Adding a detail with an editable list
Glossary Item Box

General provisions
Details are special elements of section edit pages, which display additional data that is not stored in the fields of the section primary object. The details are displayed on the edit page tabs in the tab container.
There are four basic types of details:
- details with a record edit page;
- details with edit fields;
- details with editable list;
- details with lookup selection.
For more information on details, please see the "Details" article in the "Application interface and structure" section.
A detail with an editable list is not a standard bpm'online detail and can not be added to sections using the Detail Wizard. Below is a step-by-step procedure for adding a detail with editable list to an edit page.
General procedure for adding a detail with an editable list to an existing section
To add a detail with an editable list:
- Create a detail object schema.
- Create and configure the detail schema.
- Set up the detail in a replacing section edit page schema.
- Set up the detail fields.
Case description
Create a custom [Courier services] detail in the [Orders] section. The detail must contain the list of courier services for the current order.
Case implementation algorithm
1. Create detail object schema
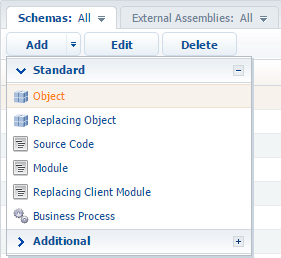
In the settings mode, go to the [Configuration] section, open the [Schemas] tab and execute the [Add] > [Object] menu command (Fig. 1).
Fig. 1. Adding a detail object schema

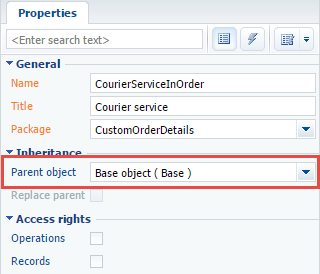
Select the base BaseEntity object (located in the Base package) as the parent for the created schema (Fig 2). The rest of the properties must be set up as shown on Fig. 2. In the [Package] property, the system will specify the current package name. For more information on setting schema properties in the Object Designer, please see "Workspace of the Object Designer" article.
Fig. 2. Setup of detail object schema properties

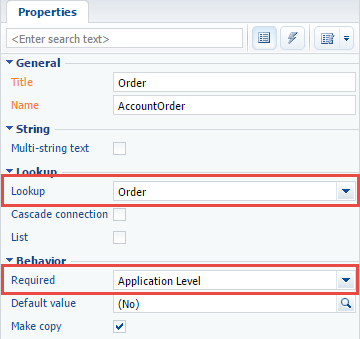
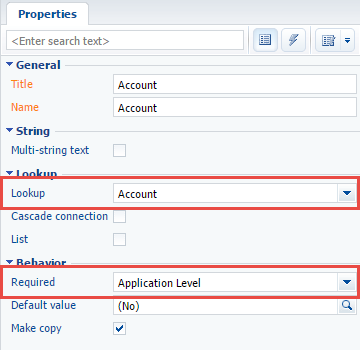
Add an [Order] lookup column, which will connect the detail object with the section object, and an [Account] lookup column where the courier service account will be stored. Both columns must be made to be required. Column properties setup is shown in Fig. 3 and Fig. 4.
Fig. 3. Specifying the properties of the [Order] column

Fig. 4. Specifying the properties of the [Account] column

Object schema must be saved and published.
2. Create detail schema
In the settings mode, go to the [Configuration] section, open the [Schemas] tab and execute the [Add] > [Module] menu command (Fig. 1).
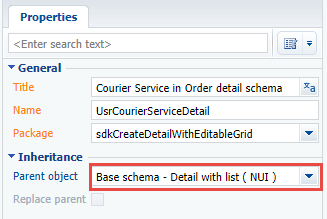
The new module must inherit the functionality of the "Base schema - Detail with list" (BaseGridDetailV2), which is available in the NUI package. To do this, specify this schema as the parent for the created detail schema (Fig. 5). The rest of the properties must be set up as shown in Fig. 5. In the [Package] property, the system will specify the current package name.
Fig. 5. Detail schema properties

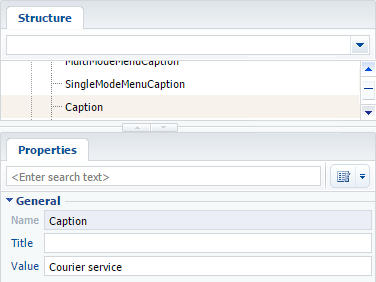
Set the Courier Service value for the [Caption] localizable string of the detail schema (Fig. 6). The [Caption] string contains the detail title, shown on the edit page.
Fig. 6. Setting the value of the [Caption] string

