How to display the difference between dates on edit page fields
Glossary Item Box

For example, when creating a new contract, the [End Date] field should display a date that is 5 days longer than the [Start Day] field. To do this:
1. Create a replacing ContactPageV2 edit page schema of the [Contracts] section. The procedure for creating a replacing client schema is covered in the “Creating a custom client module schema”.
2. Add the following code to the created module:
define("ContractPageV2", [], function() { return { entitySchemaName: "Contract", methods: { // The date is set after the object is initialized. onEntityInitialized: function() { // Checking the mode of the new record. if ((this.isAddMode() && this.Ext.isEmpty(this.get("EndDate")))) { // Calling an auxiliary method. this.setEndDate(this.get("StartDate"), 5); } // Calling the base functionality. this.callParent(arguments); }, // Auxiliary method for setting the date. setEndDate: function(date, dateOffsetInDays) { var offsetDate = new Date(); offsetDate.setDate(date.getDate() + dateOffsetInDays); this.set("EndDate", offsetDate); } } }; });
3. Save the changes.
4. Refresh browser page.
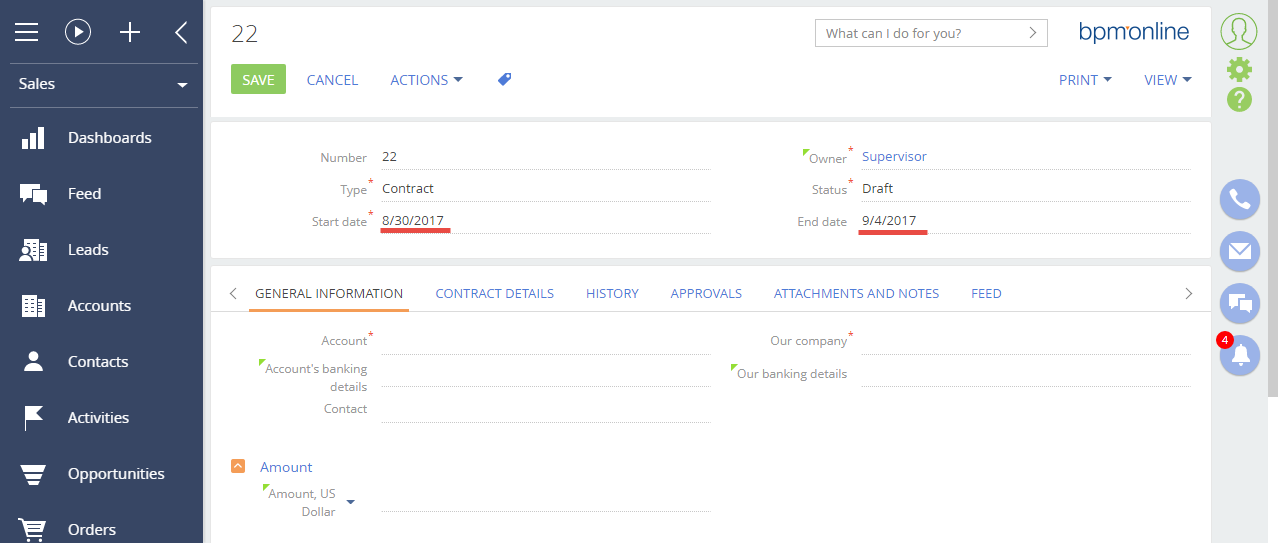
As a result, while adding a new contract. its end date will be 5 days ahead of its start date.
Fig. 1. Case result

NOTE
In order for the date in the [End Date] field to be recalculated automatically when the user changes the [Start Day] field, it is necessary to use the functionality of the computed fields. Please refer to the “Adding calculated fields” article for more details.












