Adding an action to the edit page
Glossary Item Box

Introduction
Bpm’online has the possibility to set up a list of actions from the standard [Actions] menu on the edit page.
The list of page actions is an instance of the Terrasoft.BaseViewModelCollection class. Each item of the actions list is a view model.
An action is set up in the configuration object where both properties of the actions view model may be set explicitly and the base binding mechanism may be used.
The base content of the [Actions] menu for the edit page is implemented in the base class of the BasePageV2 pages. The list of section actions returns the getActions() protected virtual method from the BasePageV2 schema.
A separate action is added to the collection by calling the addItem() method. The getButtonMenuItem() callback method is passed to it as a parameter. The method creates an instance of the actions view model by the configuration object passed to it as the parameter.
Base implementation of addig the action
/** * Returns the collection of edit page actions * @protected * @virtual * @return {Terrasoft.BaseViewModelCollection} Returns the collection of page actions */ getActions: function() { // List of actions - Terrasoft.BaseViewModelCollection instance var actionMenuItems = this.Ext.create("Terrasoft.BaseViewModelCollection"); // Adding an action to the collection. The method instanting the action model // instance by the passed configuration object is passed as callback. actionMenuItems.addItem(this.getButtonMenuItem({ // Configuration object for action setting. ... })); // Returns a new colection of actions. return actionMenuItems; }
Below are the properties of the configuration object of the section action to be passed as a parameter to the getButtonMenuItem() method:
Table 1. Property of the configuration object
| Property | Details |
|---|---|
| Type. | a type of the [Actions] menu item A horizontal line for separating the menu blocks may be added to the action menu using this property. For this purpose, the Terrasoft.MenuSeparator string must be specified as the property value. If no property value is specified, the menu item will be added by default. |
| Caption | the title of the [Actions] menu item. To set titles, the use of localizable schema strings is recommended. |
| Tag | the name of the action handler method is set in this property |
| Enabled | a logical property controlling the menu item availability |
| Visible | a logical property controlling the menu item visibility |
Procedure for adding a custom action
- Create replacing schema of existing page or a new page.
- Override the getActions() method.
- Add an action to the actions collection using the addItem() method.
- Pass a configuration object with the added action settings to the getButtonMenuItem() callback method.
ATTENTION
When base sections are replaced in the getActions() method of the replacing module, the parent implementation of this method must be called first to initialize actions of the parent section. For this, execute the this.callParent(arguments) method that returns collection of base page actions.
Case description
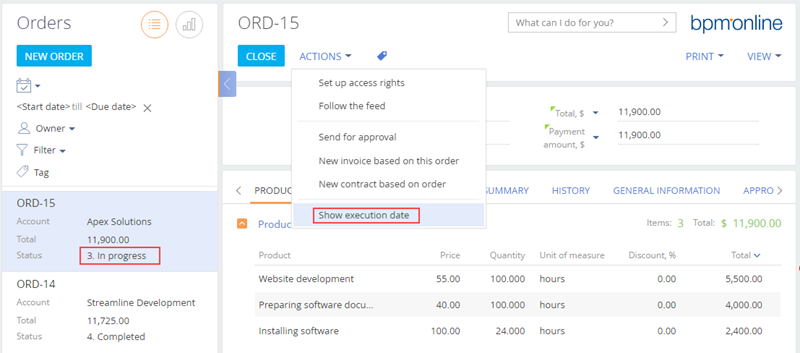
The [Show execution date] which will display the scheduled order execution date in the data window must be added to the edit page. The action will be available only for orders at the [In progress] stage.
ATTENTION
The [Orders] section is available in bpm’online sales products.
NOTE
The edit page action is used to edit a specific object opened on the page. To have access to values of the edit page object fields in the action handler method, the following view model methods must be used: get() – to receive a value and set() - to set a value.
Source code
Use this link to download the case implementation package.
Case implementation algorithm
1. Create a replacing edit page for an order in a custom package
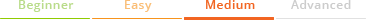
A replacing client module must be created and [Order edit page] (OrderPageV2) must be specified as the parent object in it (Fig. 1). The procedure of creating a replacing page is covered in the“Creating a custom client module schema” article.
Fig. 1. Properties of the replacing edit page

2. Add a string with the [Actions] menu title to the localized string collection of the page replacing schema
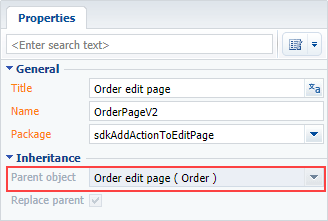
Create a new localizable string (Fig. 2).
Fig. 2 – Adding the localized string to the schema

