Adding a new channel to the action panel
Glossary Item Box

Introduction
Starting with version 7.8.0, bpm'online has a new edit page module – the "Action panel" (ActionsDashboard). An action panel displays information about the current status of and actions for working with the current record.
For more information about action panel, please see the "Action dashboard" article. The ways of adding the action panel to the section page are described in the "Adding an action panel" article.
ActionsDashboard channels are a way of communicating with a contact. A channel is created for every section in which it's connected to, for example, a case, contact or lead.
Case description
Add a new custom channel to the action dashboard of the contact edit page. The channel must have the same functionality as the call results channel (CallMessagePublisher channel).
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Add the UsrCallsMessagePublisher source code schema
Perform the [Add] > [Source code] menu command on the [Schema] tab in the [Configuration] section (Fig. 1).
Fig. 1. Adding source code schema

For the created schema specify (Fig. 2):
- [Title] – "Call message logging publisher"
- [Name] – “UsrCallsMessagePublisher”
Fig. 2. The Source code schema properties

In the created schema, add the new CallsMessagePublisher class inherited from the BaseMessagePublisher class to the Terrasoft.Configuration namespace. The BaseMessagePublisher class contains the basic logic to save an object in the database and the basic logic of event handlers. The inheritor class will contain the logic for a particular sender, for example, filling of columns of the Activity object and the subsequent sending of the message.
To implement the new CallsMessagePublisher class, you must add the following source code in the created schema.
using System.Collections.Generic; using Terrasoft.Core; namespace Terrasoft.Configuration { // The BaseMessagePublisher heir class. public class CallsMessagePublisher : BaseMessagePublisher { // Class constructor. public CallsMessagePublisher(UserConnection userConnection, Dictionary<string, string> entityFieldsData) : base(userConnection, entityFieldsData) { //The schema the CallsMessagePublisher works with. EntitySchemaName = "Activity"; } } }
Save and publish the schema.
2. Create the SectionActionsDashboard replacing client schema
Create a replacing client module and specify the SectionActionsDashboard as parent object (Fig. 3). The procedure of creating a replacing page is covered in the "Creating a custom client module schema" article.
Fig. 3. Properties of the replacing schema

