How to add multi-currency field
Glossary Item Box

Introduction
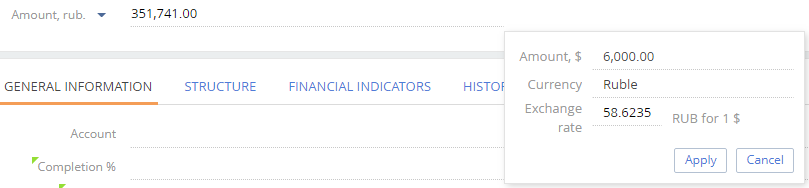
One of the common configuration tasks is adding a [multi-currency field] control element on a page. The multi-currency field enables users to enter monetary sums, specify currencies and exchange rates. If a user changes the currency of a multi-currency field, the amount in it will be automatically re-calculated according to the current exchange rate. Fig. 1 shows an example of a multi-currency field in the system interface.
Fig. 1. Multi-currency field

To add a multi-currency field on an edit page:
1. Add 4 fields to the object schema:
- [Currency] lookup column
- [Exchange rate]
- [Amount]
- [Amount in base currency]
 |
NOTE The object itself must contain only the [Amount] field. The rest of the fields can be virtual, unless the business task requires their values to be stored in the database. They can be determined as attributes in the view model schema. |
2. Specify 3 modules in the view model class declaration as dependencies:
- MoneyModule,
- MultiCurrencyEdit,
- MultiCurrencyEditUtilities.
3. Connect Terrasoft.MultiCurrencyEditUtilities mixin to the view model and initialize it in the overridden init() method.
4. Add a configuration object with the multi-currency field settings to the diff array of the edit page schema. In addition to common control element properties, the values property must contain:
- primaryAmount – name of the column that contains the amount in the base currency.
- currency – name of the column that references the currency lookup.
- rate – name of the column that contains the currency exchange rate.
- Generator – control element generator. Specify “MultiCurrencyEditViewGenerator.generate”.
5. Add recalculation logic. Apply the calculated field mechanism, as described in the Adding calculated fields article.
Case description
Add a multi-currency [Amount] field to the project edit page.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Add object replacing schema necessary columns
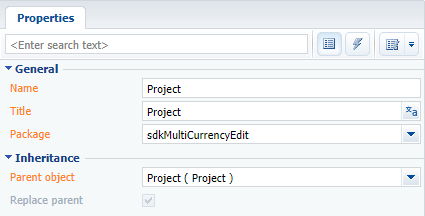
Create the replacing schema of the [Project] object in the custom package (Fig. 2). More information about creating a replacing object and adding columns is described in the Adding a new field to the edit page article.
Fig. 2. Properties of the object replacing schema

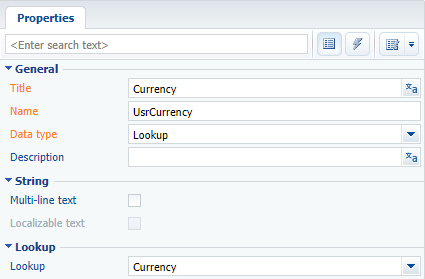
Add 4 columns with properties given on the Fig. 3 – Fig. 6 to the replacing schema. Column properties in the object designer are displayed in the extende mode.
Fig. 3. The [UsrCurrency] column properties

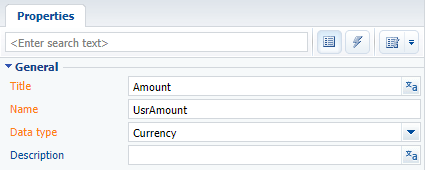
Fig. 4. The [UsrAmount] column properties

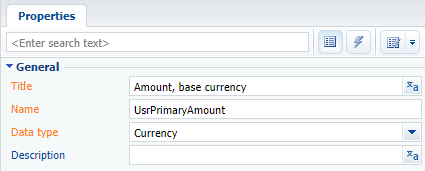
Fig. 5. The [UsrPrimaryAmount] column properties

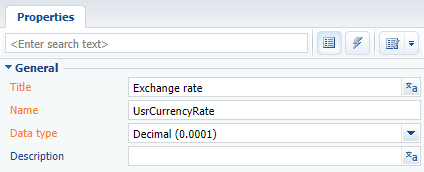
Fig. 6. The [UsrCurrencyRate] column properties

2. Create a replacing edit page for a project in a custom package
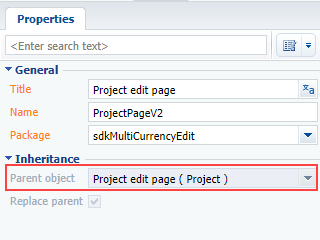
A replacing client module must be created and [Project edit page] (OrderPageV2) must be specified as the parent object in it (Fig. 7). The procedure of creating a replacing page is covered in the“Creating a client schema”article.
Fig. 7. Properties of the [Projects] replacing edit page