To make the list of the detail editable, make the following changes to the detail schema:
- Add dependencies from the ConfigurationGrid, ConfigurationGridGenerator, ConfigurationGridUtilities modules.
- Connect the ConfigurationGridUtilities mixin.
- Set the IsEditable attribute value to "true".
- In the array of modifications, add the configuration object in which the properties are set and handler methods for detail list events are bound.
Below is the detail schema source code with comments, which must be added to the [Source code] section of the client module designer.
// Defining schema and setting its dependencies from other modules. define("CourierServiceDetail", ["ConfigurationGrid", "ConfigurationGridGenerator", "ConfigurationGridUtilities"], function() { return { // Detail object schema name. entitySchemaName: "CourierServiceInOrder", // Schema attribute list. attributes: { // Determines whether the editing is enabled. "IsEditable": { // Data type — logic. dataValueType: Terrasoft.DataValueType.BOOLEAN, // Attribute type — virtual column of the view model. type: Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Set value. value: true } }, details: {}, // Array with modifications. diff: [ { // Operation type — merging. "operation": "merge", // Name of the schema element, with which the action is performed. "name": "DataGrid", // Object, whose properties will be joined with the schema element properties. "values": { // Class name "className": "Terrasoft.ConfigurationGrid", // View generator must generate only part of view. "generator": "ConfigurationGridGenerator.generatePartial", // Binding the edit elements configuration obtaining event // of the active page to handler method. "generateControlsConfig": {"bindTo": "generateActiveRowControlsConfig"}, // Binding the active record changing event to handler method. "changeRow": {"bindTo": "changeRow"}, // Binding the record selection cancellation event to handler method. "unSelectRow": {"bindTo": "unSelectRow"}, // Binding of the list click event to handler method. "onGridClick": {"bindTo": "onGridClick"}, // Actions performed with active record. "activeRowActions": [ // [Save] action setup. { // Class name of the control element, with which the action is connected. "className": "Terrasoft.Button", // Display style — transparent button. "style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT, // Tag. "tag": "save", // Marker value. "markerValue": "save", // Binding button image. "imageConfig": {"bindTo": "Resources.Images.SaveIcon"} }, // [Cancel] action setup. { "className": "Terrasoft.Button", "style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT, "tag": "cancel", "markerValue": "cancel", "imageConfig": {"bindTo": "Resources.Images.CancelIcon"} }, // [Delete] action setup. { "className": "Terrasoft.Button", "style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT, "tag": "remove", "markerValue": "remove", "imageConfig": {"bindTo": "Resources.Images.RemoveIcon"} } ], // Binding to method that initializes subscription to events // of clicking buttons in the active row. "initActiveRowKeyMap": {"bindTo": "initActiveRowKeyMap"}, // Binding the active record action completion event to handler method. "activeRowAction": {"bindTo": "onActiveRowAction"}, // Identifies whether multiple records can be selected. "multiSelect": false } } ], // Used classes with additional functionality. mixins: { ConfigurationGridUtilities: "Terrasoft.ConfigurationGridUtilities" }, methods: {} }; });
Save the detail schema to apply the changes.
3. Set up the detail in the replacing section edit page schema
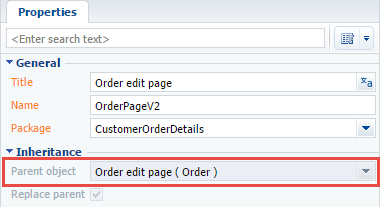
To display the detail on the order edit page, first create a replacing client module, and specify the order edit page OrderPageV2 (located in the Order package) as the parent (Fig. 7). For more information on creating replacing schemas, please see the "Creating a custom client module schema" article.
Fig. 7. Order edit page replacing schema properties

