Static content bundling service
Glossary Item Box

Introduction
All custom content (e.g., the source code of custom schemas, css–styles) is generated in a special bpm'online directory to improve performance. The benefits of this approach are described in a separate article – “Client static content in the file system”. However, having to process a considerable amount of files, the browser sends a large number of requests while loading the application, which significantly increases the loading time. To ensure stability, similar files are collected into bundles.
For this particular purpose, the static content bundling service is implemented in bpm’online by default.
Technology
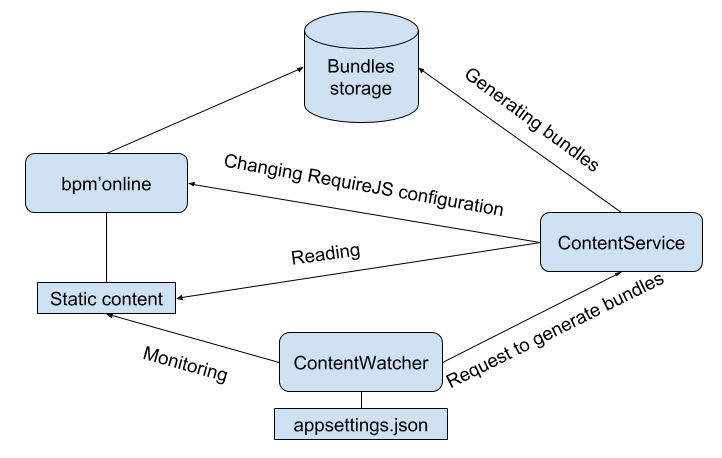
The “watcher” app (ContentWatcher) monitors the files in a static content directory and notifies the web–service about any changes. Upon request (either manual or from ContentWatcher), the web–service (ContentService) re–generates bundle–files and modifies a specific bpm'online configuration file so that it uses bundles instead of static content.
Fig. 1 illustrates the basic work principles of the service.
Fig. 1. Basic work principles of the static content bundling service

NOTE
A web–service can be installed without the “watcher” app (ContentWatcher). In this case, all requests to the web–service (ContentService) for bundling or minification can only be done manually.
NOTE
Both service components and the bpm’online application can be installed on separate computers, provided that the components have network access to static content.
ContentService
ContentService is a .NET Core 2.1 web–service which performs the following operations (access points):
- / – tests the service efficiency (the GET method).
- /process–content – generates minified bundle–files (the POST method).
- /clear–bundles – clears bundle–files (the POST method).
- /minify–content – minifies content (the POST method).
ATTENTION
In addition to file–related actions, these operations also modify the _ContentBootstrap.js configuration file.
Operation parameters:
- ContentPath – static content path. This is a required parameter.
- OutputPath – the ContentService output path (local or network) for saving bundles or minified files. The default value is ContentPath + "/bundles".
- SchemasBundlesRequireUrl – a path used in the RequireJs configuration file for bundles or minified files. If the value of OutputPath is changed to anything other than the default one, this parameter must also be specified. The default value of OutputPath is ContentPath + "/bundles".
- BundleMinLength – a threshold for the size of a single bundle. The default value is 204800B (200KB).
- MinifyJs – determines if JavaScript files can be minified (true/false). The default value is true.
- MinifyCss – determines if CSS files can be minified (true/false). The default value is true.
- MinifyConfigs – determines if RequireJs configuration files can be minified (true/false). The default value is true.
- ApplyBundlesForSchemas – determines if schemas can be bundled (true/false). The default value is true.
- ApplyBundlesForSchemasCss – determines if CSS schemas can be bundled (true/false). The default value is false.
- ApplyBundlesForAloneCss – determines if separate CSS files (CSS files without a connected JavaScript–module) can be bundled (true/false). The default value is false.
- ApplyBundlesForResources – determines if schema resources can be bundled (true/false). The default value is true.
ContentWatcher
ContentWatcher is .NET Core 2.1 application, which is run like a service (it can also be run using .NET Core CLI Tools). The primary task of ContentWatcher is to monitor any changes in a file specified in the fileFilter parameter. The path to the file itself is specified in the directory parameter (e.g., --directory='c:\temp' --fileFilter='readme.txt’). By default, the fileFilter parameter value is “_MetaInfo.json”. If this file is changed, ContentWatcher considers this to be an update of all static content. When changes are detected, ContentWatcher notifies ContentService to re–generate bundle–files.
Launch parameters (specified in appsettings.json):
- ContentServiceUrl – a link to the ContentService application.
