Creating a custom detail with fields
Glossary Item Box

Introduction
A detail with fields can include multiple field groups. The base detail with fields is implemented in the BaseFieldsDetail schema of the BaseFinance package, which is available in bpm'online bank customer journey, bank sales and lending. The detail record view model is implemented in the BaseFieldRowViewModel schema.
Base detail with fields enables you to:
- Add detail records without saving a page.
- Work with a detail like you would with an edit page.
- Use the base field validation with the ability to add a custom one.
- Add a virtual record.
- Expand record behavior logic.
A custom detail with fields can be created with the help of the base detail (a custom detail schema should be inherited from the base detail schema).
Case description
Implement a custom detail with fields for document registration. The detail should be populated with records that include the document’s [Number] and [Series] fields. The detail should be located on the [History] tab of the contact edit page.
Case implementation algorithm
1. Create a detail object schema
Create a new object schema in a custom package with the following property values:
- [Title] – “Registration document”.
- [Name] – “UsrRegDocument”.
- [Package] – the schema will be placed in this package after publishing. By default, this property contains the name of the package selected prior to creating a schema. It can be populated with any value from the drop-down list.
- [Parent object] – “Base object”, implemented in the Base package.
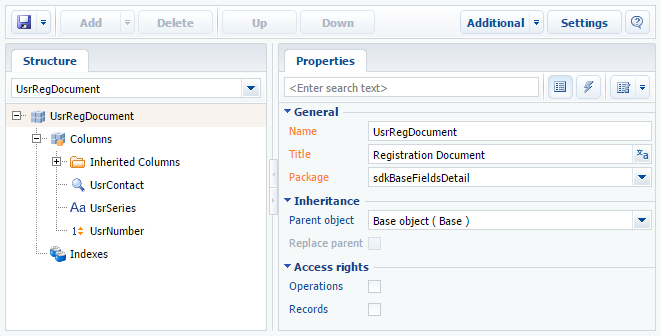
Fig. 1. Object schema properties

Add three columns in the object structure. Column properties are listed in Table 1. Learn more about adding object schema columns in the “Creating the entity schema” article.
Table 1. — Column properties of the UsrRegDocument detail object schema
| Title | Name | Data Type |
|---|---|---|
| Contact | UsrContact | Lookup |
| Series | UsrSeries | Text (50 characters) |
| Number | UsrNumber | Integer |
Publish the schema to apply changes.
2. Create a view model schema for the custom detail with fields.
Add a custom schema([Schema of the Detail View Model with Fields]) in a custom package (Fig. 2).
Fig. 2. Adding a custom view model schema for the custom detail with fields

Property values for the created schema (Fig. 3):
- [Title] – “Registration documents”.
- [Name] – “UsrRegDocumentFieldsDetail”.
- [Package] – the schema will be placed in this package after publishing. By default, this property contains the name of the package selected prior to creating a schema. It can be populated with any value from the drop-down list.
- [Parent object] – "Base fields detail", implemented in the BaseFinance package.
Fig. 3. UsrRegDocumentFieldsDetail client schema properties

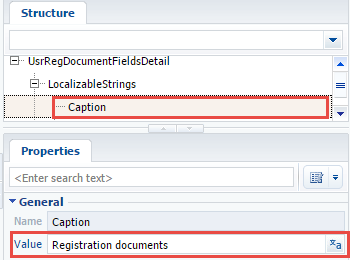
Assign the “Registration documents” value to the localizable [Caption] string of the [Value] property.
Fig. 4. Localizable string properties

Create a module description and redefine the base getDisplayColumns() method, which returns column names that are displayed as detail fields. By default, this method returns all required columns, as well as the column with the set [Displayed value] checkbox in the object schema.
Schema source code:
define("UsrRegDocumentFieldsDetail", [], function() { return { entitySchemaName: "UsrRegDocument", diff: /**SCHEMA_DIFF*/ [], /**SCHEMA_DIFF*/ methods: { getDisplayColumns: function() { return ["UsrSeries", "UsrNumber"]; } } }; });
Save the schema to apply changes.
3. Create a replacing schema for the edit page
To do this, create a replacing schema of the contact edit page (ContactPageV2). Main replacing schema properties (Fig. 5):
- [Title] – “Display schema - Contact card”.
- [Name] – “ContactPageV2”.
- [Package] – the schema will be placed in this package after publishing. By default, this property contains the name of the package selected prior to creating a schema. It can be populated with any value from the drop-down list.
- [Parent object] – “Display schema - Contact card”, implemented in the UIv2 package.
Fig. 5. The ContactPageV2 replacing schema properties

Make the following adjustments to the source code:
- Create a module description
- Add a detail in the “details” property
- Add a configuration object of the detail's view model to the “diff“ modification array.
Schema source code:
define("ContactPageV2", [], function() { return { entitySchemaName: "Contact", details: /**SCHEMA_DETAILS*/ { // Adding a field with details. "UsrRegDocumentFieldsDetail": { // Name of the custom detail schema. "schemaName": "UsrRegDocumentFieldsDetail", // Filtering current contact's record details. "filter": { // Detail object column. "detailColumn": "UsrContact", // Contact's Id column. "masterColumn": "Id" } } } /**SCHEMA_DETAILS*/ , diff: /**SCHEMA_DIFF*/ [{ // Adding a new element. "operation": "insert", // Element name. "name": "UsrRegDocumentFieldsDetail", // Value configuration object. "values": { // Element type. "itemType": Terrasoft.ViewItemType.DETAIL }, // Container element name. "parentName": "HistoryTab", // Property name of the container element with the collection of nested elements. "propertyName": "items", // The index of the element added to the collection. "index": 0 }] /**SCHEMA_DIFF*/ }; });
Save the schema to apply changes.
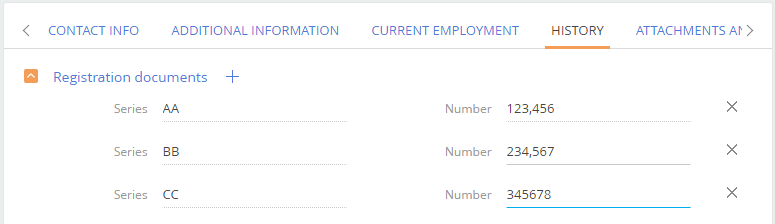
The [History] tab of the contact edit page should now have the custom detail with the [Registration documents] fields (Fig. 6).
Fig. 6. Case result

 |
ATTENTION Register the detail with fields (similarly to the detail with the editable grid) in the system to make it visible in detail and section wizards. |












