How to highlight a record in the list in color
Glossary Item Box

Introduction
Creatio enables you to configure the layout of the record list by highlighting some records when a specific condition is met. This setting helps to highlight the records that require special attention.
The display of the list record is controlled by the customStyle property of the record list.
The customStyle property is an object, which properties are similar to CSS properties and generate style of displaying a list record. Example:
item.customStyle = {
// The text color is white.
"color": "white",
// The background color is orange.
"background": "orange"
};
Follow these steps to configure the display of individual list records:
- Override the prepareResponseCollectionItem(item), base method in the replacing schema of the section. This method modifies a data string before loading it to the list.
- In the prepareResponseCollectionItem(item) method, implement the assigning of specific value to the customStyle property for the necessary list records.
Case description
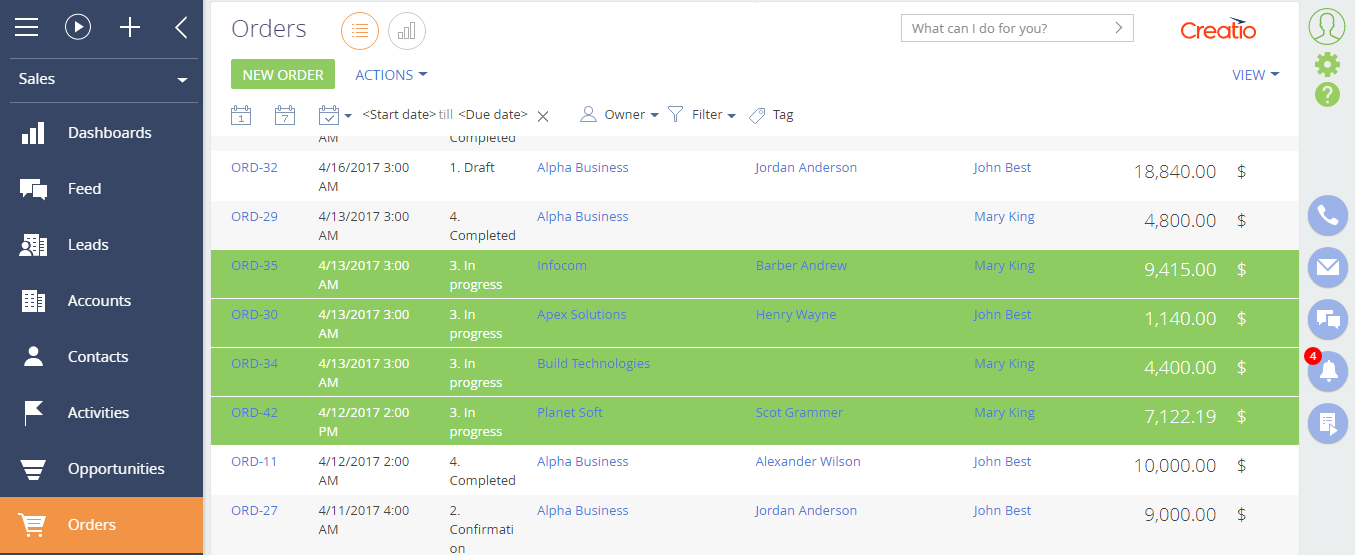
For the [Orders] section, implement highlighting the list records with the [In progress] status.
ATTENTION
The [Orders] section is available in Sales Creatio products.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Create a replacing page of the [Orders] section in the custom package
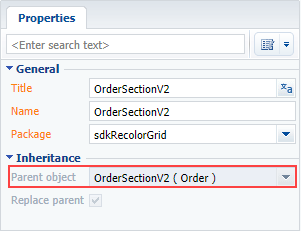
Create a replacing client module and specify the OrderSectionV2 schema as parent object (Fig. 1). The procedure for creating a replacing page is covered in the “Creating a custom client module schema” article.
Fig. 1. Properties of the [Orders] section replacing page

2. Override the prepareResponseCollectionItem method
Add the prepareResponseCollectionItem() to the method collection of the created schema. The method overrides the base method, modifies the data string before uploading it to the list, and adds custom styles to the specific list records.
The replacing schema source code is as follows:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // The name of the section scheme. entitySchemaName: "Order", // Methods of the section representation model. methods: { // Override the base method, which modifies the data string before it is loaded into the list. prepareResponseCollectionItem: function(item) { // Calling the base method. this.callParent(arguments); item.customStyle = null; // Determining the order status. var running = item.get("Status"); //If the status of the order is "In progress", the record style changes. if (running.value === OrderConfigurationConstants.Order.OrderStatus.Running) { item.customStyle = { // The text color is white. "color": "white", // The background color is green. "background": "#8ecb60" }; } } } }; });
After saving the schema, clearing the browser cache and updating the application page, the orders in the [Orders] section with the [In progress] status will be highlighted in green (Fig. 2).
Fig. 2. Case result