the module designer (Fig. 1) has several function areas, controls and instruments to create module schemas.
Fig. 1 User interface of the module designer

Source code editor
The area of the source code editor (1) is used to edit the source code of the user JavaScript classes. With the editor you can add, delete and format the source code of the added functions. The debugging of the source code is not provided in the editor. The editor has three tabs:
[Source code] – the source core of the module.
[LESS] – the source code of the CSS styles connected with the module. Styles can be added with the LESS language compiled to CSS.
[Images (view only)] – allows to view the collection of the images added to the module resources.
Schema structure window
The schema structure area (2) is used to display the schema structure; the root element, resources, dependencies, messages and parameters.
Property window
The properties of the element selected in the structure area (2) are displayed in the properties window (3). If the root element of the structure is selected, then the main properties of the schema source code are displayed. If the localized string is selected, then the properties of the localized string are displayed.
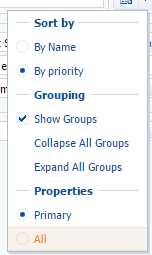
Configuration of the properties view is performed with menu commands (Fig. 2). Select the [All] command to display all properties of the selected element of the structure.
Fig. 2 View properties configuration commands

Toolbar
The module designer toolbar (Fig. 1,4) has the following menu and buttons:
| Name | Purpose |
|---|---|
| Save | Menu with save and publish commands. |
| Delete |
Deletes the selected element of the module structure. |
| Up | Moving an element to a position higher from its current position in the module structure. |
| Down | Moving an element to a position lower from its current position in the module structure. |
| Code validation | Performs source code check for formatting errors. Result is displayed on the [JS errors] tab. |
| Additional | Contains commands for opening metadata view windows (Fig. 3). |
| Settings |
Opens the settings window |
Fig. 3 Additional module designer commands

Settings window
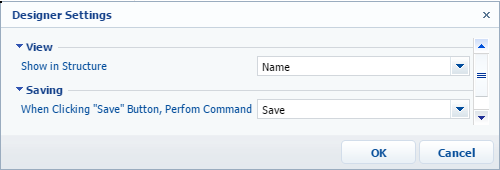
The window of the module designer settings (Fig. 4) has the following items:
| Name | Purpose |
|---|---|
| Show in Structure | Select to show a name or a title of the schema element in the structure. |
| When Clicking "Save" Button, Perform Command | Select the command that will be performed after clicking the [Save] button. Possible options include saving metadata and publishing a schema. |
Fig. 4 Module designer settings