- CloudServiceId – service identifier for reading the AzManager database settings. This parameter is optional – it reads the settings of bpm'online cloud infrastructure.
- DefaultFileFilter – default name of the monitored file.
- AzManagerConnectionString – the connection string to the AzManager database. This parameter is optional – it reads the settings of bpm'online cloud infrastructure.
- ConfigurationRefreshInterval – service configuration update interval.
-
ContentWorkers – an array of configuration objects that ContentWatcher monitors. Properties of configuration objects:
- name – name for the monitored site (displayed in service logs).
- directory – path to the monitored file.
- fileFilter – name of the monitored file.
-
ContentWorkerArguments – an array of additional parameters, passed to ContentService. The elements of the array are key–value objects. Object properties:
- key – the key property. “contentPath” by default.
- value – path to the directory with static content files of the custom site.
An example of appsettings.json configuration file:
{
"ContentServiceUrl": "http://localhost:9563/process-content",
"ConfigurationRefreshInterval": "60000",
"DefaultFileFilter": "_MetaInfo.json",
"CloudServiceId": "151",
"AzManagerConnectionString": "Data Source=azserver\\mssql2016;Initial Catalog=azmanager;Integrated Security=SSPI;",
"ContentWorkers": [
{
"name": "My bpm'online",
"directory": "C:/bpmonline7.12.4/Terrasoft.WebApp/conf",
"fileFilter": "_MetaInfo.json",
"ContentWorkerArguments": [
{
"key": "contentPath",
"value": "C:/bpmonline7.12.4/Terrasoft.WebApp/conf/content"
}
]
}
]
}
InfluxDb metrics
The ContentWatcher and ContentService can record successful and unsuccessful operations and their metrics in InfluxDb. To do this, specify the InfluxDbConnectionString string in the corresponding appsettings.json file with the connection parameters:
- url – InfluxDb server address. Required parameter.
- db – metrics will be recorded to this database. Optional parameter. The default value is “content”.
- user – username for connecting to the server. Optional parameter, blank by default.
- password – password for connecting to the server. Optional parameter, blank by default.
- version – InfluxDb server version. Available values: Latest, v_1_3, v_1_0_0, v_0_9_6, v_0_9_5, v_0_9_2, v_0_8_x. Optional parameter. The default value is “Latest”.
An example:
"InfluxDbConnectionString": "url=http://1.2.3.4:5678; db=content; user=User1; password=QwErTy; version=v_1_3"
Metrics that are written by ContentWatcher:
- watcher_notifying_duration – the duration of the ContentService notification.
- watcher_error – errors that occur while loading the settings, monitoring the file, or notifying ContentService.
Metrics that are written by ContentService:
- service_processing_duration – content processing duration.
- service_error – errors that occur while generating bundles, deleting temporary folders, or cleaning bundles.
Docker deployment instructions
System requirements
- A Linux OS server (stable versions of Ubuntu or Debian are recommended), with a version of docker installed and configured. The requests to the image repository (https://hub.docker.com/) must be allowed from this server.
- Both Docker and Docker Compose must be installed on the server (see the Docker documentation).
Service configuration structure
- ets/content–watcher/appsettings.json – ContentWatcher configuration file.
- Docker–compose.yml – docker–compose utility configuration file.
- .env – the file containing environment variables for running the components.
Service installations steps
1. Download the service configuration files and unzip them in a random directory (e.g., /opt/services). The archive is available via this link.
2. Specify the necessary parameters in ./docker–compose/.env:
- ContentServicePort – ContentService will run on the port, specified here.
- ContentPath – sites and their contents specified here will be mounted to a container.
3. Configure the list of ContentWatcher tracking sites in ./docker–compose/etc/content–watcher/appsettings.json (see above).
4. Execute the following command from the configuration file directory (e.g., /opt/services):
sudo docker–compose pull
The docker–images of the services will be downloaded from hub.docker.com as a result.
ATTENTION
If the server denies access to the Internet, manually download all necessary images on a computer with open access (see the “docker–compose.yml” configuration file). Use the sudo docker export and sudo docker import commands to transfer the images to the target computer as files.
5. Execute the following command from the configuration file directory (e.g., /opt/services):
sudo docker–compose up –d
The services will start as a result.
6. To test the installation, send a GET request to: {Server IP address}: {ContentServicePort}, where:
- Server IP address – IP address of the server with installed services.
- ContentServicePort – ContentService will run on the port, specified here. The port here should match the port specified in the ./docker–compose/.env file (see paragraph 2).
Example:
10.17.17.7:9999
Expected response:
“Service is running"