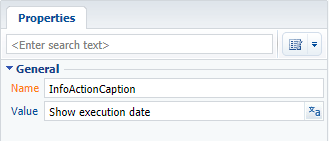
Populate the following values for the created string (Fig.3):
- [Name] – “InfoActionCaption".
- [Value] – “Show execution date”.
Fig. 3. Properties of the custom localizable string

3. Add the implementation of the following methods to the method collection of the page view model
- isRunning() – checks whether the order is at the [In progress] stage and defines availability of the added menu item.
- showOrderInfo() – the action handler method that displays the scheduled end date of the order in the message window.
- getActions() – an overridden parent schema method that gets the page action collection.
The replacing schema source code is as follows:
define("OrderPageV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Name of the edit page object schema. entitySchemaName: "Order", // Methods of the edit page view model. methods: { // Method which checks the stage of the order execution to define availability of menu item. isRunning: function() { // The method returns true if the order status is [In progress], otherwise it returns false. if (this.get("Status")) { return this.get("Status").value === OrderConfigurationConstants.Order.OrderStatus.Running; } return false; }, // Action handler method which displays the order end date in the data window. showOrderInfo: function() { // Receiving the order end date. var dueDate = this.get("DueDate"); // Calling the standard system method for the data window display. this.showInformationDialog(dueDate); }, // Override the base virtual method which returns the actions collection of the edit page. getActions: function() { // The parent implementation of the method is called to receive // the initiated actions collection of the base page. var actionMenuItems = this.callParent(arguments); // Adding the separator line. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Adding a menu item to the actions list of the edit page. actionMenuItems.addItem(this.getButtonMenuItem({ // Binding the title of the menu item to the localizable string of the schema. "Caption": {bindTo: "Resources.Strings.InfoActionCaption"}, // Binding the action handler method. "Tag": "showOrderInfo", // Binding the visibility property of the menu item to the value returning the isRunning() method. "Enabled": {bindTo: "isRunning"} })); return actionMenuItems; } } }; });
ATTENTION
The previous steps are enough to add an action to the edit page. But the custom page action will not be displayed in the vertical view of the list.
For correct displaying of the page action, add the localizable string of the title and a method that defines menu item availability to the section view model schema.
4. Create a replacing schema of the [Orders] section
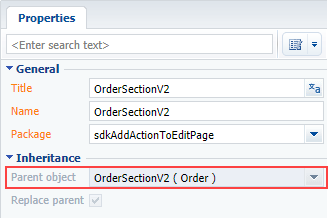
Create a replacing client module and specify the OrderSectionV2 schema as parent object (Fig. 4). The procedure for creating a replacing page is described in the “Creating a custom client module schema” article.
Fig. 4. Properties of the [Orders] section replacing page

5. Add a localizable string with the [Actions] menu item title
For this purpose, repeat the actions in par. 2
6. Add the method implementation
Add the implementation of the isRunning() method to the view model collection of methods. The method will check whether the selected order is at the [In progress] stage and defines availability of the added menu item.
The replacing schema source code is as follows:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Name of the section schema. entitySchemaName: "Order", // Methods collection of the section view model. methods: { // Method checking the stage of the selected order to determine the menu item visibility. isRunning: function(activeRowId) { activeRowId = this.get("ActiveRow"); // Receiving the data collection of the section list view. var gridData = this.get("GridData"); // Receiving the model of the selected order by a value in the primary column. var selectedOrder = gridData.get(activeRowId); // Receiving the model property – selected order status. var selectedOrderStatus = selectedOrder.get("Status"); // Value of the selected order status is compared to the value of the [In-progress] type and // returns true or false depending on the comparison result. return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running; } } }; });
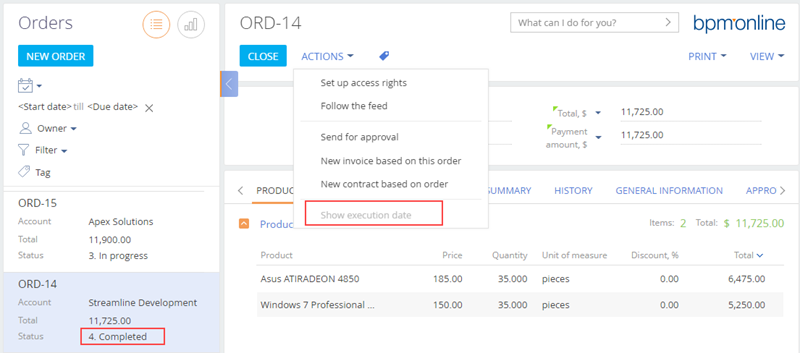
After you save the schema and update the application page with clearing the cache, a new action will appear on the order edit page when selecting an order at the [In progress] stage (Fig. 5,6).
Fig. 5. Case result. The order is at the [Completed] stage and the action is inactive

Fig. 6. Case result. The order is at the [In progress] stage and the action is active