How to set a default value for a field
Glossary Item Box

Introduction
In Creatio, you can define the default values for edit page control elements.
You can set a default value in two ways:
1. Set the value on the business object column level. When creating a new object, its certain page fields should be populated with some initially known values. In such cases, indicate these values for the corresponding object columns as the default values in object designer.
Types of default values.
| Name | Description |
|---|---|
| Set constant | String, number, lookup value, Boolean. |
| Set from system setting | The complete list of system settings is available in the [System settings] section. It can be supplemented with custom system settings. |
| Set from system variable |
Creatio system variables are global variables that store information about system-wide setting values. Unlike system settings, whose values can differ depending on different users, system variable values always remain the same for all users. The full list of system variables is implemented on the kernel level and cannot be changed by user:
|
| Default value not set |
2. Specify in the edit page source code. In some cases, it is impossible to set a default value via the object column properties. For example, these can be estimated values which are calculated by other column values of the object, etc. In such a case, you can set a default value only via programming means.
Source code
You can download the package with case implementation using the following link.
Example of setting a field default value via object column properties
Case description
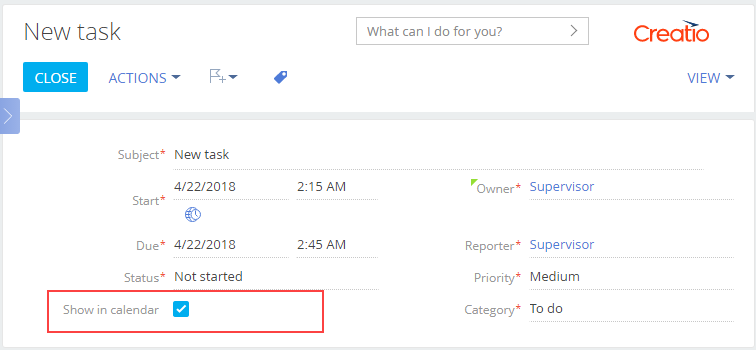
When creating a new activity, the [Show in calendar] checkbox should be set by default.
Case implementation algorithm
1. Creating the [Activity] replacing object in the custom package
Create the [Activity] replacing object (Fig.1). Learn more about creating a replacing object in the “Creating the entity schema” article.
Fig. 1. The [Activity] replacing object properties

2. Setting the default value for the [Show in calendar] column
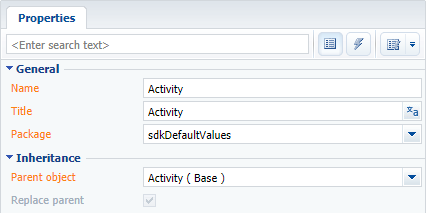
Select the [Show in calendar] column from the inherited column list and edit its [Default value] property as shown in fig.2. To implement the case, select a constant value as the default one.
Fig. 2. Setting the default value for the [Show in calendar] column

After you publish the schema, update the page and clear the cache. The [Show in calendar] field will be selected on the activity edit page when adding a new activity.
Fig. 3. Demonstration of setting the default value

Example of setting a default value in the edit page source code
Case description
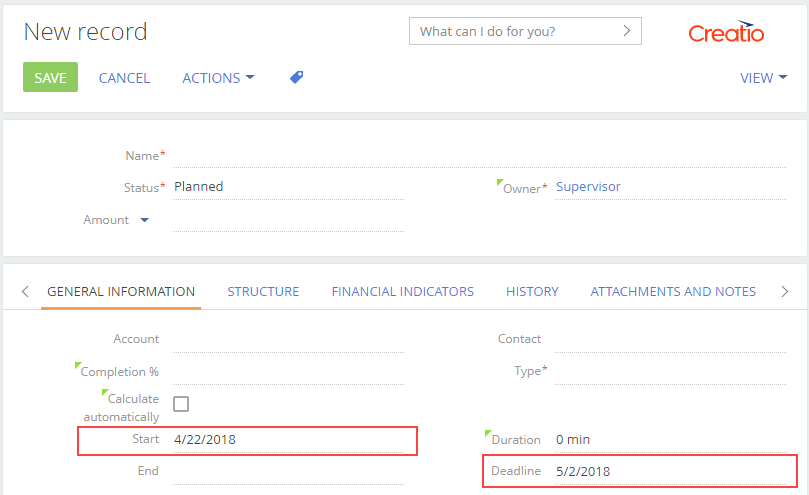
The default value in the [Deadline] field on the project edit page should be as follows: the [Start] field value plus 10 days.
Case implementation algorithm
1. Create a project replacing edit page in custom package
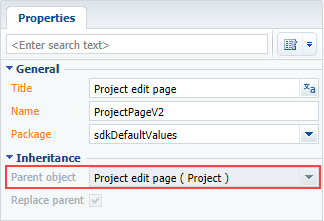
Create a replacing client module and specify the [Project edit page], ProjectPageV2 schema as its parent object (Fig. 4). The procedure of creating a replacing page is covered in the “Creating a custom client module schema” article.
Fig. 4. Replacing edit page properties

2. Add the implementation of the following methods to the method collection of the page view model
- setDeadline() – handler method. Calculates the [Deadline] field value.
- onEntityInitialized() – an overridden base virtual method. Triggered upon termination of object schema initialization. Add the handler method call to set the [Deadline] field value to it when opening the edit page.
The replacing schema source code is as follows:
define("ProjectPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Project", methods: { // Overriding the Terrasoft.BasePageV2.onEntityInitialized() base method. // Triggered upon termination of edit page object schema initialization. onEntityInitialized: function() { // Calling of method parent implementation. this.callParent(arguments); // Calling of handler method that calculates the [Deadline] field value. this.setDeadline(); }, // Handler method. Calculates the [Deadline] field value. setDeadline: function() { // The [Deadline] column value. var deadline = this.get("Deadline"); // Is a new record mode set? var newmode = this.isNewMode(); // If the value is not set and the new record mode is set. if (!deadline && newmode) { // Receipt of the [Start] column value. var newDate = new Date(this.get("StartDate")); newDate.setDate(newDate.getDate() + 10); // Setting of the [Deadline] column value. this.set("Deadline", newDate); } } } }; });
Save the schema and update the application page. A date that equals the [Start] field date plus 10 days will be set in the [Deadline] field (Fig.5).
Fig. 5. Demonstration of setting the calculated default value