NOTE
If you want to add a channel to only one edit page, you must create a new module named [section_name]SectionActionsDashboard (e.g. BooksSectionActionsDashboard) and set SectionActionsDashboard as the parent schema.
Specify the module which should be rendered in this channel on one of the tabs in the replacing schema diff property. Set the operations of inserting the CallsMessageTab tab and message container in this property. The new channel will be visible on the edit pages of those sections, which are connected to SectionActionsDashboard.
In the methods property override the getSectionPublishers() method that will add the new channel to the list of message publishers, and the getExtendedConfig() method, in which the tab settings are configured.
For the getExtendedConfig() method to run correctly, you must upload the channel icon and specify it in the ImageSrc parameter. The icons used in this example can be downloaded here.
You should also override the onGetRecordInfoForPublisher() method and add the getContactEntityParameterValue() method that defines the contact value from the edit page.
The replacing schema source code is as follows:
define("SectionActionsDashboard", ["SectionActionsDashboardResources", "UsrCallsMessagePublisherModule"], function(resources) { return { attributes: {}, messages: {}, methods: { // Method sets the channel tab display settings in the action dashboard. getExtendedConfig: function() { // Parent method calling. var config = this.callParent(arguments); var lczImages = resources.localizableImages; config.CallsMessageTab = { // Tab image. "ImageSrc": this.Terrasoft.ImageUrlBuilder.getUrl(lczImages.CallsMessageTabImage), // Marker value. "MarkerValue": "calls-message-tab", // Alignment. "Align": this.Terrasoft.Align.RIGHT, // Tag. "Tag": "UsrCalls" }; return config; }, // Redefines the parent object and adds the contact value from the edit page // of the section that contains the action dashboard. onGetRecordInfoForPublisher: function() { var info = this.callParent(arguments); info.additionalInfo.contact = this.getContactEntityParameterValue(info.relationSchemaName); return info; }, // Defines the contact value from the section edit page // that contains the action dashboard. getContactEntityParameterValue: function(relationSchemaName) { var contact; if (relationSchemaName === "Contact") { var id = this.getMasterEntityParameterValue("Id"); var name = this.getMasterEntityParameterValue("Name"); if (id && name) { contact = {value: id, displayValue: name}; } } else { contact = this.getMasterEntityParameterValue("Contact"); } return contact; }, //Adds the created channel to the message publisher list. getSectionPublishers: function() { var publishers = this.callParent(arguments); publishers.push("UsrCalls"); return publishers; } }, // An array of modifications, with which the representation of the module is built in the interface of the system. diff: /**SCHEMA_DIFF*/[ // Adding the CallsMessageTab tab. { // operation type — insertion. "operation": "insert", // Tab name. "name": "CallsMessageTab", // Parent element name. "parentName": "Tabs", // Property name. "propertyName": "tabs", // Property configuration object. "values": { // Child elements array. "items": [] } }, // Adding message container. { "operation": "insert", "name": "CallsMessageTabContainer", "parentName": "CallsMessageTab", "propertyName": "items", "values": { // Element type — container. "itemType": this.Terrasoft.ViewItemType.CONTAINER, // Container CSS class. "classes": { "wrapClassName": ["calls-message-content"] }, "items": [] } }, // Adding the UsrCallsMessageModule module. { "operation": "insert", "name": "UsrCallsMessageModule", "parentName": "CallsMessageTab", "propertyName": "items", "values": { // Tab module CSS class. "classes": { "wrapClassName": ["calls-message-module", "message-module"] }, // Element type — module. "itemType": this.Terrasoft.ViewItemType.MODULE, // Module name. "moduleName": "UsrCallsMessagePublisherModule", // Binding the method executed after the element has been rendered. "afterrender": { "bindTo": "onMessageModuleRendered" }, // Binding the method executed after the element has been rerendered. "afterrerender": { "bindTo": "onMessageModuleRendered" } } } ]/**SCHEMA_DIFF*/ }; } );
3. Create the UsrCallsMessagePublisherModule module
The UsrCallsMessagePublisherModule serves as container that renders the SectionActionsDashboard page with implemented logic of added channel in the UsrCallsMessagePublisherPage.
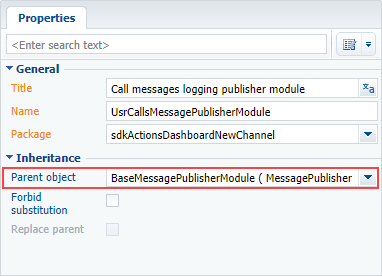
Set following properties for the module (Fig. 4):
- [Title] – "Call messages logging publisher module"
- [Name] – “UsrCallsMessagePublisherModule”
- [Parent object] – BaseMessagePublisherModule.
Fig. 4. Properties of the module

The module source code:
define("UsrCallsMessagePublisherModule", ["BaseMessagePublisherModule"], function() { // Defining the class. Ext.define("Terrasoft.configuration.UsrCallsMessagePublisherModule", { // Basic class. extend: "Terrasoft.BaseMessagePublisherModule", // Short class name. alternateClassName: "Terrasoft.UsrCallsMessagePublisherModule", // Initialization of the page that will be rendered in this module. initSchemaName: function() { this.schemaName = "UsrCallsMessagePublisherPage"; } }); // Returns the class object defined in the module. return Terrasoft.UsrCallsMessagePublisherModule; });
4. Create the UsrCallsMessagePublisherPage page
For the created page set the BaseMessagePublisherPage schema of the MessagePublisher package as parent object. Set the "UsrCallsMessagePublisherPage" value as the title and name.
In the source code page, specify the schema name of the object that will run along with the page (in this case, Activity), implement the logic of message publication and override the getServiceConfig method, in which you must set the class name from the configuration.
//Sets the class that will work with this page. getServiceConfig: function() { return { className: "Terrasoft.Configuration.CallsMessagePublisher" }; }
Implementation of message publication logic contains big number of methods, attributes and properties. The full source code of the UsrCallsMessagePublisherPage schema can be found in the sdkActionsDashboardNewChannel package. The source code shows the implementation of the CallMessagePublisher channel that is used for logging incoming and outgoing calls.
As a result you will get the new channel in the SectionActionsDashboard (Fig. 5).
Fig. 5. An example of a custom CallsMessagePublisher channel in the SectionActionsDashboard of the [Contacts] section.













