How to add a button to an edit page in the new record add mode
Glossary Item Box

Case description
The button opening the primary contact edit page must be added to the new account add page.
 |
ATTENTION By default a pop-up summary is used to add new account. To use the page to add an account select the [Default value] checkbox in the [Enable account mini page add mode] system setting . In order for the system setting change to take effect, you must log off and log on to the user. To complete these case, you need to use the page to add the account. |
 |
NOTE The edit page mode can be accessed at the creation of the record and when the page is refreshed in the combined mode by pressing F5 key. The vertical list should be disabled. |
Source code
Use this link to download the case implementation package.
Case implementation algorithm
1. Create a replacing account edit page
A replacing client module must be created and [AccountPageV2] must be specified as the parent object in it (Fig. 1). The procedure of creating a replacing page is covered in the“Creating a custom client module schema” article.
Fig. 1. Properties of the replacing edit page

2. Add a string with the button title to the collection of localizable strings of the page replacing schema
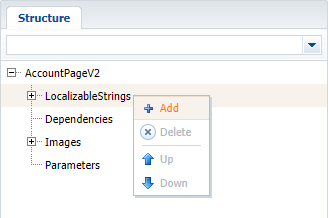
Create a new localizable string (Fig. 2).
Fig. 2. Adding localized string to the schema

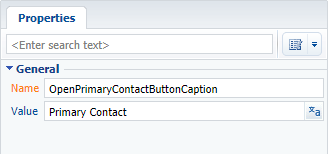
For the created string specify (Fig. 3):
- [Name] – “OpenPrimaryContactButtonCaption".
- [Value] – "Primary Contact".
Fig. 3. Properties of the custom localizable string

3. Add the implementation of the following methods to the method collection of the page view model
- isAccountPrimaryContactSet() – checks if the [Primary contact] field is filled.
- onOpenPrimaryContactClick() – button pressing handler method which performs passing to the base contact edit page.
4. Add a button on the edit page
Add an object with the settings determining the button position on the account edit page in the diff array.
The replacing schema source code is as follows:
define("AccountPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods collection of the edit page view model. methods: { // The method checks whether the [Primary contact] field is completed. isAccountPrimaryContactSet: function() { return this.get("PrimaryContact") ? true : false; }, // Button press handler method. onOpenPrimaryContactClick: function() { var primaryContactObject = this.get("PrimaryContact"); if (primaryContactObject) { // Determining the base contact Id. var primaryContactId = primaryContactObject.value; // Forming the address string. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryContactId; // Publishing a message and going to the // base contact edit page. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } }, // Displaying a button on the edit page. diff: [ // Metadata for adding a new control item - custom button to the page. { // Indicates that an operation of adding an item to the page is being executed. "operation": "insert", // МMetadata of the parent control item the button is added. "parentName": "LeftContainer", // Indicates that the button is added to the control items collection // of the parent item (which meta-name is specified in the parentName). "propertyName": "items", // Meta-name of the added button. "name": "PrimaryContactButton", // Supplementary properties of the item. "values": { // Type of the added item is button. itemType: Terrasoft.ViewItemType.BUTTON, // Binding the button title to a localizable string of the schema.. caption: {bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption"}, // Binding the button press handler method. click: {bindTo: "onOpenPrimaryContactClick"}, // Binding the property of the button availability. enabled: {bindTo: "isAccountPrimaryContactSet"}, // Setting the button style. "style": Terrasoft.controls.ButtonEnums.style.BLUE } } ] }; });
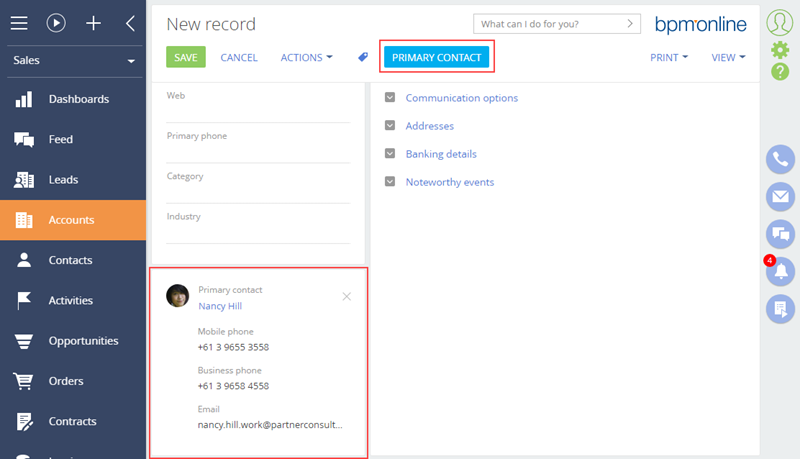
When the schema is saved and the system web-page is updated, the [Primary contact] button will appear on the new account create page. The button will be activated after filling the [Primary contact] field in the account (Fig. 4).
Fig. 4. Demonstrating the case implementation result