How to highlight a record in the list in color
Glossary Item Box
Bpm'online has the possibility to set up the list display so that certain records are highlighted in it. This means that a list record can be highlighted in a certain color when certain conditions are met. This setting helps to highlight records requiring special attention.
The customStyle property of the list record is responsible for the list string display.
The customStyle property is an object whose properties form the style of displaying the list record. CSS-properties serve as properties, for example:
item.customStyle = {
// Font color.
"color": "darkgrey",
// Background color.
"background": "#D8FBC2"
};
To set up the display of separate list records, the following sequence of actions:
- Overload the prepareResponseCollectionItem(item) base method that modifies the data string before uploading to the list..
- Assign a certain value to the customStyle property in the prepareResponseCollectionItem(item) method for required list records.
Below is the example of highlighting the list records in color.
Case description
Highlight the list records at the [In progress] stage for the [Orders] section.
Case implementation algorithm
1. Create the [Orders] replacing section page in a custom package
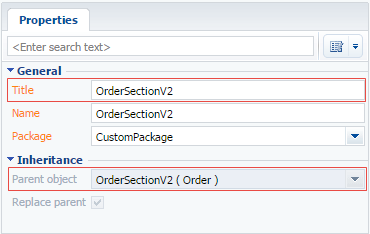
A replacing client module must be created and [OrderSectionV2] must be specified as the parent object in it (Fig. 1).
The procedure for creating the replacing page is described in the article Creating a custom client module schema
Fig. 1. — Properties of the [Orders] section replacing page

2. Add the isRunning method implementation into the methods collection of the section view model
-
prepareResponseCollectionItem — the overloaded base method modifying the data string before uploading to the list; this will also add set styles to certain list strings.
For this purpose, add the program code of the section replacing module to the source code tab. Required methods are added in it to the methods collection of the view model.
Below is the source code of the section schema:
define("OrderSectionV2", ["OrderConfigurationConstants"], function (OrderConfigurationConstants) { return { // Name of the section schema. entitySchemaName: "Order", // Methods collection of the section view model. methods: { // Overloading the base method that modifies the data string before uploading it to the list. prepareResponseCollectionItem: function (item) { this.callParent(arguments); item.customStyle = null; var running = item.get("Status"); // If this condition is met, the record color changes to grey and the background color changes to light green. if (running.value === OrderConfigurationConstants.Order.OrderStatus.Running) { item.customStyle = { 'color': "darkgrey", 'background': "#D8FBC2" } } } } }; });
3. Save the created replacing schema
When the schema is saved and the system web page is updated, orders in the [Orders] section, which have the [In progress] status will be highlighted in bright green in the list (Fig. 2).
Fig. 2. – Demonstrating the case implementation result