Specify the following modules as dependencies when declaring view model class: MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities (see the source code below).
3. Add necessary attributes
Specify the UsrCurrency, UsrCurrencyRate, UsrAmount and UsrPrimaryAmount attributes that correspond to the added columns of the object schema in the attributes property of the edit page of view model schema.
The multi-currency module operates only with the Currency column. Create the Currency attribute and declare there a virtual column. Bind this column with the previously created UsrCurrency column via the handler method (see the following code below).
5. Connect the Terrasoft.MultiCurrencyEditUtilities mixin to the view model
Declare the Terrasoft.MultiCurrencyEditUtilities mixin in the mixins properties of the page view model schema. Initialize it in the overridden init() method view model schema (see the following code below).
6. Implement the recalculation logic according to the currency.
Add handler methods of the attribute dependencies in the methods collection of the (see the following code below).
7. Add multi-currency field on the page
Add the configuration object with the settings of the multi-currency field to the diff array of the view model schema of the edit page.
The replacing schema source code is as follows:
// Specify modules as dependencies in the view model class declaration // MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities define("ProjectPageV2", ["MoneyModule", "MultiCurrencyEdit", "MultiCurrencyEditUtilities"], function(MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities) { return { // Edit page object schema name. entitySchemaName: "Project", // The attributes property of the view model. attributes: { // Currency. "UsrCurrency": { // Attribute data type is a lookup. "dataValueType": this.Terrasoft.DataValueType.LOOKUP, // Configuration of the lookup. "lookupListConfig": { "columns": ["Division", "Symbol"] } }, // Exchange rate. "UsrCurrencyRate": { "dataValueType": this.Terrasoft.DataValueType.FLOAT, // Attribute dependencies. "dependencies": [ { // Columns on which the attribute depends. "columns": ["UsrCurrency"], // Handler method. "methodName": "setCurrencyRate" } ] }, // Amount. "UsrAmount": { "dataValueType": this.Terrasoft.DataValueType.FLOAT, "dependencies": [ { "columns": ["UsrCurrencyRate", "UsrCurrency"], "methodName": "recalculateAmount" } ] }, // Amount in base currency. "UsrPrimaryAmount": { "dependencies": [ { "columns": ["UsrAmount"], "methodName": "recalculatePrimaryAmount" } ] }, // Currency is a virtual column for compatibility with the MultiCurrencyEditUtilities module. "Currency": { "type": this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, "dataValueType": this.Terrasoft.DataValueType.LOOKUP, "lookupListConfig": { "columns": ["Division"] }, "dependencies": [ { "columns": ["Currency"], "methodName": "onVirtualCurrencyChange" } ] } }, // View model mixins. mixins: { // Mixin that controls multicurrency on the edit page. MultiCurrencyEditUtilities: "Terrasoft.MultiCurrencyEditUtilities" }, // Methods of the page view model. methods: { // Overriding the Terrasoft.BasePageV2.init() basic method. init: function() { // Calling the parent implementation of init method. this.callParent(arguments); // Initialization of the mixin controlling the multi-currency. this.mixins.MultiCurrencyEditUtilities.init.call(this); }, // Sets the exchange rate. setCurrencyRate: function() { //Loads the exchange rate at the beginning of the project. MoneyModule.LoadCurrencyRate.call(this, "UsrCurrency", "UsrCurrencyRate", this.get("StartDate")); }, // Recalculates amount. recalculateAmount: function() { var currency = this.get("UsrCurrency"); var division = currency ? currency.Division : null; MoneyModule.RecalcCurrencyValue.call(this, "UsrCurrencyRate", "UsrAmount", "UsrPrimaryAmount", division); }, // Recalculates amount in base currency. recalculatePrimaryAmount: function() { var currency = this.get("UsrCurrency"); var division = currency ? currency.Division : null; MoneyModule.RecalcBaseValue.call(this, "UsrCurrencyRate", "UsrAmount", "UsrPrimaryAmount", division); }, // The handler of the currency virtual column change. onVirtualCurrencyChange: function() { var currency = this.get("Currency"); this.set("UsrCurrency", currency); } }, // Setting up the visualization of a multi-currency field on the edit page. diff: /**SCHEMA_DIFF*/[ // Metadata for adding the[Amount] field. { // Adding operation. "operation": "insert", // The meta-name of the parent container to which the component is added. "parentName": "Header", // The field is added to the parent container's collection. "propertyName": "items", // The meta-name of the schema component above which the action is performed. "name": "UsrAmount", // Properties passed to the component's constructor. "values": { // The name of the column of the view model to which the binding is performed. "bindTo": "UsrAmount", // Element location in the container. "layout": { "column": 0, "row": 2, "colSpan": 12 }, // The name of the column that contains the amount in the base currency. "primaryAmount": "UsrPrimaryAmount", // The name of the column that contains the currency of the amount. "currency": "UsrCurrency", // The name of the column that contains the exchange rate. "rate": "UsrCurrencyRate", // The property that defines the availability for editing the amount field in the base currency. "primaryAmountEnabled": false, // Generator of the control view. "generator": "MultiCurrencyEditViewGenerator.generate" } } ]/**SCHEMA_DIFF*/ }; });
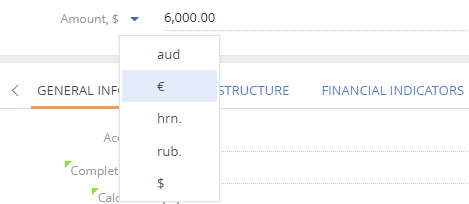
After saving the schema and refreshing the application page the [Amount] multi-currency field will be displayed on the project edit page (Fig .1). The value of the field will be automatically recalculated after selecting a currency from the drop-down list (Fig. 8).
Fig. 8. Drop-down list of currencies