Add an action for a single record to the section
The example is relevant to Sales Creatio products.
Add an action for the record of the Orders section list. The action must display the order creation date in a message box. The action must be active for orders at the In progress stage.
Create a schema of the replacing section view model
-
Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
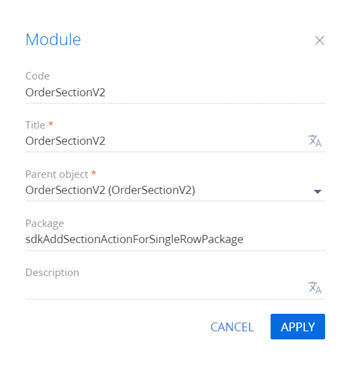
Fill out the schema properties.
- Set Code to "OrderSectionV2".
- Set Title to "Order section".
- Set Parent object to "OrderSectionV2".

-
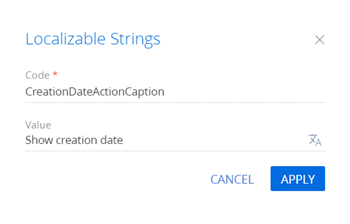
Add a localizable string that contains the menu item caption.
-
Implement the menu item behavior. To do this, implement the following methods in the
methodsproperty:isRunning(). Checks whether the order selected in the list is at the In progress stage.isCustomActionEnabled(). Determines whether the menu item is available.showOrderInfo(). The action handler method that displays the order creation date in a message box.getSectionActions(). The overloaded parent schema method that retrieves the section action collection.
Reference the selected record via the
ActiveRowattribute of the section view model. The attribute returns the primary column value of the selected record. In turn, you can use the primary column value of the selected record to get the values uploaded to the field list of the selected object.View the source code of the replacing view model schema of the section below.
OrderSectionV2define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) {
return {
/* The name of the section object schema. */
entitySchemaName: "Order",
/* The methods of the section view model. */
methods: {
/* Check the order stage. activeRowId is the primary column value of the selected list record. */
isRunning: function(activeRowId) {
/* Retrieve the data collection of the section list's regular list view. */
var gridData = this.get("GridData");
/* Retrieve the order model by the specified primary column value. */
var selectedOrder = gridData.get(activeRowId);
/* Retrieve the properties of the order status model. */
var selectedOrderStatus = selectedOrder.get("Status");
/* Return true if the order status is [In progress], return false otherwise. */
return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running;
},
/* Determine whether the menu item is available. */
isCustomActionEnabled: function() {
/* Attempt to retrieve the ID of the active record. */
