How to add a section action: handling the selection of a single record
Glossary Item Box

Case description
Implement an action, which displays the order creation date in the message window for the [Orders] section list. The action is only available for orders with the [In progress] status.
ATTENTION
The [Orders] section is available in bpm’online sales products.
NOTE
You can address the selected record via the ActiveRow section view model attribute, which gets the primary column value of the selected record. This value can further be used for getting the values, downloaded into the selected object field list, for instance, from a regular list data collection, which is stored in the GridData list view model property.
Source code
Use this link to download the case implementation package.
Case implementation algorithm
1. Create a replacing page of the [Orders] section in the custom package
Create a replacing client module and specify the OrderSectionV2 schema as parent object (Fig. 1). The procedure for creating a replacing page is described in the“Creating a custom client module schema” article.
Fig. 1. Properties of the [Orders] section replacing page

2. Add a string with the [Actions] menu title to the localized string collection of the section replacing schema
Create a new localized string (Fig.2).
Fig.2 – Adding the localized string to the schema

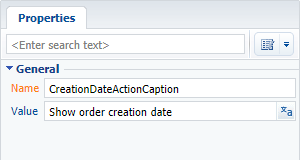
Populate the following values for the created string (Fig.3):
- [Name] – "CreationDateActionCaption”
- [Value] – “Show order creation date”
Fig. 3. Custom localized string properties

3. Add method implementation to the section view model method collection
- isRunning() – verifies if the selected list order has the [In progress] status.
- isCustomActionEnabled() – determines if the added menu option is enabled.
- showOrderInfo() – the action handler method that displays the selected order estimated completion date in the message window.
- getSectionActions() – an overridden parent schema method that gets the section action collection.
The replacing schema source code is as follows:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Section object schema name. entitySchemaName: "Order", // Section view model methods. methods: { // Verifies the order status. // activeRowId — the primary column value of the selected list record. isRunning: function(activeRowId) { // Getting the section list view data collection. var gridData = this.get("GridData"); // Getting the selected order model accroding to the indicated primary column value. var selectedOrder = gridData.get(activeRowId); // Getting the model property - the selected order status. var selectedOrderStatus = selectedOrder.get("Status"); // The method gets true if the order status is [In Progress]. Otherwise it gets false. return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running; }, // Determines if the menu option is enabled. isCustomActionEnabled: function() { // Attempt of getting the active (list selected) record identifier. var activeRowId = this.get("ActiveRow"); // If the identifier is determined and the order status is // [In Progress], it gets true, otherwise - it gets false. return activeRowId ? this.isRunning(activeRowId) : false; }, // Action handler method. Displays the order creation date in the message window. showOrderInfo: function() { var activeRowId = this.get("ActiveRow"); var gridData = this.get("GridData"); // Getting the order creation date. The column must be added to the list. var dueDate = gridData.get(activeRowId).get("Date"); // Message window display. this.showInformationDialog(dueDate); }, // Overriding the base virtual method that gets the section action collection. getSectionActions: function() { // Calling of the method parent implementation for getting the // initiated action collection of the section. var actionMenuItems = this.callParent(arguments); // Adding a separator line. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Adding a menu option to the section action list. actionMenuItems.addItem(this.getButtonMenuItem({ // Linking the menu option title to the schema localized string. "Caption": {bindTo: "Resources.Strings.CreationDateActionCaption"}, // Action handler method linking. "Click": {bindTo: "showOrderInfo"}, // Linking of the menu option enabling property to the value that gets the isCustomActionEnabled method. "Enabled": {bindTo: "isCustomActionEnabled"} })); // Getting the appended section action collection. return actionMenuItems; } } }; });
After you save the schema and update the application page with clearing the browser cache, a new action appears in the [Orders] section. It will be active when you select an order with the [In progress] status (Fig.4).
Fig. 4. Case result

See also
- Adding an action to the list
- How to add a section action: handling the selection of several records
- Handling the selection of several records. Examples












