Front-end (JS)
Glossary Item Box

Base JS classes and external libraries
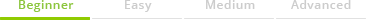
Fig. 1. The scheme of the front-end core

External libraries
ExtJS – is a JavaScript framework for developing web apps and UIs. The primary purpose of this framework is the creation of complex and feature-rich interfaces. Creatio uses ExtJS as a mechanism for generating the class structure of the client part of the core. The framework makes it possible to implement the object-oriented approach, which is not fully supported in pure JavaScript. ExtJS enables developers to create classes, implement an inheritance hierarchy, and group classes in namespaces.
RequireJS – is a library designed for the implementation of the Asynchronous Module Definition (AMD) approach. The AMD approach essentially declares the mechanism that defines modules and dependencies and loads them asynchronously.
Angular – is designed for the development of one-page apps. The primary purpose of Angular is the extension of browser apps using the MVC pattern, as well as easier development and testing. You can embed custom Angular components in Creatio using a single Angular core.
Base JS classes
Base JS classes are an immutable part of Creatio. The primary purpose of the base classes is to ensure the operation of client configuration modules. Base classes are stored as executable files in the application folders. Base classes define the functionality of the main system objects, control elements, enumerations, and constants.
Message mechanism
Sandbox – is a core component that serves an interaction manager for system modules. Sandbox provides the module message exchange mechanism (the sandbox.publish() and sandbox.subscribe() methods) and the mechanism for loading modules into the application’s UI on-demand (the sandbox.load() method).
Asynchronous module definition
The client part of the application has a modular structure.
A module – is a set of functionality encapsulated in a separate block, which can use other modules as dependencies.
Module creation in JavaScript is codified in the “Module” design pattern. A classic way to implement this pattern is the use of a lambda function that returns a specific value (object, function, etc.) that is associated with the module. The value of the module is exported to the global object.
The main drawback of this approach is the complexity in declaring and using dependencies in such modules:
- All module dependencies must be loaded when the lambda function is executed.
- Module dependencies are loaded in the <script></script> HTML container in the page header. They are then accessed using the global variable names. A developer must have a clear idea of the loading order of all dependency modules and be able to implement it.
- Due to the position of the HTML container, the modules are loaded before the page is rendered. This prevents the modules from accessing page controls for implementing any custom logic.
Effectively, this drawback implies the inability to load modules dynamically, apply any custom logic when loading modules, etc. Large projects, such as Creatio, have one more problem arising from the sheer complexity. A large number of modules makes managing them rather difficult due to the many dependencies that may overlap.
To address the shortcomings mentioned above, Creatio loads modules and their dependencies using the Asynchronous Module Definition (AMD) approach.
The AMD approach declares the mechanism of defining and asynchronous loading of modules and their dependencies. When working with the system, this method enables loading only the data currently required for operation. The AMD concept is supported by different JavaScript-frameworks. In Creatio, we use the RequireJS loader for working with modules.
The main operating principles of the RequireJS loader:
- A module is declared in the define() function, which registers a function factory for instantiating the module but does not load it immediately upon a call.
- The module dependencies are passed as an array of string values, they are not passed through the global object properties.
- The loader performs loading of all dependency modules passed as arguments to define(). The module loader works asynchronously and indiscriminately.
- After the module loader loads all module dependencies, the function factory is called to return a module instance. The loaded dependency modules will be passed to the library-function as arguments.
To ensure loader interaction with the asynchronous module, the module should be declared in the source code through the define() function as follows:
define(
ModuleName,
[dependencies],
function (dependencies) {
}
);
Operation parameters of the define() function are listed in table 1.
Table 1. The parameters of the define() function
| Argument | Value |
|---|---|
| ModuleName |
A string with the module name Optional parameter. If not specified, the loader will assign the module a name depending on the module’s position in the scripts tree of the app. However, to make the module callable from other parts of the application (including for asynchronous loading as another module's dependency), the name of the module must be specified explicitly. |
| dependencies |
An array with the names of dependency modules. Optional parameter. RequireJS will load all dependencies passed in the array. Note that the order of dependency enumeration in the dependencies array must match the order of parameter enumeration passed to the function factory. The function factory will only be called after all of the items in the dependencies array are loaded. Dependency modules are loaded asynchronously. |
| function(dependencies) |
A lambda function factory that is instantiated by the module. Required parameter. The function accepts as arguments the objects that the loader associates with the dependency modules enumerated in the dependencies array. These arguments are required to access the properties and methods of the dependency modules in the created module. The order of module enumeration in the dependencies array must match the order of arguments passed to the function factory. The function factory will only be called after all of the dependency modules of the current module (enumerated in the dependencies parameter) are loaded. The function factory must return a value that the loader will associate as the exported value of the created module. The returned value can be:
|
Module development in Creatio
System functions are implemented via client modules.
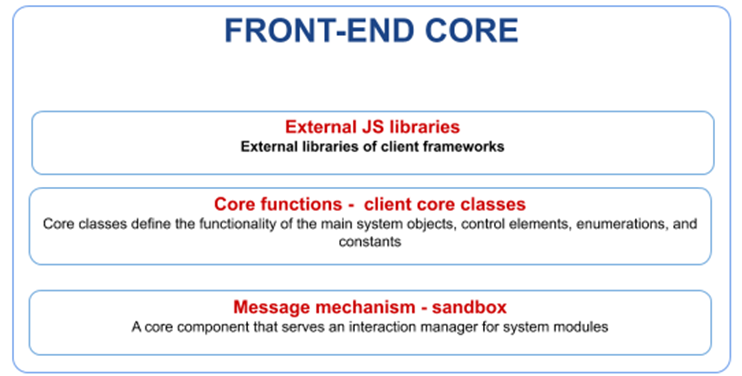
Fig. 2. Hierarchy of modules in Creatio

