How to add a button to a section
Glossary Item Box
Example of implementing a button adding to a section
Case description
The button for opening the base contact edit page in the account selected in the list must be added to the [Accounts] page of the section.
 |
NOTE A selected record is addressed via the ActiveRow attribute of the section view model. The attribute returns the value in the primary column of the selected record. Then, this value may be used to receive values in other fields of the selected object, for example, from the list registry data collection stored in the GridData property of the list view model. |
Case implementation algorithm
1. Create a replacingedit page for the [Accounts] section
A replacingclient module must be created and [Accounts Section] must be specified as the parent object (Fig. 1).
The procedure for creating the replacing page is described in the article Creating a custom client module schema.
Fig. 1. — Properties of the replacing edit page

2. Add a string with the button title to the localizable strings collection of the replacingsection schema
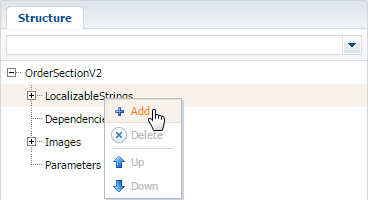
For this purpose, select [Add] by right-clicking the [LocalizableStrings] structure node (Fig. 2).
Fig. 2. — Adding a localizable string to the schema

Fill in the properties for the created string as shown in Fig. 3.
Fig. 3. — Properties of a custom localized string

3. Add the method implementation to the methods collection of the view model
- isAccountPrimaryContactSet - checks whether the [Base Contact] field of the page is filled;
- onOpenPrimaryContactClick - button pressing handler method which goes to the base contact edit page.
For this purpose, add the program code of the replacingmodule of the page to the source code tab. Required methods are added in it to the methods collection of the view model.
4. Add a configuration object with settings of the button location on the page to the diff array
Below is the source code of the section replacing schema.
define("AccountSectionV2", [], function () { return { // Name of the section object schema. entitySchemaName: "Account", // Methods collection of the section view model. methods: { // Button press handler method. onOpenPrimaryContactClick: function () { var activeRow = this.get("ActiveRow"); if (activeRow) { // Determining the base contact Id. var primaryId = this.get("GridData").get(activeRow).get("PrimaryContact").value; if (primaryId) { // Forming the address string. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Publishing the message and going to the // base contact edit page. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } }, // The method checks whether the [Base Contact] field of the selected item is filled. isAccountPrimaryContactSet: function () { var activeRow = this.get("ActiveRow"); if (activeRow) { var pc = this.get("GridData").get(activeRow).get("PrimaryContact"); return (pc || pc !== "") ? true : false; } return false; } }, //Setting the button visualization in the section. diff: /**SCHEMA_DIFF*/[ // Metadata for adding a custom button to the page. { // Indicates that an operation of adding an item to the page is being executed. "operation": "insert", // Metadata of the parent control item where the button is added. "parentName": "ActionButtonsContainer", // Indicates that the button is added to the control items collection // of the parent item (whose name is specified in the parentName). "propertyName": "items", // Meta-name of the added button. "name": "MainContactSectionButton", // Supplementary properties of the item. "values": { // Type of the added item is button. itemType: Terrasoft.ViewItemType.BUTTON, // Binding the button title to a localizable string of the schema. caption: { bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption" }, // Binding the button press handler method. click: { bindTo: "onOpenPrimaryContactClick" }, // Binding the property of the button availability. enabled: { bindTo: "isAccountPrimaryContactSet" }, // Setting the field location. "layout": { "column": 1, "row": 6, "colSpan": 1 } } } ]/**SCHEMA_DIFF*/ }; });
5. Save the created replacingsection schema
When the schema is saved and the system web-page is updated, the [Base Contact] button will appear in the [Accounts] section. The button will be activated after selecting the account with the specified Base Contact (Fig. 4).
Fig. 4. – Demonstrating the case implementation result













