How to call configuration services with ServiceHelper
Glossary Item Box
Introduction
To call a configuration web service from the client JavaScript-code:
- Add the ServiceHelper module as a dependency to the module of the page that was used for calling the service. This module is an interface for executing server queries via the Terrasoft.AjaxProvider query provider implemented in the client core.
- Call the callService(serviceName, serviceMethodName, callback, serviceData, scope) method from the ServiceHelper module by passing the parameters as listed in table 1.
Table 1. The callService() method parameters
| Parameter | Details |
|---|---|
| serviceName | Configuration service name. Corresponds to the name of the C# class that implements the service. |
| servcieMethodName | Name of the configuration service method being called. The method can accept incoming parameters and return resulting values. |
| callback(response) |
The callback function that processes the service response. The function accepts the response object as a parameter. If the called service method returns any value, you can receive it on a client via the response object property. The name of the property that returns the method output-value is generated according to the following rule: [Service method name] + [Result] For example, if you call the GetSomeValue() method, the returned value will be contained in the response.GetSomeValueResult property. |
| serviceData | The object with the initialized incoming parameters for the service method. |
| scope | Execution context. |
NOTE
There is an alternative way of calling the callService(config)method, where config is a configuration object with the following properties:
- serviceName – configuration service name
- methodName – name of the configuration service method being called
- callback – the callback function processing the service response
- data – the object with the initialized incoming parameters for the service method
- scope – execution context
ATTENTION
The ServiceHelper module only works with the POST requests. Therefore, the configuration service methods must be marked by the [WebInvoke] method with the Method = "POST” parameter.
Case description
Add a button calling the configuration web service to the new contact adding page. As a result, the information window of the page will display the result returned by the web service method.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Creating configuration service
The current case uses the web service from the “How to create custom configuration service” article. The “Method” parameter of the “WebInvoke” attribute is changed for POST in the service.
Service source code:
namespace Terrasoft.Configuration.UsrConfigurationService { using System; using System.ServiceModel; using System.ServiceModel.Web; using System.ServiceModel.Activation; using Terrasoft.Core; using Terrasoft.Web.Common; using Terrasoft.Core.Entities; [ServiceContract] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Required)] public class UsrConfigurationService: BaseService { // Link to the UserConnection instance needed for addressing the database. private SystemUserConnection _systemUserConnection; private SystemUserConnection SystemUserConnection { get { return _systemUserConnection ?? (_systemUserConnection = (SystemUserConnection)AppConnection.SystemUserConnection); } } // Method returning the contact identifier by name. [OperationContract] [WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.Wrapped, ResponseFormat = WebMessageFormat.Json)] public string GetContactIdByName(string Name){ // Default result. var result = ""; // The EntitySchemaQuery instance, addressing the Contact database table. var esq = new EntitySchemaQuery(SystemUserConnection.EntitySchemaManager, "Contact"); // Adding columns to query. esq.AddColumn("Id"); var colName = esq.AddColumn("Name"); // Query data filtering. var esqFilter = esq.CreateFilterWithParameters(FilterComparisonType.Equal, "Name", Name); esq.Filters.Add(esqFilter); // Receiving the query results. var entities = esq.GetEntityCollection(SystemUserConnection); // If data are received. if (entities.Count > 0) { // Return the "Id" column value of the first query result record. result = entities[0].GetColumnValue(colId.Name).ToString(); // You can also use the folowing variant: // result = entities[0].GetTypedColumnValue<string>(colId.Name); } // Return result. return result; } } }
2. Creating a replacing edit page
Create a replacing client module and specify [Display schema – Contact card] (ContactPageV2) as the parent object in the custom package (Fig. 1). Creating a replacing page is covered in the “Creating a custom client module schema” article.
Add the ServiceHelper module as a dependency to declaring the edit page module.
2. Adding a button to the edit page
Adding a button to the edit page is described in the “How to add a button to an edit page in the new record add mode” and “How to add the button on the edit page in the combined mode” articles.
