Client Modules
Glossary Item Box

Introduction
Client Modules are separate functional blocks, downloaded and run on demand in accordance with the AMD technology. System functions are implemented via client modules. All client modules in bpm’online share description structures that correspond with AMD module description format.
Client module types
The following client module types are available in bpm’online:
- non-visual modules (module schema)
- visual modules (view model schema)
- expanding modules and replacing client modules
Non-visual modules (module schema)
Non-visual modules represent system functionality that is not associated with data binding or data display in the UI. Examples of non-visual modules in the system are business rule modules (BuisnessRuleModule) and utility modules that implement service functions.
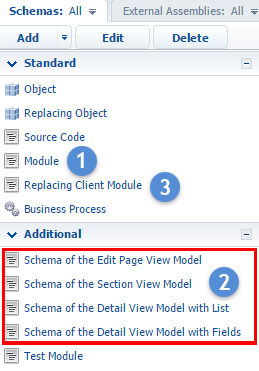
Go to the [Configuration] section, click [Add] and select [Module] to create a non-visual module (Fig. 1, 1).
(Fig. 1, 1). Creating non-visual modules

Visual module (view model schema);
Visual modules are used to implement ViewModel presentation models in the system, according to the MVVM pattern. Visual modules encapsulate both the data used in the GUI controls and methods for working with that data. Examples of visual modules are the section, detail and page modules.
Go to the [Configuration] section, click [Add] and select [Schema of the View Model] (Fig. 1, 2) to create a visual module. (Fig. 1, 2).
Replacing client modules
Use replacing client modules if you need to modify or expand the functionality of base modules.
Go to the [Configuration] section, click [Add] and select [Replacing client module] (Fig. 1, 3) to create a replacing client module.
Client module features
The “init()” and “render()” methods
A default bpm’online client module can contain two methods:
- The init() method implements the logic that is executed when the module is loaded. This method is called first by the client core if it’s been detected upon module loading. The init() method usually implements subscriptions to events of other modules and initializes the module values.
- The render(renderTo) method implements the module visualization logic. The client core will automatically call this method (if it is available) upon module loading. Before data visualization, the mechanism for binding the view (View) and the view model (ViewModel) must be triggered for correct data processing. As a rule, this mechanism is initiated in the render() method: the bind() method is called in the view object. If the module is loaded into a container, a reference to this container will be passed to the render() method as an argument. The visual modules must implement the render() method.
Case
Create a module with the init() and render() methods. Both methods must display a message. The client kernel will first call the init () method and then the render() method when the module is loaded. A message must alert you each time a method is called.
 |
NOTE You can test any visual module, perform client downloads and generate visualization in the base version of bpm’online. To do this, generate the following address string: [Application URL]/[Configuration Number]/NUI/ViewModule.aspx#[Module name] Example: http://myserver.com/BPMonlineWebApp/0/Nui/ViewModule.aspx#CustomModule The CustomModule module will be returned to the client, and its visual representation will be displayed in the central area of the application. |
Case implementation:
1. Create a client module schema: Go to the [Configuration] section, click [Add] and select [Module] (Fig. 1, 1) to create a non-visual module.
2. Set the [Title] property to “Standard module example” and the [Name] property to "ExampleStandartModule". Select the name of the schema package in the [Package] property.
3. Add the following code to the [Source code] tab:
// Declaring the “ExampleStandartModule” module. The module does not have any dependencies, // so an empty array is passed as the second parameter. define("ExampleStandartModule", [], // The factory function returns a module object with two methods. function () { return { // The method will be called first by the core upon loading to the client. init: function () { alert(“Calling the init() method of the “ExampleStandartModule” module.”); }, The method will be called by the kernel when the module is loaded into the container. The link to the container is passed to the method // as the renderTo parameter. A message will display a page control id element, // which has to display the visual data of the module. centerPanel by default. render: function (renderTo) { alert(“Calling the render() method of the “ExampleStandartModule” module. The module is uploaded to the container ” + renderTo.id); } }; });
4. Save and publish the schema.
You can run the example by executing the following query: [Application URL]/[Workplace number]/NUI/ViewModule.aspx#ExampleStandartModule
Calling a function of a module from another module. Utility modules
Although a module is essentially an isolated software unit, the functions of other modules can be used in its logic. The module with the intended functionality needs to be imported as a dependency for that to occur. Access to the dependency module instance is granted through the factory function argument.