var activeRowId = this.get("ActiveRow");
/* Return true if the ID is defined and the order status is [In progress], return false otherwise. */
return activeRowId ? this.isRunning(activeRowId) : false;
},
/* The action handler method. Displays the order creation date in the message box. */
showOrderInfo: function() {
var activeRowId = this.get("ActiveRow");
var gridData = this.get("GridData");
/* Retrieve the order creation date. The column must be added to the list. */
var dueDate = gridData.get(activeRowId).get("Date");
/* Display the message box. */
this.showInformationDialog(dueDate);
},
/* Overload the base virtual method that returns the section action collection. */
getSectionActions: function() {
/* Call the parent method implementation that retrieves the collection of the initialized section actions. */
var actionMenuItems = this.callParent(arguments);
/* Add a separator line. */
actionMenuItems.addItem(this.getButtonMenuItem({
Type: "Terrasoft.MenuSeparator",
Caption: ""
}));
/* Add a menu item to the section action index. */
actionMenuItems.addItem(this.getButtonMenuItem({
/* Bind the menu item caption to the localizable schema string. */
"Caption": {bindTo: "Resources.Strings.CreationDateActionCaption"},
/* Bind the action handler method. */
"Click": {bindTo: "showOrderInfo"},
/* Bind the property of the menu item availability to the value returned by the isCustomActionEnabled method. */
"Enabled": {bindTo: "isCustomActionEnabled"}
}));
/* Return the expanded section action collection. */
return actionMenuItems;
}
}
};
}); -
Click Save on the Designer's toolbar.
Outcome of the example
To view the outcome of the example:
- Clear the browser cache.
- Refresh the Orders section page.
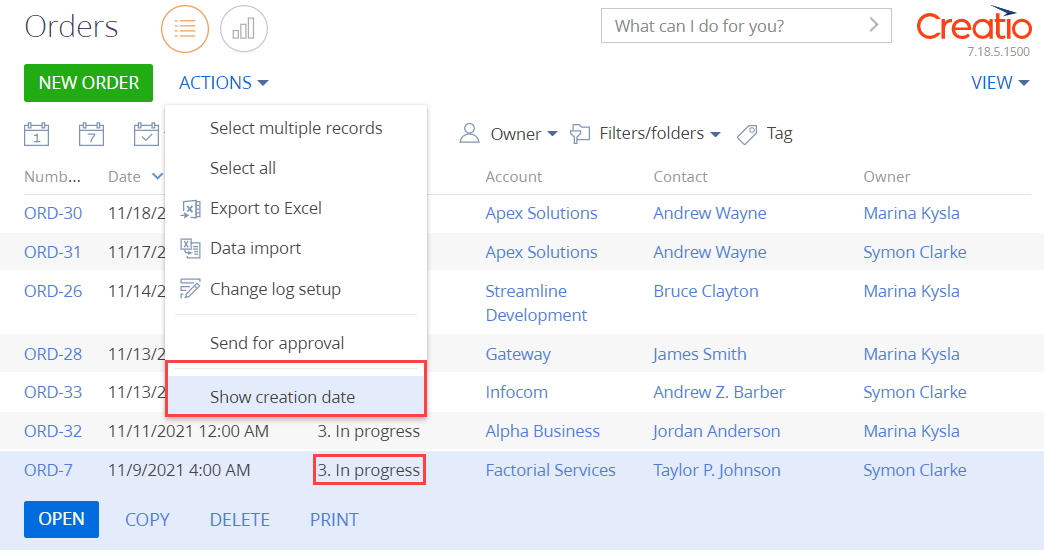
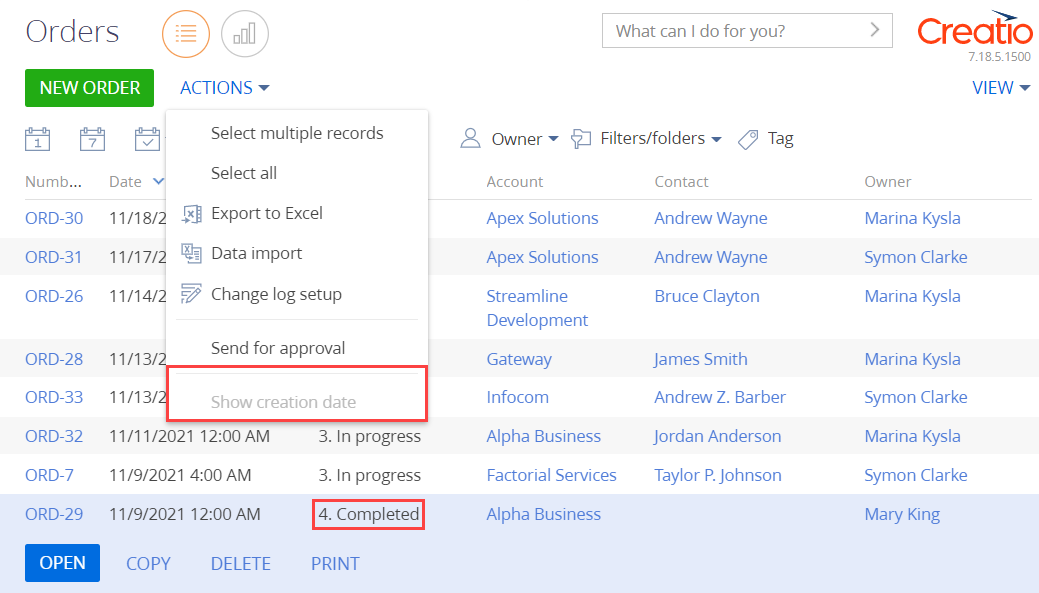
As a result, Creation will add the Show creation date action to the order page.
If the order is at the In progress stage, the Show creation date action will be active.

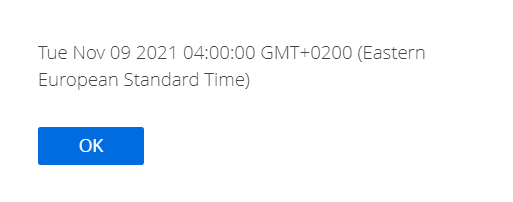
Run the Show creation date action to bring up the message box that displays the order creation date.

If the order's current stage is not In progress, the Show creation date action will be inactive.

Resources
Package with example implementation
Tech Hour - How to use buttons and actions to empower Creatio pages
/scr_add_button.png) button in the context menu of the Localizable strings node.
button in the context menu of the Localizable strings node.