Adding a detail with an editable list
Glossary Item Box

Introduction
Details are elements of section edit pages. Details display records bound to the current section record by a lookup field. These can be, for example, records from other sections, whose primary objects contain lookup columns linked to the primary object of the current section. Details are displayed on tabs of section edit pages.
More information about details is available in the “Details” article of the “Application interface and structure” section.
ATTENTION
A detail with an editable list is not a standard bpm'online detail and can not be added to sections using the Detail Wizard.
To add a custom detail with editable list to an existing section:
- Create a detail object schema.
- Create ad configure the detail schema.
- Set up the detail in the section edit page replacing schema.
- Set up detail fields.
Case description
Create a custom [Courier services] detail in the [Orders] section. The detail should display a list of courier services for the current order.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Creating a detail object schema.
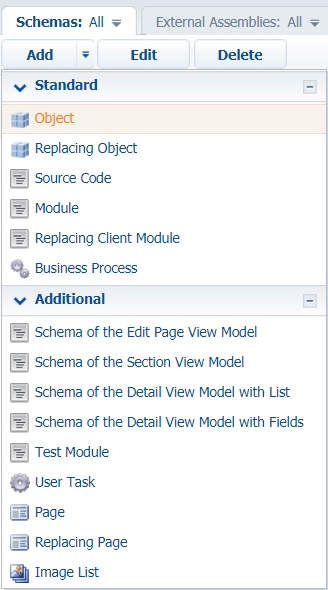
Perform the [Add] – [Object] action on the [Schemas] tab of the [Configuration] section.
Fig. 1. Adding a detail object schema

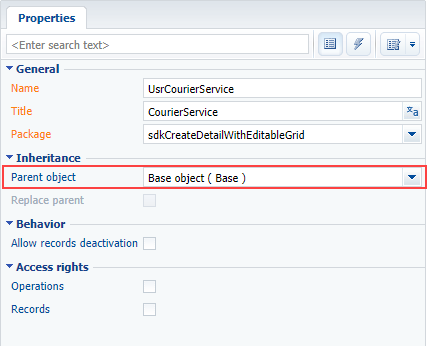
For the created object schema (Fig. 2) specify following:
- [Name] – "UsrCourierService”
- [Title] – "CourierService"
- [Parent object] – [Base object].
Fig. 2. Setup of detail object schema properties

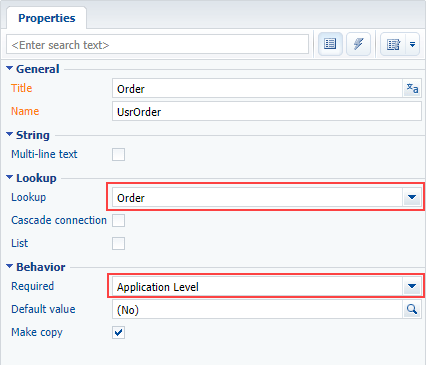
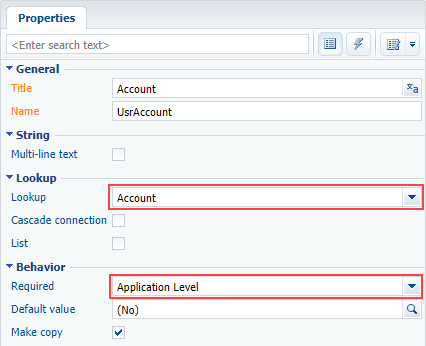
Add the [Order] lookup column to the object schema establishing connection with the [Orders] section and the [Account] lookup column containing the account carrying out delivery for this order. Mark both columns as “required” to avoid adding empty records. Column setup is shown in fig. 3 and fig. 4.
Fig. 3. The [Order] column properties setup

Fig. 4. The [Account] column properties setup

Save and publish the object schema.
2. Creating a detail schema.
Run the [Add] – [Schema of the Edit Page View Model] menu command on the [Schemas] tab of the [Configuration] section (fig. 1).
The created module should inherit the BaseGridDetailV2 base detail list schema functions (specify it as the parent schema) defined in the NUI package.
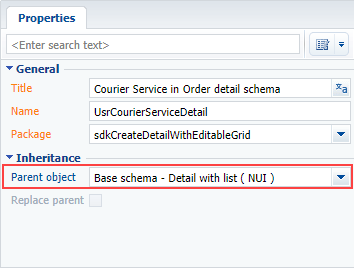
Specify other properties (Fig. 5):
- [Name] – “UsrCourierServiceDetail”
- [Title] – “Courier Service in Order detail schema”.
Fig. 5. Detail schema properties