Add a localizable string with the button caption to the replacing module schema of the contact edit page, for example:
- [Name] – “GetServiceInfoButtonCaption”
- [Value] – “Call service”
3. Adding the button handler and calling the web service method
Use the callService() method of the ServiceHelper module to call the web service and pass the following values as parameters:
- name of the configuration service class (UsrCustomConfigurationService)
- name of the called service method (GetContactIdByName)
- the object with the initialized incoming parameters for the service method (serviceData)
- the callback function where processing of service results is executed
- execution context
The source code of the edit page replacing module:
define("ContactPageV2", ["ServiceHelper"], function(ServiceHelper) { return { // Name of the edit page object schema. entitySchemaName: "Contact", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // View model methods of the edit page. methods: { // Verifies if the [Full name] field is populated on the page. isContactNameSet: function() { return this.get("Name") ? true : false; }, // Handler-method of clicking the button. onGetServiceInfoClick: function() { var name = this.get("Name"); // Object initializing incoming parameters for the service method. var serviceData = { // The property name corresponds to the incoming parameter name of the service method. Name: name }; // Calling the web service and processing the results. ServiceHelper.callService("UsrConfigurationService", "GetContactIdByName", function(response) { var result = response.GetContactIdByNameResult; this.showInformationDialog(result); }, serviceData, this); } }, diff: /**SCHEMA_DIFF*/[ // Metadata for adding a custom button to a page. { // Executing the operation of adding the element to page. "operation": "insert", // Name of the parent control element where the button is added. "parentName": "LeftContainer", // The button is added to the control element collection // of the parent element (whose metaname is specified in parentName). "propertyName": "items", // Name of the added button. "name": "GetServiceInfoButton", // Additional field property. "values": { // The added element type - button. itemType: Terrasoft.ViewItemType.BUTTON, // Binding the button caption to the localizable schema string. caption: {bindTo: "Resources.Strings.GetServiceInfoButtonCaption"}, // Binding the handler-method of clicking the button. click: {bindTo: "onGetServiceInfoClick"}, // Binding the "enabled" property ot the button. enabled: {bindTo: "isContactNameSet"}, // Field location setup. "layout": {"column": 1, "row": 6, "colSpan": 2, "rowSpan": 1} } } ]/**SCHEMA_DIFF*/ }; });
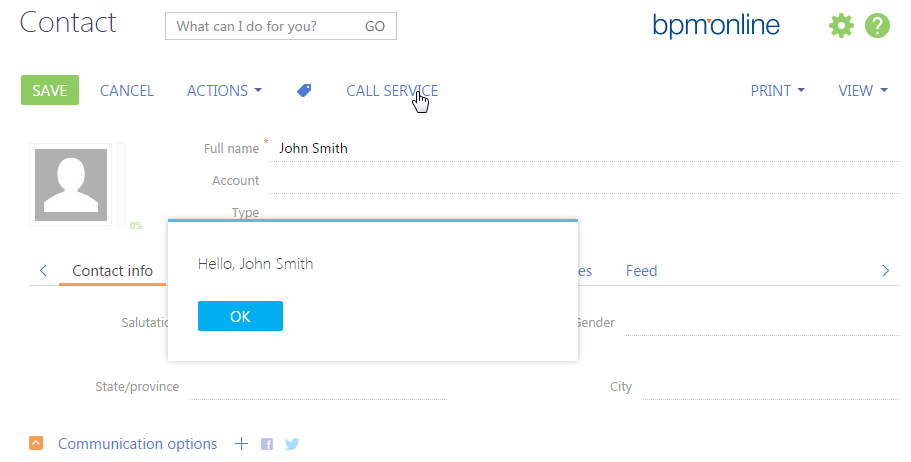
After you save the schema and update the application page, the [Call service] button will appear on the contact edit page. When you click the button, the configuration service method will be called (fig. 1).
Fig. 1. Case implementation result