All client modules in Creatio share description structures that correspond with the AMD module description format.
define(
"ModuleName",
["dependencies"],
function(dependencies) {
// someMethods…
return { moduleObject };
});
In this code:
- ModuleName – module name
- Dependencies – dependency modules whose functionality can be used in the current module
- moduleObject – a configuration object of the created module.
The following client module types are available in Creatio:
- non-visual module
- visual module
Non-visual module
Non-visual modules represent system functionality that is not associated with data binding or data display in the UI.
The description structure of a non-visual module:
define(
"ModuleName",
["dependencies"],
function(dependencies) {
// Methods that implement the required business logic
return;
});
Examples of non-visual modules in Creatio are utility modules that implement service functions.
Visual module
A visual module (view model) is used to create UI elements.
Visual modules are used to implement ViewModel presentation models in Creatio according to the MVVM pattern. Visual modules encapsulate both the data used in the GUI controls and methods for working with that data.
A visual module must contain the following methods:
-
init() – the module initialization method.
Responsible for initializing the properties of a class instance and for subscribing to messages.
-
render(renderTo) – the method for rendering a module view in the DOM.
Must return a module view.
Only accepts the renderTo argument – the element to insert the module view.
- destroy() – this method is responsible for the deletion of the module view, for the deletion of the module view model, for the unsubscription from the messaged to which a subscription has been made, and for the destruction of the module class instance.
You can use the base classes of the core to create a visual module. For example, create a module class inheriting from Terrasoft.configuration.BaseModule or Terrasoft.configuration.BaseSchemaModule in the module. These classes of the client core already implement the required visual module methods – init(), render(renderTo), and destroy().
The source code structure of the visual module description (inherited from the Terrasoft.BaseModule base class):
define(“ModuleName”, [“dependencies”], function(dependencies) { // Class module definition Ext.define(“Terrasoft..configuration.className”) { alternateClassName: ”Terrasoft.className” extend: "Terrasoft.BaseModule", … // properties and methods … }; // Creating module object return Ext.create(Terrasoft.className) });
Examples of visual modules are modules that implement the control element functionality on the application main page.
View model schema
The most frequent application customization tasks include the creation and modification of the main UI elements – sections, pages, and details.
The modules of these elements have a patterned structure and are known as view model schemas.
A view model schema is a configuration object for generating a view and view model by the ViewGenerator and ViewModelGenerator Creatio generators.
The majority of Creatio customization tasks require the use of the replacement mechanism for substituting base schemas. All schemas from the pre-installed configuration packages are considered base schemas.
The primary base schemas of view models:
- BasePageV2
- BaseSectionV2
- BaseDetailV2
All the schemas have a common source code structure:
define(“SchemaName”, [“dependencies”],
function(dependencies) {
return {
entitySchemaName: "ExampleEntity",
mixins: {},
attributes: {},
messages: {},
methods: {},
rules: {},
businessRules: {},
modules: {},
diff: []
};
});
Examples of view schemas include the schemas of pages, sections, and details.
Video tutorial












