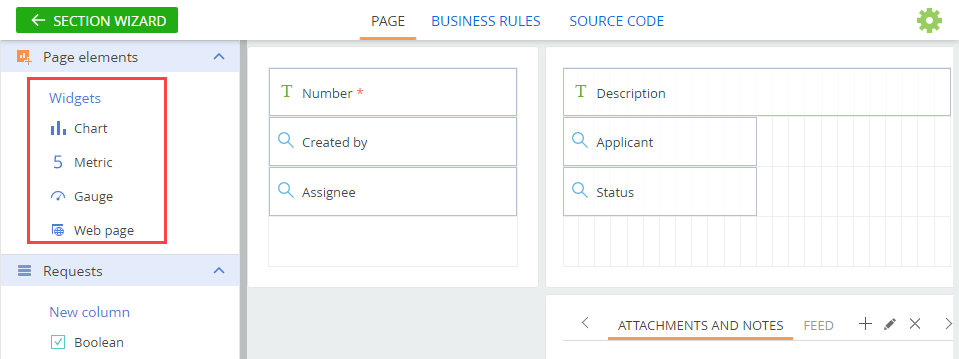
You can add dashboards on a record page tab or in the record profile. For this, use the “Widgets” page elements (Fig. 1) available on the left-side panel of the Page Designer.
You can add the following types of dashboards on a record page:
To add a chart on the contact page:
-
Open the Contacts section.
-
Click View → Open Section Wizard.
-
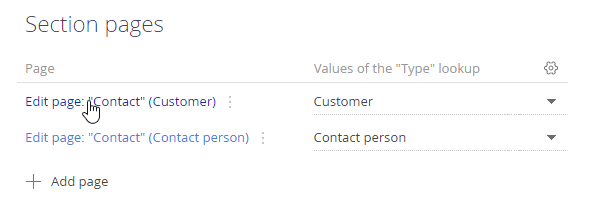
In the “Section pages” block of the Section Wizard:
-
if you have only one edit page in your section, click Edit page;
-
if you have several edit pages in your section, click the link of a corresponding page in the list (Fig. 2).
-
-
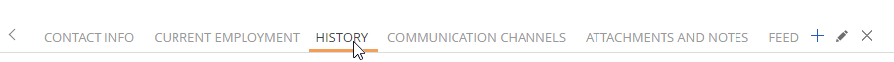
In the Page Designer that opens, click the History tab (Fig. 3). This tab will display your diagram.
-
Add a new “Dynamics of communication” field group. Place the field group at the top of the History tab page. This field group will contain the newly created diagram.
-
Expand the Page elements block and drag the needed widget on the page. For example, drag-and-drop the Chart widget to the new Dynamics of communication field group. Areas, where you can place the chart, will be highlighted in blue (Fig. 4).
-
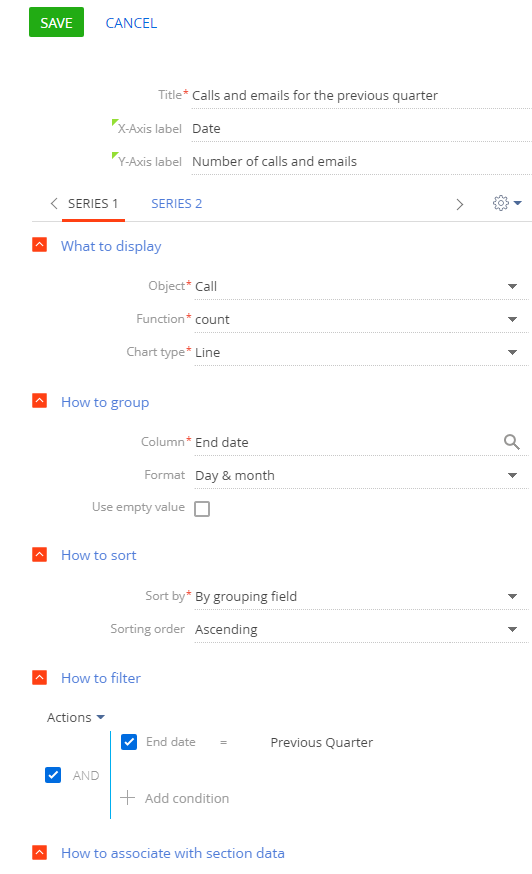
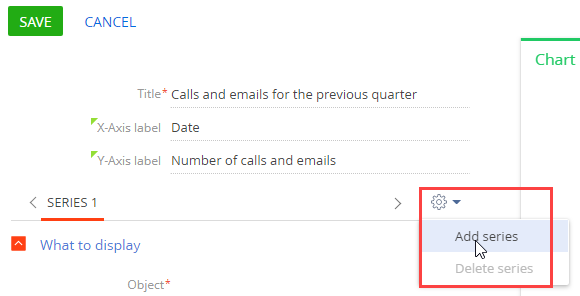
On the opened chart setup page, populate the first series of the chart that would display the number of calls of the contact for the needed period, e.g., the previous quarter. Set the parameters as follows:
-
Title – “Calls and emails for the previous quarter”
-
X-Axis label – “Date”
-
Y-Axis label – “Number of calls and emails”
-
Object – “Call”
-
Function – “Count”
-
Chart type – “Line”
-
How to group – set grouping by the “End date” column for calls.
-
Format – “Day & month”
-
How to filter – Specify the “End date = Previous quarter” for calls.
-
How to associate with section data – Specify “Id” to display the data for the selected contact only.
-
Add another series to your chart widget by clicking
 and selecting the “Add series” option (Fig. 6).
and selecting the “Add series” option (Fig. 6). -
Populate the properties of the second series:
-
Object – “Activity”
-
Function – “Count”
-
Chart type – “Line”
-
How to group – set grouping by the “Due” column for activities.
-
Format – “Day & month”
-
How to filter – Specify two conditions for activities: “Type = Email” and “Due = Previous quarter.”
-
How to associate with section data – Specify “Id” to display the data for the selected contact only.
-
-
Click Save.
-
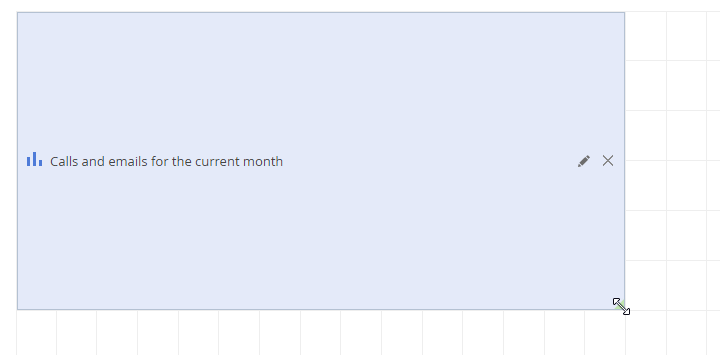
For the correct displaying of data, adjust the size of the chart (Fig. 7).
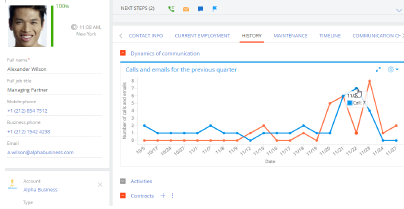
As a result, the chart showing the dynamics of communication with the contact for the previous quarter will be displayed on the contact page (Fig. 8).