Displaying additional columns on the [Attachments] tab
Glossary Item Box

Introduction
The [Attachments] detail is designed for storing files and links to web resources and knowledge base articles related to the section record. The detail is available in all bpm’online section (see: “How to work with attachments and notes”). The main functionality of the detail is implemented in the FileDetailV2 scheme of the UIv2 package.
By default, the [Attachments] detail is set to have only the [Name] and [Version] columns in the list view. The [Description] column is available while adding a new link. However, it is not displayed in the list view.
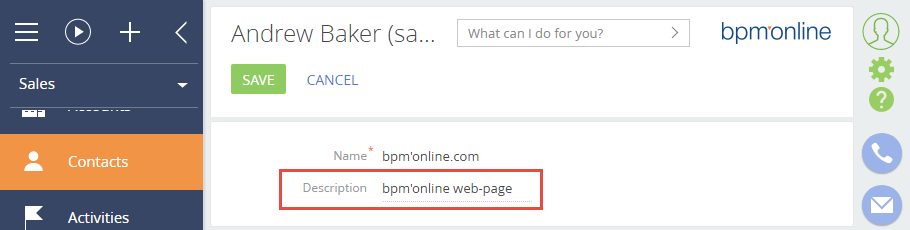
Fig. 1. The [Description] field

 |
NOTE The tile view of the [Attachments] detail only features the [Name] column and a file or a link. |
Use the columns setup page to set up the detail’s list columns (see: “Setting up columns”). However, the [Attachments] detail does not have this configuration option by default.
To add this configuration option, do the following:
- Create a replacing schema of the FileDetailV2 detail.
- Call the method of opening the column configuration page in the replacing schema.
Case description
Add a new [Columns setup] command to the [Actions] menu for the [Attachments] detail.
Case implementation algorithm
1. Replace the FileDetailV2 detail schema
The procedure for creating a replacing client schema is covered in the “Creating a custom client module schema”. Create a replacement schema with the following properties in a custom package:
- [Title]— “FileDetailV2”.
- [Name] — “FileDetailV2”.
- [Package] – the schema will be placed in this package after publishing. By default, this property contains the name of the package selected prior to creating a schema. It can be populated with any value from the drop-down list.
- [Parent object] – “FileDetailV2”.
2. Call the method of opening the column configuration page in the replacing schema.
To do this, go to the the module description in the source code of the replacement schema, and redefine the base getGridSettingsMenuItem() method, which returns the detail menu item, associated with the call to the base openGridSettings() method defined in the GridUtilities mixin.
Schema source code:
define("FileDetailV2", [], function() { return { methods: { getGridSettingsMenuItem: function() { return this.getButtonMenuItem({ Caption: {"bindTo": "Resources.Strings.SetupGridMenuCaption"}, Click: {"bindTo": "openGridSettings"} }); } } }; });
Save the schema to apply changes.
As a result, a new [Columns setup] command is displayed in the [Actions] menu (Fig. 2).
Fig. 2. The [Columns setup] command

This command enables the user to configure the list column view, and add the [Description] column to the detail.
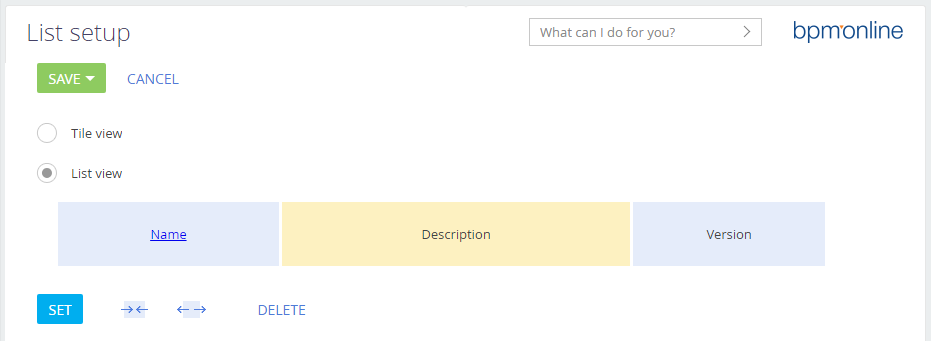
Fig. 3. The column configuration page

After saving the settings in the detail list view, the column will be displayed (Fig. 4).
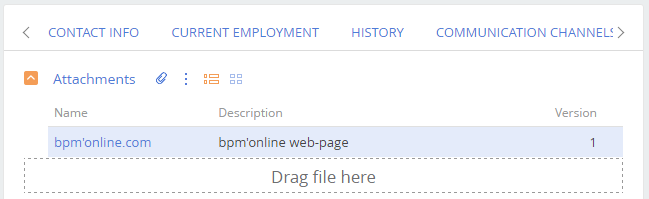
Fig. 4. Case result