Schema formatting requirements for compatibility with wizards
Glossary Item Box

General information
In general, a client schema has three components:
- Automatically generated code that contains a schema description, its dependencies, localized resources, and messages.
- Visualization styles (may not be present in certain types of client schemas).
- Schema code – syntactically correct JavaScript code that defines the module.
Changes made to client schemas using wizards (adding a field, changing the tab position, adding a detail or a module to the edit page layout, etc.) are saved by modifying the diff, modules, details and businessRules properties of the schema structure. For more information about the schema structure, please see the "Client view model schemas” article. Due to technical limitations, marker comments for these properties are used to identify them uniquely in the schema code.
Marker comments
Marker comments identify the diff, modules and details properties of the schema structure if it is edited with the help of wizards.
In addition to the basic validation, the checking procedure for client schemas will indicate the schemas without the necessary comments when a wizard is run. Schema validation rules are given in Table 1.
Table 1. Schema validation rules
| Schema type | Required marker comments |
|---|---|
|
View model schema of the EditViewModelSchema edit page |
details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ businessRules: /**SCHEMA_BUSINESS_RULES*/{}/**SCHEMA_BUSINESS_RULES*/ |
| View model schema of ModuleViewModelSchema section |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
| View model schema of EditControlsDetailViewModelSchema detail with edit fields |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
| View model schema of DetailViewModelSchema detail |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
| View model schema of GridDetailViewModelSchema detail with editable list |
modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ |
The schema types are determined by the ClientUnitSchemaType enumeration.
The declaration rules of the diff property
The diff property contains an array of configuration objects that are responsible for schema display. The diff array may contain objects that configure display of containers, controls, modules, fields and other visual components. For more information about the diff array, see the "The "diff" array” article.
Proper use of converters
The converter is a function executed in the viewModel environment that receives viewModel, properties and returns a result of the corresponding type. For the wizards to work correctly, the value of the diff property must be in JSON format. Therefore, the converter value must be the name of the view model method, and not the inline function.
An example the converter improper use:
diff: /**SCHEMA_DIFF*/[ { //... "bindConfig": { converter: function(val) { // ... } } } ]/**SCHEMA_DIFF*/
An example the converter proper use:
methods: {
someFunction: function(val) {
//...
}
},
diff: /**SCHEMA_DIFF*/[
{
//...
"bindConfig": {
"converter": "someFunction"
}
//...
}
]/**SCHEMA_DIFF*/
Parent element (container)
Parent element is a DOM element into which the module draws its view. For correct work of the wizard, it is necessary that the parent container have only one child element.
An example of incorrect view placement in parent element:
<div id="OpportunityPageV2Container" class="schema-wrap one-el" data-item-marker="OpportunityPageV2Container"> <div id="CardContentWrapper" class="card-content-container page-with-left-el" data-item-marker="EntityLoaded"></div> <div id="DuplicateContainer" class="DuplicateContainer"></div> </div>
An example of correct view placement in parent element:
<div id="OpportunityPageV2Container" class="schema-wrap one-el" data-item-marker="OpportunityPageV2Container"> <div id="CardContentWrapper" class="card-content-container page-with-left-el" data-item-marker="EntityLoaded"></div> </div>
When adding, changing, moving an element in the diff (the insert, merge, move operations), the parentName property (the parent element name) is required.
An example of incorrect view element specification in the diff property:
{
"operation": "insert",
"name": "SomeName",
"propertyName": "items",
"values": {}
}
An example of correct view element specification in the diff property:
{
"operation": "insert",
"name": "SomeName",
"propertyName": "items",
"parentName": "SomeContainer",
"values": {}
}
In case if parentName property is missing, at the wizard launch, an error will be displayed, indicating that the page cannot be set up by the wizard.
The parentName property value must match the name of the parent element in the corresponding base page schema. For example, for edit pages, it is "CardContentContainer".
The Name uniqueness
Each new diff array element must have a unique name.
An example of incorrect adding of elements to the diff array:
{
"operation": "insert",
"name": "SomeName",
"values": { }
},
{
"operation": "insert",
"name": "SomeName",
"values": { }
}
An example of correct adding of elements to the diff array:
{
"operation": "insert",
"name": "SomeName",
"values": { }
},
{
"operation": "insert",
"name": "SomeSecondName",
"values": { }
}
The non-existing parent element
If you specify the name of a non-existing container element as the parent element in the parentName property, the "Schema cannot have more than one root object" error will occur, since the added element will be placed in the root container.
The placement of view elements
In order to be able to customize and modify the view elements, they must be located on the markup grid. In the bpm'online, each grid row has 24 cells (columns). The layout property is used to place elements on the grid.
The grid element properties:
column – left column index
row – upper row index
colSpan – the number of columns occupied
rowSpan – the number of rows occupied
An example of element placement:
{
"operation": "insert",
"parentName": "ParentContainerName",
"propertyName": "items",
"name": "ItemName",
"values": {
// Element location.
"layout": {
// Start with a "0" column.
"column": 0,
// Place in the 5th row of the grid.
"row": 5,
// Take 12 columns wide.
"colSpan": 12,
// Take 1 row height.
"rowSpan": 1
},
"contentType": Terrasoft.ContentType.ENUM
}
}
Number of operations
If the client schema is changed without using a wizard, it is recommended to add no more than one operation for one element in the edited schema for the correct operation of the wizard.
Inheritance rules
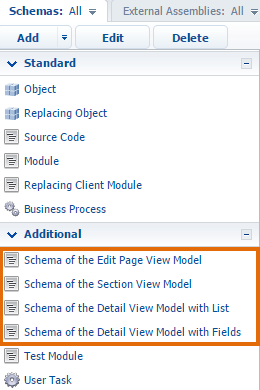
It is obligatory for the client schema to be a descendant of the BaseModulePageV2 base schema. It is recommended to create client schemas using the menu commands in the [Configuration] section (Figure 1) or with the help of the wizards.
Fig. 1. The commands for client schemas creation that are compatible with wizards

Specifying an object schema for a client schema
In the client schema, you must fill in the entitySchemaName property in which the object (model) schema name must be specified. It is sufficient to specify it in one of the inheritance hierarchy schemas.
An example of the entitySchemaName property declaration:
define("ClientSchemaName", [], function () { return { // Object schema (model). entitySchemaName: "EntityName", //... }; });












