Automatically generated view model properties
Glossary Item Box

Introduction
In the bpm'online version 7.11.3 or higher for all attributes of the view model the properties are automatically generated with the “$” as prefix. Example:
//Traditional approach var value = this.get("Attribute1"); /// Getting the value of the attribute. this.set("Attribute1", 1) //Assigning the value to the attribute. //Use of automatically generated properties. this.$Attribute1; // Getting the value of the attribute. this.$Attribute1 = 1 // Assigning the value to the attribute.
ATTENTION
In the bpm'online version 7.11.3 such properties are not generated for the attributes that contain points in their names. For example, for the "Resources.Strings.TracingSaveException” attribute the automatically generated property will not be created.
Advantages of using automatically generated properties:
1. Reducing the amount of source code. No need to store attribute values in the variables, you can work with properties directly. For example, in the ContactPageV2 view model schema, you can rewrite the jobChanged() method as follows:
//Traditional approach. jobChanged: function() { var job = this.get("Job"); var jobTitle = this.get("JobTitle"); if (this.isNotEmpty(job) && this.isEmpty(jobTitle)) { this.set("JobTitle", job.displayValue); } } //Using auto-generated properties. jobChanged: function() { if (this.isNotEmpty(this.$Job) && this.isEmpty(this.$JobTitle)) { this.$JobTitle = this.$Job.displayValue; } }
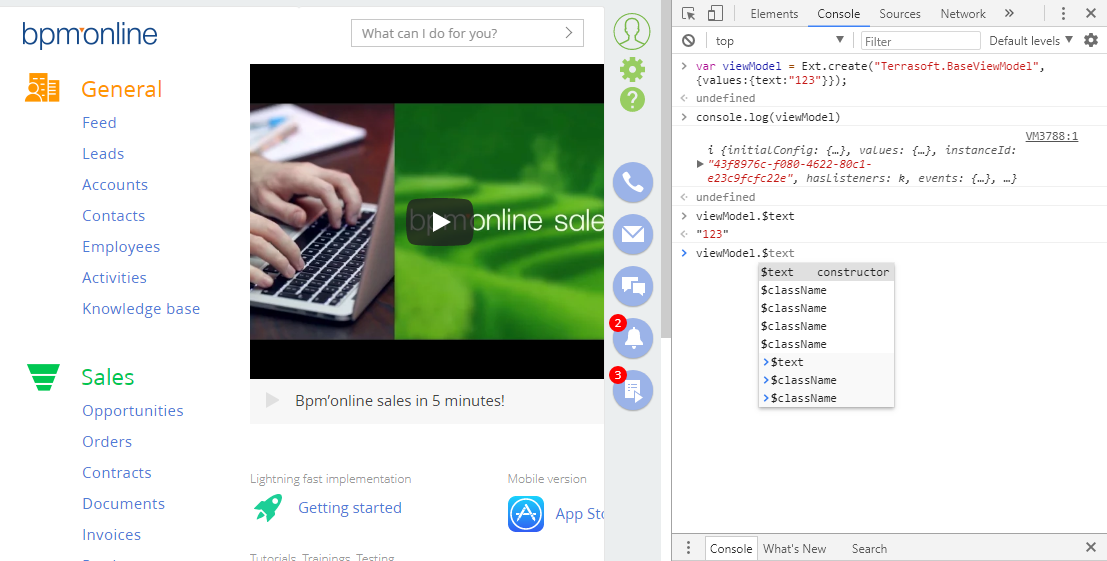
2. Using the features of auto-tip (IntelliSense) in the browser console (Fig. 1).
Fig. 1. Using auto-tip for automatically generated properties