How to add a section action: handling the selection of several records
Glossary Item Box
Mode of selecting multiple records
The mode of selecting one record is used by default for the list. To select simultaneously several active records in the list, the [Select multiple records] item must be selected in the [Actions] menu of the section. Then, the visual representation of the list changes and checkboxes for selecting records appear. The mode of selecting several records is cancelled using the same [Actions] menu, [Cancel multiple selection] item.
Case description
Implement the action for displaying accounts of several orders selected in the list in the data window for the [Orders] section.
 |
NOTE The value of primary columns for the selected records is stored in the SelectedRows property of the section view model. These values may be used to receive values in other fields of selected objects, for example, from the list registry data collection stored in the GridData property of the list view model. |
Case implementation algorithm
1. Create the [Orders] replacingsection page in a custom package
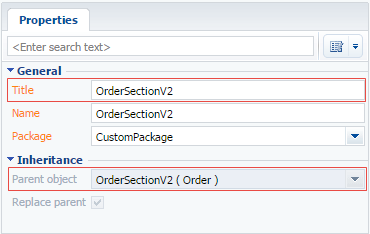
A replacing client module must be created and [OrderSectionV2] must be specified as the parent object (Fig. 1).
The procedure for creating the replacing page is described in the article Creating a custom client module schema.
Fig. 1. — Properties of the [Orders] section replacing page

2. Add a string with the [Actions] menu item to the collection of localizable strings in the section replacement schemareplacing schema
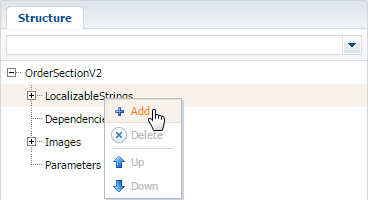
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node (Fig. 2).
Fig. 2 — Adding a localizable string to the schema

Fill in the properties for the created string as shown in Fig. 3.
Fig. 3. — Properties of a custom localized string

3. Add the method implementation to the methods collection of the section view
- isCustomActionEnabled checks the availability of the added menu item;
- ShowOrderInfo action handler method displays the scheduled end date of the selected order in the data window.
For this purpose, add the program code of the section replacement module to the source code tab. Required methods are added to the methods collection of the view model.
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Section name schema. entitySchemaName: "Order", // Model methods collection of section view. methods: { // Method defines if the item menue is avalable. isCustomActionEnabled: function() { // Trying to receive Id massive for the selected records. var selectedRows = this.get("SelectedRows"); // If the massiv contains items (i.e. at least one record is selected in the list), // true value returns, othervise false value applies. return selectedRows ? (selectedRows.length > 0) : false; }, // Action method-handler that displays a list of accounts in the informational window. showOrdersInfo: function() { // Receiving a massive of initial values for the columns of the selected records. var selectedRows = this.get("SelectedRows"); // Receiving data collection of the list records. var gridData = this.get("GridData"); // Variable for object model storage of the selected order. var selectedOrder = null; // Variable to store the name of the account of the selected order. var selectedOrderAccount = ""; // Variable to form the text with the accounts names for the selected object. var infoText = ""; // Handling massive values of initial columns for the selected list records. selectedRows.forEach(function(selectedRowId) { // Receiving object model for the selected record. selectedOrder = gridData.get(selectedRowId); // Receiving account’s name for the selected order. selectedOrderAccount = selectedOrder.get("Account").displayValue; // Adding account’s name to the string that will be displayed at the info window. infoText += "\n" + selectedOrderAccount; }); // Standart system method calling to display info window. this.showInformationDialog(dueDate); } } }; });
4. Redefine the getSectionActions virtual method wherein the handler method must be bound to an action
For this purpose, add the code of the redefined method to the methods collection.
// Overriding of the base virtual method returning the section actions collection. getSectionActions: function() { // The parent implementation of the method is called to receive // initiated actions collections of the base section. var actionMenuItems = this.callParent(arguments); // Adding a separator line for visual separation of the custom action from // the list of actions for the base section. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Adding a menu item to the list of actions for the section. actionMenuItems.addItem(this.getButtonMenuItem({ // Binding the menu item title to the localizable schema string. "Caption": {bindTo: "Resources.Strings.AccountsSectionAction"}, // Binding the action handler method. "Click": {bindTo: "showOrdersInfo"}, // Binding the availability property of the menu item to the value which returns the isCustomActionEnabled method. "Enabled": {bindTo: "isCustomActionEnabled"} })); return actionMenuItems; }
5. Save the created replacingschema
When the schema is saved and the system web-page is updated, a new action will appear in the [Orders] section. It will be active when selecting multiple records from the list (Fig. 4).
Fig. 4. – Demonstrating the case implementation result