To display the [Courier services] detail on the [Delivery] tab of the order edit page, add the following source code. In the details section, a new CourierServiceDetail model will be defined, and its location on the edit page will be specified in the modification section of the diff array.
define("OrderPageV2", [], function() { return { // Name of the edit page object schema. entitySchemaName: "Order", // List of edit page details being added. details: /**SCHEMA_DETAILS*/{ // [Courier services] detail setup. "CourierServiceDetail": { // Detail schema name. "schemaName": "CourierServiceDetail", // Detail object schema name. "entitySchemaName": "CourierServiceInOrder", // Filtering displayed contacts for current order only. "filter": { // Detail object schema column. "detailColumn": "Order", // Section object schema column. "masterColumn": "Id" } } }/**SCHEMA_DETAILS*/, // Array with modifications. diff: /**SCHEMA_DIFF*/[ // Metadata for adding the [Courier services] detail. { "operation": "insert", // Detail name. "name": "CourierServiceDetail", "values": { "itemType": 2, "markerValue": "added-detail" }, // Containers, where the detail is located. "parentName": "OrderDeliveryTab", "propertyName": "items", // Index in the list of added elements. "index": 3 } ]/**SCHEMA_DIFF*/, methods: {}, rules: {} }; });
To apply the changes, the replacing page schema must be saved.
4. Set up detail list columns
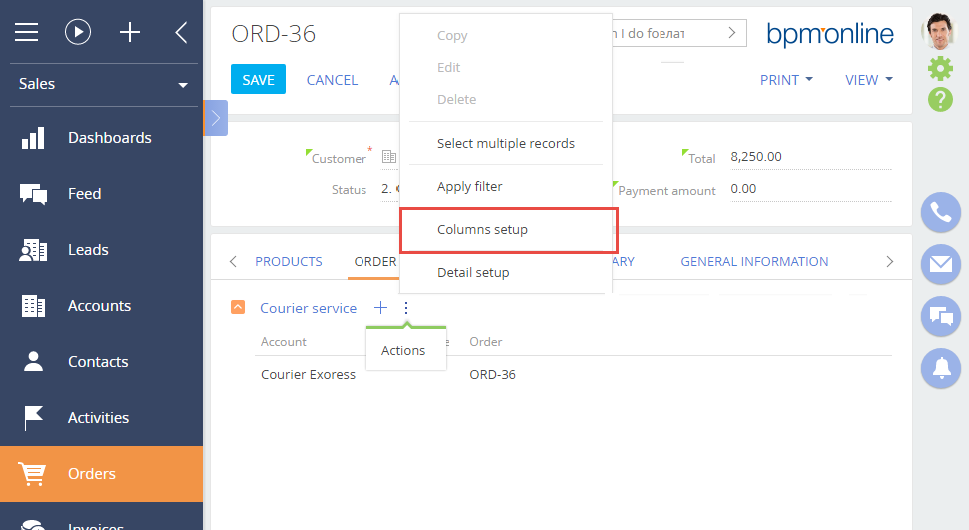
At this stage, the detail is completely operational, however contacts are not displayed on the detail, because the detail list does not have displayed columns specified for it. Go to the detail menu and set up the columns to be displayed (Fig. 8).
Fig. 8. Detail actions menu

Detail wizard, Section wizard and details with editable lists
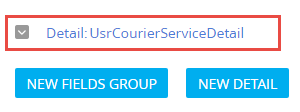
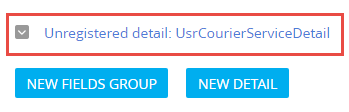
Details with editable lists are not standard bpm’online details and cannot be added using the Detail wizard. If you try to set up such a detail (Fig. 8), bpm’online will display the “detail is not registered” message. The Section wizard displays a similar message (Fig. 9).
Fig. 9. Unregistered detail in the Section wizard

Usually details with editable lists do not require registration. However, if you still need to register such a detail for some reason, use the following SQL script:
DECLARE -- Name of the created pop-up summary view schema. @ClientUnitSchemaName NVARCHAR(100) = 'UsrCourierServiceDetail', -- Name of the object schema, to which the pop-up summary is bound. @EntitySchemaName NVARCHAR(100) = 'UsrCourierService', -- Detail name. @DetailCaption NVARCHAR(100) = 'Courier service' INSERT INTO SysDetail(Caption, DetailSchemaUId, EntitySchemaUId) VALUES(@DetailCaption, (SELECT TOP 1 UId from SysSchema WHERE Name = @ClientUnitSchemaName), (SELECT TOP 1 UId from SysSchema WHERE Name = @EntitySchemaName))
 |
ATTENTION To register a custom detail, make changes to the SysDetails table in the bpm’online database using the SQL query. Please note, that errors in this query may severely disrupt bpm’online operation. |
The detail becomes available in the corresponding lookup after you update the page. After this you can use the Section wizard to add this detail to other tabs of the edit page.
Fig. 9. Registered detail is displayed in the Section wizard