Displaying contact's time zone
Glossary Item Box

General information
The ability to work with different timezones was introduced in version 7.8. Contact pages now display information about the contact's local timezone. Timezone values, such as time difference between the user's timezone and the contact's timezone, are calculated automatically. For more information about timezone calculation please see the "How to determine the current local time for a contact". The information is displayed in the element generated by the view generator. This element cannot be added to a page with the section wizard.
To add a contact timezone display element to a custom page:
- Create a replacing page schema module.
- Add timezone display element.
- Connect timezone search.
- Set up display styles.
Case description
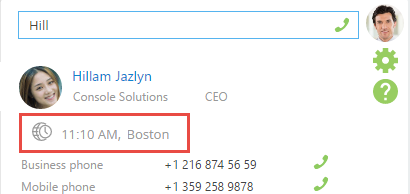
Add a contact timezone display element to the call panel. The contact's current local time must be displayed when searching for phone numbers to ensure that subscribers in different timezones are contacted during business hours only.
Fig. 1. Displaying subscriber's current local time

Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Create a replacing page schema module
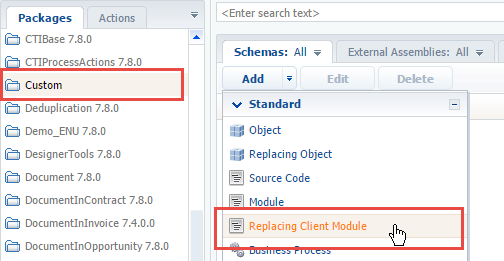
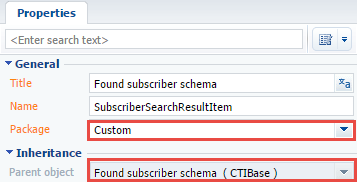
To modify this schema, add a replacing client module in the custom package (Fig. 2) and specify SubscriberSearchResultItem as the parent object and custom package (Fig. 3). Creating a replacing page is covered in the “Creating a custom client module schema” article.
Fig. 2. Creating a replacing module

Fig. 3 Replacing module properties

2. Add timezone display element
Add modules according to the schema dependency:
- TimezoneGenerator – module that helps to create contact's timezone display item.
- TimezoneMixin – mixin is used to search for contact's timezone.
Add configuration object for displaying a contact's timezone item to the diff array.
3. Connect timezone search
To run the contact timezone search, pass the contact's unique Id to the init method of the TimezoneMixin. As a result of execution the following attributes will be set:
- TimeZoneCaption – contact's timezone name and current local time.
- TimeZoneCity – name of the city for which the timezone is set.
Source code of the schema:
// Declaring schema. define("SubscriberSearchResultItem", // Dependency from TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", // Dependency from the module with style. "css!UsrSubscriberSearchResultItemCss"], function() { return { // Block for creating attributes. attributes: { // Namne of the attribute that controls timexone element display status. "IsShowTimeZone": { // Attribute data type. "dataValueType": Terrasoft.DataValueType.BOOLEAN, // Attribute type in model. "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Default value. "value": true } }, // Mixin connection block. mixins: { // Connecting mixin. TimezoneMixin: "Terrasoft.TimezoneMixin" }, // Method definition block. methods: { // Class constructor. constructor: function() { // Selecting base constructor. this.callParent(arguments); // Indicates if the subscriber is a contact. var isContact = this.isContactType(); // The element is displayed if the subscriber is a contact. this.set("IsShowTimeZone", isContact); // If the subscriber is a contact. if (isContact) { // Contact Id. var contactId = this.get("Id"); // Searching for contact's timezone. this.mixins.TimezoneMixin.init.call(this, contactId); } }, // Gets an indicator that the subscriber is a contact. isContactType: function() { // Subscriber type. var type = this.get("Type"); // Gets comparison result. return type === "Contact"; } }, // Array of modifications. diff: [ { // Adding a new element. "operation": "insert", // Parent element is SubscriberSearchResultItemContainer. "parentName": "SubscriberSearchResultItemContainer", // New element is added to the collection of elements of the parent. "propertyName": "items", // Element name. "name": "TimezoneContact", // Element properties. "values": { // Element type. "itemType": Terrasoft.ViewItemType.CONTAINER, // Generator method is called for generating view configuration. "generator": "TimezoneGenerator.generateTimeZone", // Container visibility is bound to an attribute. "visible": {"bindTo": "IsShowTimeZone"}, // Element style. "wrapClass": ["subscriber-data", "timezone"], // Binding title to attribute. "timeZoneCaption": {"bindTo": "TimeZoneCaption"}, // Binding cisty to attribute. "timeZoneCity": {"bindTo": "TimeZoneCity"} }, // Element position in the parent container. "index": 2 } ] }; });
As a result, the contact's current local time and city are displayed.
4. Display style setup
During the previous steps, the configuration object placed in the diff array already has preliminary display settings.
Use the index property to adjust element positioning. By default, the elements are placed one after another in the SubscriberSearchResultItemContainer:
- the first element is subscriber photo with index “0”,
- then subscriber information with index "1",
- then subscriber phone numbers with index "2".
If you set the index value to "2", the element will be displayed between subscriber information and the list of phone numbers.
Use the subscriber-data CSS-class to set styles for text elements in the schema. The element generator provides the wrapClass property to manage styles.
Create the UsrSubscriberSearchResultItemCss module in the custom package for positioning of the element and its visual highlighting.
In the LESS tab of the created module, add CSS-selectors for classes that will determine the required styles.
/* Display style setup for the added element.*/ .ctiPanelMain .search-result-items-list-container .timezone { /* Top padding.*/ padding-top: 13px; /* Bottom margin.*/ margin-bottom: -10px; } /* Setting styles to display contact time.*/ .ctiPanelMain .search-result-items-list-container .timezone-caption { /* Left padding.*/ padding-left: 10px; /* Text color.*/ color: rgb(255, 174, 0); /* Text font - bold.*/ font-weight: bold; } /* Display style setup for contact city.*/ .ctiPanelMain .search-result-items-list-container .timezone-city { /* Left padding.*/ padding-left: 10px; }
To load module with styles, add the following code to the module and save the schema.
define("UsrSubscriberSearchResultItemCss", [], function() { return {}; });
Add the UsrSubscriberSearchResultItemCss module to the SubscriberSearchResultItem dependencies.
After saving the schema and refreshing the application page, the subscriber search results will be displayed as shown on Fig. 1.












