Process launch from a client module
Glossary Item Box

Introduction
To launch a process from the JavaScript code client schema:
- Add the ProcessModuleUtilities module as a dependency to the module of the page that was used for calling the service. This module provides a convenient interface for executing queries to the ProcessEngineService.svc sevice.
- Call the executeProcess(args) method of the ProcessModuleUtilities module by passing the args object over to it as a parameter with the following properties (table 1):
Table 1. Properties of the args object
| Property | Details |
|---|---|
| sysProcessName | The name of the called process (not required if the sysProcessId property is defined). |
| sysProcessId | The unique identifier of the called process (not required if the sysProcessName property is defined). |
| parameters |
The object whose properties are the same as the properties of the called process incoming parameters. |
Case description
Add an action that will launch the “Conducting a meeting” business process to the account edit page. Pass the primary contact of the account as a parameter to the business process.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Creating the “Conducting a meeting” custom business process
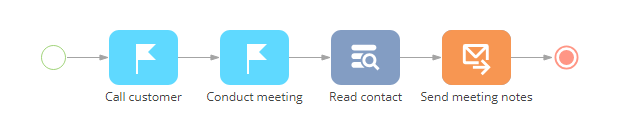
The case uses the “Conduct a meeting” business process described in the “Designing a linear process” and “How to work with emails” sections (fig. 1).
Fig. 1. Creating the “Conducting a meeting” source business process

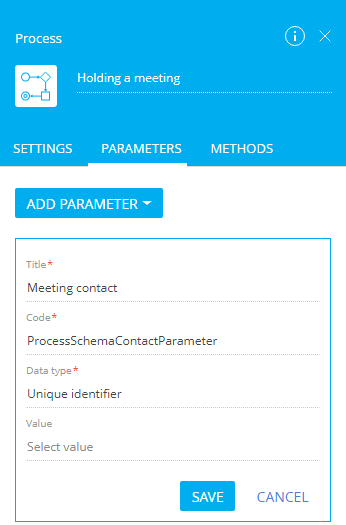
After you create the business process, add the ProcessSchemaContactParameter incoming parameter to it. Specify “Unique identifier” in the [Data type] field of the parameter properties (fig. 2).
Fig. 2. Adding the incoming parameter

In the properties of the [Call customer] action (which is the first business process action), populate the [Contact] field with the business process incoming parameter (fig. 3).
Fig. 3. Passing the parameter to the process element

