Adding a new field to the edit page
Glossary Item Box

Introduction
You can add fields to the edit page in two ways:
1. Via section wizard (see the "Section wizard", "How to set up page fields” articles).
A base object (for example, the [Activity] object) replacing schema and a base edit page (for example, the ActivityPageV2) replacing schema will be created in the custom package as a result of the section wizard operation. A new column will be added in the object replacing schema. A configuration object with the settings of the new field location on a page will be added to the diff array in the edit page replacing schema.
 |
NOTE When creating new sections via the wizard, it will create new schemas instead of replacing schemas in your current custom package. |
You should implement additional edit page business logic or develop new client interface elements in the created edit page replacing schema.
2. Via creating replacing base object and replacing base page by developer tools.
Source code
You can download the package with case implementation using the following link.
Example 1
Case description
Manually add a new [Meeting place] field to the activity edit page.
Case implementation algorithm
1. Create a replacing object and add a new column to it.
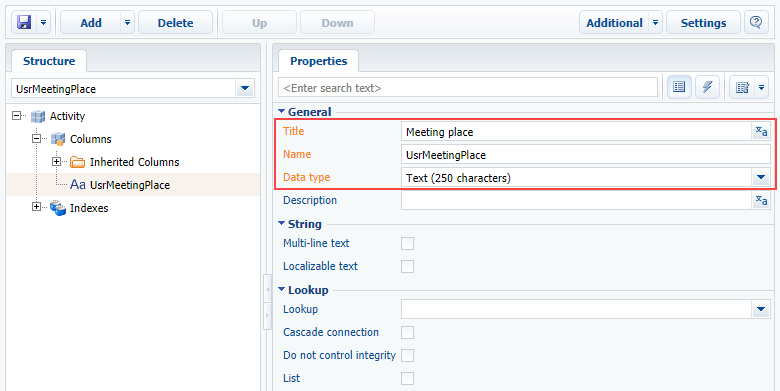
Create an [Activity] replacing object and add the new [Meeting place] column of the “string” type to it (Fig. 1). Learn more about creating a replacing object schema in the “Creating the entity schema” article.
Fig. 1. Adding a custom column to the replacing object

2. Create a replacing client module for the activity page
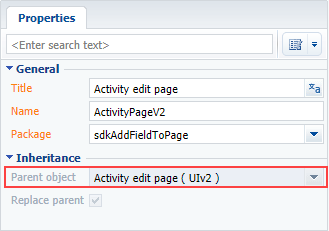
Create a replacing client module and specify the [Activity edit page] schema as parent object (Fig. 2). The procedure of creating a replacing page is covered in the “Creating a custom client module schema” article.
Fig. 2. Replacing edit page properties

3. Add a localized string with the field caption.
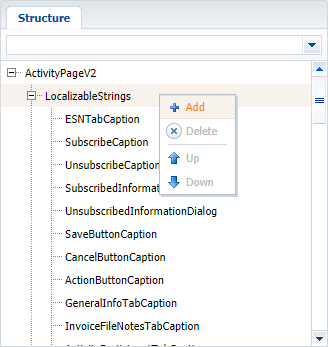
Add a string containing the added field caption to the localized string collection of the replacing page schema (fig.3).
Fig. 3. Adding localized string to the schema

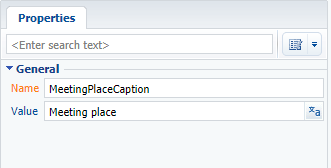
For the created string specify (Fig. 4):
- [Name] – "MeetingPlaceCaption";
- [Value] – “Meeting place”.
Fig. 4. Properties of the custom localized string

4. Add a new field to the activity edit page.
Add a configuration object containing the settings of the [Meeting place] field location on the page to the diff array.
More information about the diff array properties is available in the "The "diff" array” article.
The replacing schema source code is as follows:
define("ActivityPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Activity", // Displaying of a new field on the edit page. diff: /**SCHEMA_DIFF*/[ // Meta data for adding the [Meeting place] field. { // Operation of adding a component to the page. "operation": "insert", // Meta name of a parent container where a field is added. "parentName": "Header", // The field is added to the component collection // of a parent element. "propertyName": "items", // The name of a schema column that the component is linked to. "name": "UsrMeetingPlace", "values": { // Field caption. "caption": {"bindTo": "Resources.Strings.MeetingPlaceCaption"}, // Field location. "layout": { // Column number. "column": 0, // String number. "row": 5, // Span of the occupied columns. "colSpan": 12 } } } ]/**SCHEMA_DIFF*/ }; });
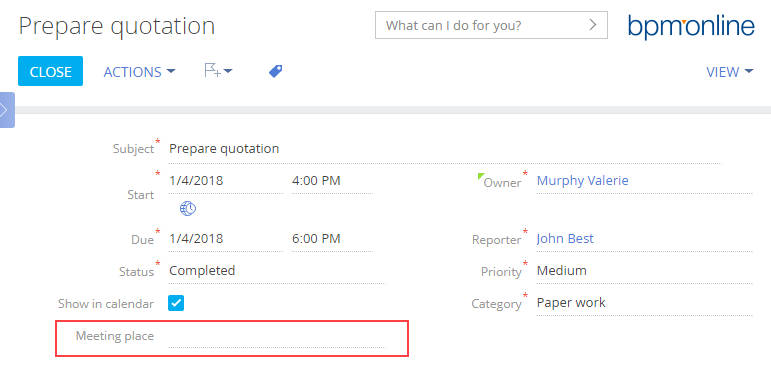
After you save the schema and update the application page with clearing the cache, you will see a new field appear on the activity edit page (fig.5).
Fig. 5. Case result demonstration

Example 2
Case description
Manually add a [Country] field to the contact profile edit page. The difference of this case is that you already have the [Country] column in your object schema.
Case implementation algorithm
1. Create a replacing contact page
Create a replacing client module and specify the [Display schema — Contact card], ContactPageV2 schema as parent object. The procedure of creating a replacing page is covered in the“Creating a custom client module schema” article.
2. Add the [Country] field to the contact profile.
Add a configuration object containing the field property settings to the diff array. Indicate the ProfileContainer. element as a parent schema element where the field will be located.
The replacing schema source code is as follows:
define("ContactPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Contact", diff: [ // Meta data for adding the [Country] field. { // Operation of adding a component to the page. "operation": "insert", // Meta name of a parent container where a field is added. "parentName": "ProfileContainer", // The field is added to the component collection // of a parent element. "propertyName": "items", // The name of a schema column that the component is linked to. "name": "Country", "values": { // Field type — lookup. "contentType": Terrasoft.ContentType.LOOKUP, // Field location. "layout": { // Column number. "column": 0, // String number. "row": 6, // Span of the occupied columns. "colSpan": 24 } } } ] }; });
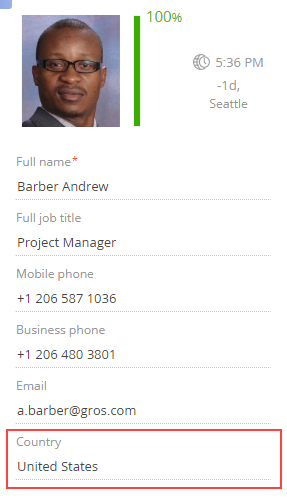
After you save the schema and update the application page with clearing the cache, you will see a new field appear on the contact edit page (fig.6).
Fig. 6. Case result demonstration