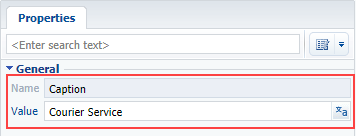
Set the [Courier Service] value for the [Caption] localizable string of the detail list schema (fig. 6). The [Caption] localizable string stores the detail caption, displayed on the edit page.
Fig. 6. Setting the [Caption] localizable string value

To make the list of the detail editable, make the following changes to the detail schema:
- Add dependencies from the ConfigurationGrid, ConfigurationGridGenerator, ConfigurationGridUtilities modules.
- Connect the ConfigurationGridUtilities mixin.
- Set the IsEditable attribute value to true.
- In the diff array of modifications, add the configuration object in which the properties are set and handler methods for detail list events are bound.
Below is the detail schema source code with comments:
// Defining schema and setting its dependencies from other modules. define("UsrCourierServiceDetail", ["ConfigurationGrid", "ConfigurationGridGenerator", "ConfigurationGridUtilities"], function() { return { // Detail object schema name. entitySchemaName: "UsrCourierService", // Schema attribute list. attributes: { // Determines whether the editing is enabled. "IsEditable": { // Data type — logic. dataValueType: Terrasoft.DataValueType.BOOLEAN, // Attribute type — virtual column of the view model. type: Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Set value. value: true } }, // Used mixins. mixins: { ConfigurationGridUtilities: "Terrasoft.ConfigurationGridUtilities" }, // Array with view model modifications. diff: /**SCHEMA_DIFF*/[ { // Operation type — merging. "operation": "merge", // Name of the schema element, with which the action is performed. "name": "DataGrid", // Object, whose properties will be joined with the schema element properties. "values": { // Class name "className": "Terrasoft.ConfigurationGrid", // View generator must generate only part of view. "generator": "ConfigurationGridGenerator.generatePartial", // Binding the edit elements configuration obtaining event // of the active page to handler method. "generateControlsConfig": {"bindTo": "generateActiveRowControlsConfig"}, // Binding the active record changing event to handler method. "changeRow": {"bindTo": "changeRow"}, // Binding the record selection cancellation event to handler method. "unSelectRow": {"bindTo": "unSelectRow"}, // Binding of the list click event to handler method. "onGridClick": {"bindTo": "onGridClick"}, // Actions performed with active record. "activeRowActions": [ // [Save] action setup. { // Class name of the control element, with which the action is connected. "className": "Terrasoft.Button", // Display style — transparent button. "style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT, // Tag. "tag": "save", // Marker value. "markerValue": "save", // Binding button image. "imageConfig": {"bindTo": "Resources.Images.SaveIcon"} }, // [Cancel] action setup. { "className": "Terrasoft.Button", "style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT, "tag": "cancel", "markerValue": "cancel", "imageConfig": {"bindTo": "Resources.Images.CancelIcon"} }, // [Delete] action setup. { "className": "Terrasoft.Button", "style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT, "tag": "remove", "markerValue": "remove", "imageConfig": {"bindTo": "Resources.Images.RemoveIcon"} } ], // Binding to method that initializes subscription to events // of clicking buttons in the active row. "initActiveRowKeyMap": {"bindTo": "initActiveRowKeyMap"}, // Binding the active record action completion event to handler method. "activeRowAction": {"bindTo": "onActiveRowAction"}, // Identifies whether multiple records can be selected. "multiSelect": {"bindTo": "MultiSelect"} } } ]/**SCHEMA_DIFF*/ }; });
Save the created detail list schema to apply the changes.
3. Setting up detail in the section edit page replacing schema.
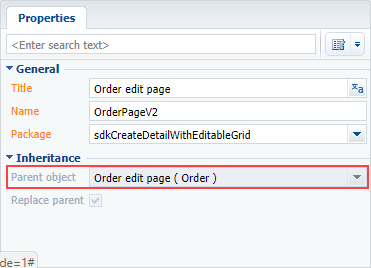
To display the detail on the order edit page, create a client replacing module and indicate the [Order edit page] as the parent object, OrderPageV2) (fig. 7). Creating a replacing page is covered in the “Creating a custom client module schema” article.
Fig. 7. Properties of the order edit page replacing schema

