How to block fields of the edit page
Glossary Item Box

Introduction
During the development of the bpm’online custom functions you may need to block all fields and details on the page when specific condition is met. Mechanism of blocking of the edit page fields can simplify the process without creating a number of business rules.
More information about blocking of the page fields can be found in the “Blocking edit page fields ”.
ATTENTION
Blocking mechanism is implemented in the bpm'online version 7.11.1 or higher.
Case description
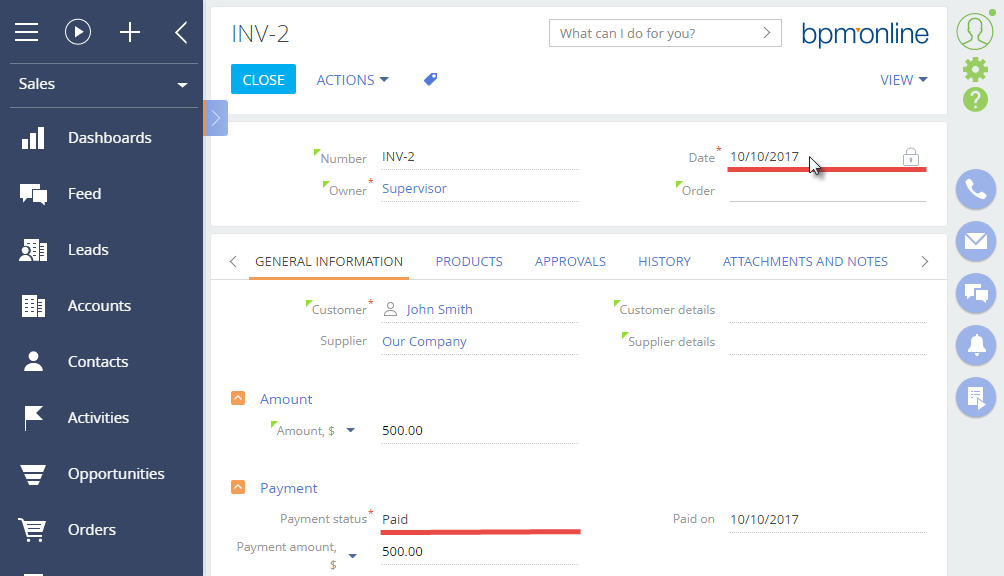
Block all the fields on the invoice edit page if the invoice is on the [Paid] stage. The [Payment status] field and the [Activities] detail should stay editable.
ATTENTION
If the field has binding for the enabled property in the diff array element or in the BINDPARAMETER business rule, the mechanism will not block this field.
Case implementation algorithm
1. Create a replacing schema of the invoice edit page
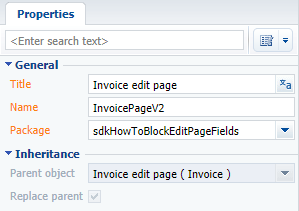
Create a replacing client module and specify the [Invoice edit page] schema as parent (Fig. 1). The procedure for creating a replacing client schema is covered in the “Creating a custom client module schema” article.
Fig. 1. The properties of the [Invoice edit page] schema

2. Add schema source code
Add the source code of implementation of the [Invoice edit page] replacing schema on the [Source code] panel of schema designer. The source code is available below:
define("InvoicePageV2", ["InvoiceConfigurationConstants"], function(InvoiceConfigurationConstants) { return { entitySchemaName: "Invoice", attributes: { // Status of the blocking of fields. "IsModelItemsEnabled": { dataValueType: Terrasoft.DataValueType.BOOLEAN, value: true, dependencies: [{ columns: ["PaymentStatus"], methodName: "setCardLockoutStatus" }] } }, methods: { getDisableExclusionsColumnTags: function() { // The [Payment status] field should not be blocked. return ["PaymentStatus"]; }, getDisableExclusionsDetailSchemaNames: function() { // Also, the "Activity" detail is not blocked. return ["ActivityDetailV2"]; }, setCardLockoutStatus: function() { // Get current invoice status. var state = this.get("PaymentStatus"); // If the current account status is "paid", then block the fields. if (state.value === InvoiceConfigurationConstants.Invoice.PaymentStatus.Paid) { // Set a property that stores the field lock flag. this.set("IsModelItemsEnabled", false); } else { // Otherwise, unlock the fields. this.set("IsModelItemsEnabled", true); } }, onEntityInitialized: function() { this.callParent(arguments); // Set the status of the blocking of fields. this.setCardLockoutStatus(); } }, diff: /**SCHEMA_DIFF*/[ { "operation": "merge", "name": "CardContentWrapper", "values": { "generator": "DisableControlsGenerator.generatePartial" } } ]/**SCHEMA_DIFF*/ }; });
The IsModelItemsEnabled attribute will be defined and methods for blocking and unlocking the field of the invoice edit page will be implemented. The CardContentWrapper container of the edit page is used as the container of the blocking mechanism.
Save the schema after adding the source code. Then clear the browser cache.
As a result, the most of the invoice fields will be blocked after changing the status to the [Paid]. Fields and details specified in the exceptions for blocking will stay unlocked. The fields that have the enabled property explicitly set to true will stay unlocked
Fig. 2. Case result