You can group auxiliary and service methods into separate utility modules and import them into modules that require this functionality.
Case
Create a standard module with the init() and render() methods. The method for displaying a message window must be taken out to a separate utility module.
Case implementation:
1. Create a schema for the client module with the following properties:
- Assign “Utility module example” to the [Title] property.
- Assign "ExampleUtilsModule" to the [Name] property.
Select the name of the schema package in the [Package] property.
2. Add the following code to the [Source code] tab:
// Declaring a utility module. The module does not have any dependencies and only contains one method // for displaying a message. define("ExampleUtilsModule", [], function () { return { // The method for displaying a message. The message displayed in the window // is passed to the method as the “information” argument. showInformation: function (information) { alert(information); } }; });
3. Save and publish the utility module schema.
4. Create a client schema with the following properties:
- [Title]: “Utility module use example”.
- [Name]: "UseExampleUtilsStandartModule”.
5. Add the following code to the [Source code] tab:
// The ExampleUtilsModule dependency module is imported to the module for access to the utility method. // The factory function argument – a link to a loaded utility module. define("UseExampleUtilsStandartModule", ["ExampleUtilsModule"], function (ExampleUtilsModule) { return { // The utility method for displaying a message window is called in the init() and render() functions // with a message which is passed to the utility method as an argument. init: function () { ExampleUtilsModule.showInformation (“Calling the init() method of the UseExampleResourceStandartModule module”.); }, render: function (renderTo) { ExampleUtilsModule.showInformation(“Calling the render() method of the UseExampleUtilsStandartModule module. The module is uploaded to the container “ + renderTo.id); } }; });
6. Save and publish the schema.
You can run the example by executing the following query: [Application URL]/[Workplace number]/NUI/ViewModule.aspx#UseExampleUtilsStandartModule
Working with resources
Localized strings and images are the resources of the client schema that are most often used in the implementation logic of the module.
Add resources to the client schema in the [Structure] tab of the client schema designer. The application core automatically generates a special [Client module name]Resources module, which contains resources of the client module. The localizableStrings property stores schema's localized strings. The images property stores image resources.
In order to access a resource module from a client module, you need to import the resource module as a dependency into the client module.
 |
ATTENTION We recommend using localized resources rather than string literals or constants in the module code. |
Case
Similar to previous cases, create an ExampleResourceModule module with the init() and render() methods. Use the ExampleUtilsModule method of the utility module to display the message window. Contents displayed in message windows must be specified by the values of localized strings in a client schema, rather than string literals.
Case implementation:
1. Create a client module with the following properties:
- [Title]: “Resource module use example”.
- [Name]: “ExampleResourceModule”.
Select the name of the schema package in the [Package] property.
2. In the created schema, add two localizable strings that will be displayed in the messages. To add a localizable string in the [Structure] tab, right-click the [LocalizableStrings] element and select [Add].
Assign the following properties for the message string of the init() method:
- [Name]: “InitMessage”.
- [Value]: “Calling the init() method of the UseExampleResourceStandartModule module”.
Assign the following properties for the message string of the render() method:
- [Name]: “RenderMessage”.
- [Value]: “Calling the render() method of the UseExampleResourceStandartModule module”.
3. Add the following code to the [Source code] tab:
Two dependency modules are loaded into the module: the “ExampleUtilsModule” utility module, created earlier, and the // ExampleResourceModuleResources resource module. The resource module is not explicitly created – it is generated by the core on the basis of // resources added to the client schema. define("ExampleResourceModule", ["ExampleUtilsModule", "ExampleResourceModuleResources"], // Now, the messages in init() and render() are not specified by // constant values, but localized strings. function (utils, resources) { return { init: function () { utils.showInformation( // Access to the localized InitMessage line, in which the message for the init() method is stored. resources.localizableStrings.InitMessage); }, render: function () { utils.showInformation( // Access to the localized RenderMessage line, in which the message for the render() method is stored. resources.localizableStrings.RenderMessage); } } });
4. Save and publish the schema.
Using replacing client modules
The extension modules of the basic functionality do not support inheritance in its traditional sense. You must completely transfer (or copy) the program code of the original module when creating extension modules, and then make your changes in the extension module. Although you do not need to transfer the code of the original module while creating replacing client modules, you still can not use its resources. All resources (localized strings, images) must be duplicated in the replacement schema.