To display the [Courier Service] detail on the [Delivery] tab of the order edit page, add the following source code. It defines a new UsrCourierServiceDetail detail in the details section and its location on the order edit page is specified in the diff modification array section.
define("OrderPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Order", // List of edit page details being added. details: /**SCHEMA_DETAILS*/{ // [Courier services] detail setup. "UsrCourierServiceDetail": { // Detail schema name. "schemaName": "UsrCourierServiceDetail", // Detail object schema name. "entitySchemaName": "UsrCourierService", // Filtering displayed contacts for current order only. "filter": { // Detail object schema column. "detailColumn": "UsrOrder", // Section object schema column. "masterColumn": "Id" } } }/**SCHEMA_DETAILS*/, // Array with modifications. diff: /**SCHEMA_DIFF*/[ // Metadata for adding the [Courier services] detail. { "operation": "insert", // Detail name. "name": "UsrCourierServiceDetail", "values": { "itemType": Terrasoft.core.enums.ViewItemType.DETAIL, "markerValue": "added-detail" }, // Containers, where the detail is located. // Detail is placed on the [Delivery] tab. "parentName": "OrderDeliveryTab", "propertyName": "items", // Index in the list of added elements. "index": 3 } ]/**SCHEMA_DIFF*/ }; });
Save a replacing schema of the edit page
4. Setup of detail list columns.
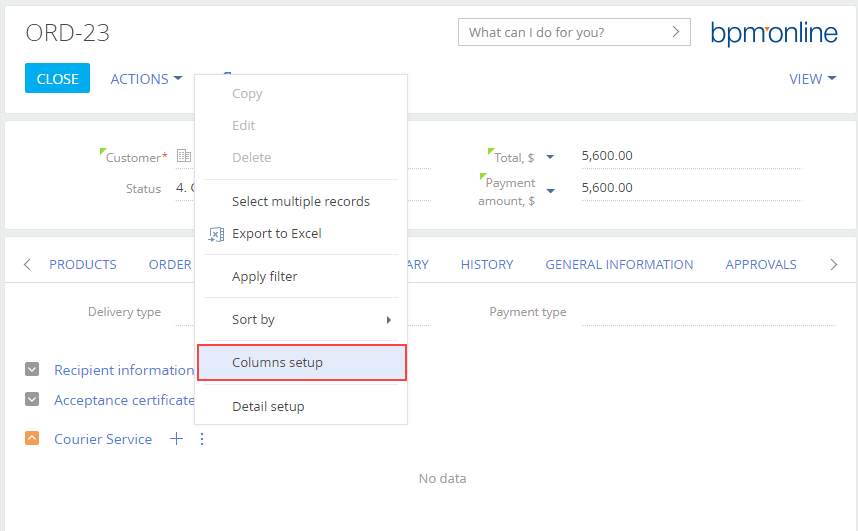
At this stage, the detail is completely operational, however accounts are not displayed on the detail, because the detail list does not have displayed columns specified for it. Go to the detail menu and set up the columns to be displayed (Fig. 8)
Fig. 8. Detail action menu

Detail wizard, Section wizard and details with editable lists
A detail with an editable list is not a standard bpm'online detail and can not be added to sections using the Detail Wizard. If you try perform the [Detail setup] action (Fig. 8), bpm’online will display the “detail is not registered” message. The Section wizard displays a similar message (Fig. 9).
Fig. 9. Unregistered detail in the Section wizard

Usually details with editable lists do not require registration. However, if you still need to register such a detail for some reason, use the following SQL script:
DECLARE -- Name of the created pop-up summary view schema. @ClientUnitSchemaName NVARCHAR(100) = 'UsrCourierServiceDetail', -- Name of the object schema, to which the pop-up summary is bound. @EntitySchemaName NVARCHAR(100) = 'UsrCourierService', -- Detail name. @DetailCaption NVARCHAR(100) = 'Courier service' INSERT INTO SysDetail(Caption, DetailSchemaUId, EntitySchemaUId) VALUES(@DetailCaption, (SELECT TOP 1 UId from SysSchema WHERE Name = @ClientUnitSchemaName), (SELECT TOP 1 UId from SysSchema WHERE Name = @EntitySchemaName))
ATTENTION
To register a custom detail, make changes to the SysDetails table in the bpm’online database using the SQL query.
Pay high attention to creating and executing the SQL query. Executing an incorrect SQL query can damage the existing data and disrupt the system.
The detail becomes available in the corresponding lookup and displayed as registered in the section wizard after you update the page. After this you can use the Section wizard to add this detail to other tabs of the [Orders] edit page.
Fig. 9. Registered detail is displayed in the Section wizard

See also
- Creating a detail in wizards
- Adding a detail with an editable list
- Creating a detail with selection from lookup
- Creating a custom detail with fields












