Working with the client code
Glossary Item Box

Introduction
The updated method of working with the client code in the file system enables better development flexibility. Download the client schema source code from the database to *.js files and LESS module styles into *.less files for working with them in the Integrated Development Environment (IDE) (e.g. WebStorm, Visual Studio Code, Sublime Text, etc.).
General outline:
- Pre-configure Creatio.
- Create, obtain or update a package from the SVN repository.
- Create a [Source code] schema.
- Save the database content to the file system.
- Carry out the development of the schema source code in IDE.
- Save, compile and debug the source code.
General outline:
1. Pre-configure Creatio
Setting up Creatio for development in the file system is described in the “Development in the file system” article.
The UseFileContent attribute of the clientUnits element in the Web.config file (located in the application folder) was used to upload the client module source code to the file system up until Creatio version 7.10.0. Since version 7.10.0, the UseFileContent attribute has been removed from the Web.Config file. Use the method described in the “Development in the file system” to upload the client module source code from pre-installed packages (the Autogenerated\Src folder description).
2. Create, obtain or update a package from the SVN repository
Creating a custom package with or without SVN is described in the “Creating a package for development" and “Creating a package in the file system development mode” articles. Installing and updating packages is described in the “Installing packages from repository” and “Updating package from repository” articles.
We recommend using Tortoise SVN or Git to work with version control repositories.
3. Create a custom schema for development
Learn more about custom schemas in the “Creating a custom client module schema” article.
4. Upload the schema from the database to the file system
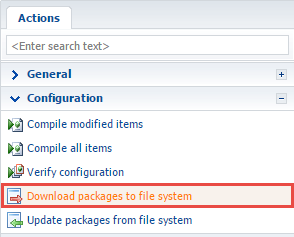
To do this, use the [Download packages to file system] command (Fig. 1) in the [Configuration] section.
Fig. 1. The [Download packages to file system] command

For example, if you created a replacing ContactPageV2 schema ([Display schema - Contact card]) in a custom sdkPackageInFileSystem package, the files in the Pkg\sdkPackageInFileSystem\Schemas\ContactPageV2 folder will contain the source code files of the ContactPageV2.js schema and ContactPageV2.less styles (Fig. 2).
Fig. 2. The source code schema file

5. Carry out the development of the schema source code in IDE
To perform the development, open the file with the schema source code in the preferred IDE (or any text editor) and add the necessary source code (Fig. 3).
Fig. 3. Editing a schema file in Visual Studio Code

For example, add the following source code to the ContactPageV2.js file to hide the [Full job title] field from the contact edit page:
define("ContactPageV2", [], function() { return { entitySchemaName: "Contact", diff: /**SCHEMA_DIFF*/[ { "operation": "remove", "name": "JobTitleProfile" } ]/**SCHEMA_DIFF*/ }; });
6. Save, compile and debug the source code
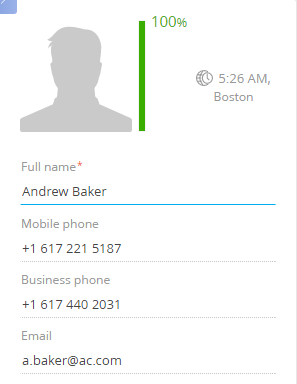
The [Full job title] will be removed from the contact edit page upon saving the ContactPageV2.js file and refreshing the page (Fig. 4).
Fig. 4. Contact page without the [Full job title] field

Debug the code if you encounter any errors (see: “Client code debugging”).
To return to built-in Creatio development tools, do the following:
- Update packages from file system.
- Disable the file system development mode by setting the enabled="false" attribute of the fileDesignMode element of the Web.config configuration file (see “Development in the file system”).