2. Creating the replacing edit page of the account and adding the action.
Adding action to the edit page is covered in the “Adding an action to the edit page” article.
Add the CallProcessCaption localizable string with an action caption (for example, “Schedule a meeting”) to the replacing module schema of the edit page and the account section schema.
Add the ProcessModuleUtilities module as a dependency to declaring the edit page module.
The source codes of the section schema and the section edit page are below.
3. Adding the necessary methods to schemas
Use the executeProcess() method of the ProcessModuleUtilities module to launch the process. As a parameter, pass the object with the following properties: the created business process name, the object with initialized incoming process parameters.
In the below source code, it is implemented in the callCustomProcess() method. The isAccountPrimaryContactSet() method of verifying the availability of the primary contact and the getActions() method of adding action menu options are also implemented.
The source code of the edit page replacing module:
define("AccountPageV2", ["ProcessModuleUtilities"], function(ProcessModuleUtilities) { return { // Name of the edit page object schema. entitySchemaName: "Account", // Methods of the edit page view model. methods: { // Verifies if the [Primary contact] page field is populated. isAccountPrimaryContactSet: function() { return this.get("PrimaryContact") ? true : false; }, // Overriding the base virtual method that returns edit page action collection. getActions: function() { // Parent method implementation is called to receive // the collection of initialized actions of the base page. var actionMenuItems = this.callParent(arguments); // Adding a separator line. actionMenuItems.addItem(this.getActionsMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Adding the [Conducting a meeting] menu option to the edit page action list. actionMenuItems.addItem(this.getActionsMenuItem({ // Binding the caption of the menu option to localizable string of the schema. "Caption": { bindTo: "Resources.Strings.CallProcessCaption" }, // Binding the action handler method. "Tag": "callCustomProcess", // Binding the visibility property of the menu option to the value, which returns the isAccountPrimaryContactSet() method. "Visible": { bindTo: "isAccountPrimaryContactSet" } })); return actionMenuItems; }, // Action handler method. callCustomProcess: function() { // Receiving the identifier of the account primary contact. var contactParameter = this.get("PrimaryContact"); // The object that will be transferred to the executeProcess() method as an argument. var args = { // The name of the process that needs to be launched. sysProcessName: "UsrCustomProcess", // The object with the ContactParameter incoming parameter value for the CustomProcess process. parameters: { ProcessSchemaContactParameter: contactParameter.value } }; // Launch of the custom business process. ProcessModuleUtilities.executeProcess(args); } } }; });
Add the isAccountPrimaryContactSet() method implementation to the section schema for the correct action display in the menu when displaying the page with the vertical list in the combined mode.
The source code of the section schema replacing module:
define("AccountSectionV2", [], function() { return { // Name of the section schema. entitySchemaName: "Account", methods: { // Verifies if the [Primary contact] field of the selected record is populated. isAccountPrimaryContactSet: function() { // Defining the active record. var activeRowId = this.get("ActiveRow"); if (!activeRowId) { return false; } // Receiving the data collection of the section record list view. // Receiving the model of the selected account by the set value of the primary column. var selectedAccount = this.get("GridData").get(activeRowId); if (selectedAccount) { // Receiving the model property — availability of the primary contact. var selectedPrimaryContact = selectedAccount.get("PrimaryContact"); // The method returns true if the primary contact is established. Otherwise, it returns false. return selectedPrimaryContact ? true : false; } return false; } } }; });
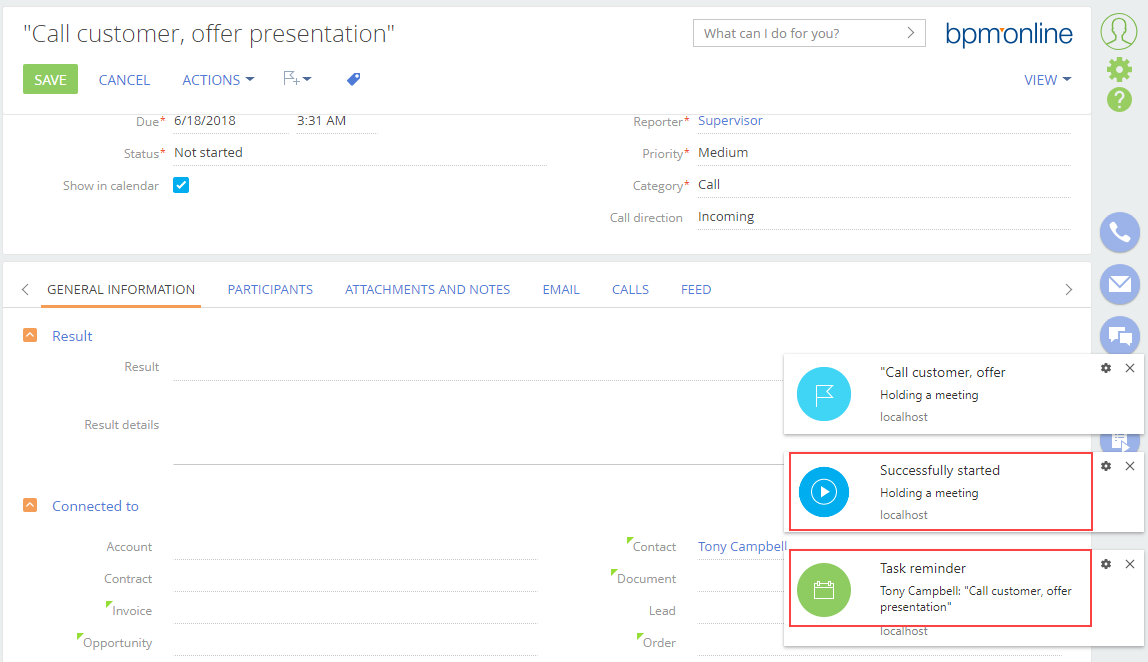
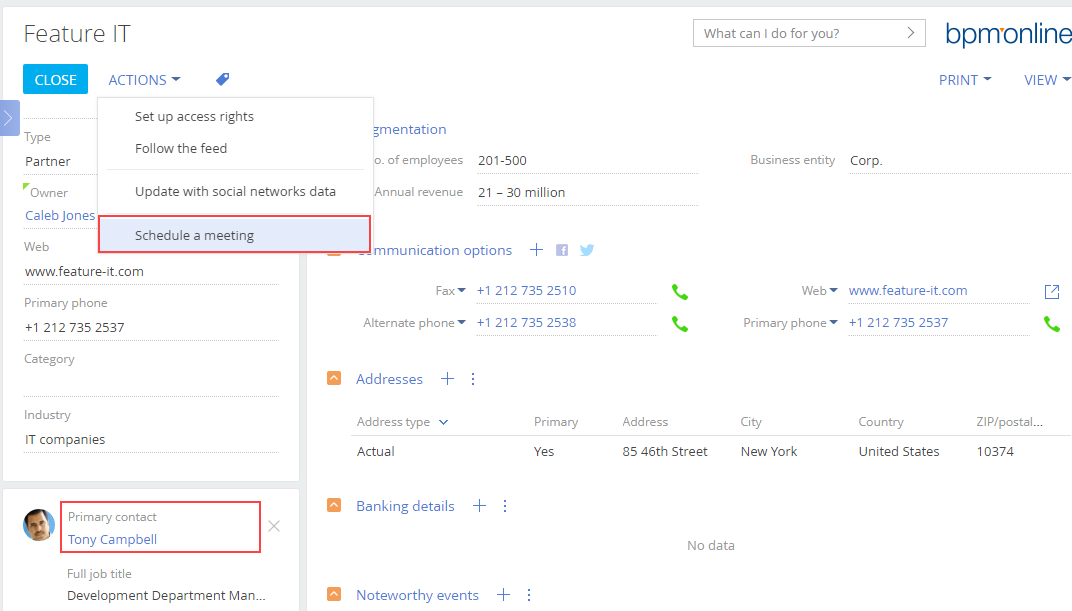
After you save the schemas and update the application page with clearing the cache, the new [Schedule a meeting] action will appear in the account page action menu (fig. 4). This action is available only if there exists a primary contact for the active list record. When executing the action, the “Conducting a meeting” custom business process will be launched. The primary contact of the account will be passed to the business process parameter (fig. 5)
Fig. 4. Launch of the business process by action on the edit page

Fig. 5. Result of the business process launch. Passing the parameter from the account edit page to the business process