Adding floating icons for internal case feed posts
Glossary Item Box

Introduction
In Creatio 7.12.0 you can quickly add a new case based on existing case communication email thread. Select a text in an email from the case message history and click the  button. The values of the source message fields whose [Make copy] checkbox is selected in the section wizard will be copied to the new case. Creatio will automatically reply to the email with a standard case registration notification. Adding cases based on an email text works both for emails and portal posts.
button. The values of the source message fields whose [Make copy] checkbox is selected in the section wizard will be copied to the new case. Creatio will automatically reply to the email with a standard case registration notification. Adding cases based on an email text works both for emails and portal posts.
This function was implemented via the SelectionHandlerMultiLineLabel control element located in the Message package.
To process the [Processing] tab posts added to the internal feed:
1. Create the SocialMessageHistoryItemPage replacing schema.
2. Implement the selected text processing logic via the selectedTextChanged and selectedTextHandlerButtonClick events of the SelectionHandlerMultiLineLabel control element.
3. Add a configuration object with the SelectionHandlerMultiLineLabel element settings to the diff array.
Case description
Add the floating icon function when selecting a text from the internal case feed posts on the [Processing] tab of the [Cases] section. A new case with automatically populated fields should be added upon clicking the floating icon.
Source code
You can download the package with case implementation using the following link.
You can set up the package only for the Service line products or for product lines containing the Message and SocialMessage packages.
Case implementation algorithm
1. Create the SocialMessageHistoryItemPage replacing schema.
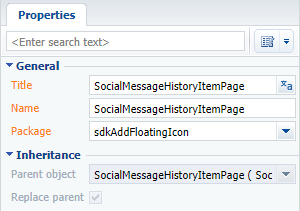
Create a replacing client module and specify the SocialMessageHistoryItemPage as parent object (Fig. 1). Creating a replacing page is covered in the“Creating a custom client module schema” article.
Fig. 1. Properties of the replacing module

2. Implement the selected text processing logic
Add the following methods to the created schema method collection (the source code is provided below):
- getMessageFromHistory() – an overridden base method. Receives the selected post subject.
- onSelectedTextChanged() – sets the selected text value to the HighlightedHistoryMessage attribute. Triggered upon text selection.
- onSelectedTextButtonClick() – adds a case whose subject is received from the previously installed HighlightedHistoryMessage attribute. The logic of adding a case is defined in the BaseMessageHistory parent schema. Triggered upon clicking the floating icon.
3. Set up the SelectionHandlerMultiLineLabel element.
Add the configuration object with the SelectionHandlerMultiLineLabel element settings to the diff array of the created schema. The replacing schema source code is as follows:
define("SocialMessageHistoryItemPage", ["SocialMessageConstants", "css!SocialMessageHistoryItemStyle"], function(socialMessageConstants) { return { // Name of the edit page object schema. entitySchemaName: "BaseMessageHistory", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Edit page view model methods. methods: { // Overridden base method. Receives subject for the selected post. getMessageFromHistory: function() { var message = this.get("HighlightedHistoryMessage"); if (this.isHistoryMessageEmpty(message)) { message = this.get("[Activity:Id:RecordId].Body"); } return message; }, // Text selection event handler. onSelectedTextChanged: function(text) { this.set("HighlightedHistoryMessage", text); }, // Floating icon clicking handler. onSelectedTextButtonClick: function() { // Preparing case data from histroy. this.prepareCaseDataFromHistory(); } }, diff: /**SCHEMA_DIFF*/[ { // Change the existing "MessageText" component. "operation": "merge", // Component name. "name": "MessageText", // Object properties. "values": { // View generator properties. "generator": function() { return { // HTML-tag id value. "id": "MessageText", // Marker value. "markerValue": "MessageText", // Component class name. "className": "Terrasoft.SelectionHandlerMultilineLabel", // CSS-style setup. "classes": { "multilineLabelClass": ["messageText"] }, // Caption. "caption": { "bindTo": "Message" }, "showLinks": true, // Binding of the selected text modification event to the handler method. "selectedTextChanged": {"bindTo": "onSelectedTextChanged"}, // Binding of the selected text floating icon clicking event to the handler method. "selectedTextHandlerButtonClick": {"bindTo": "onSelectedTextButtonClick"}, // Floating icon display checkbox. "showFloatButton": true }; } } } ]/**SCHEMA_DIFF*/ }; } );
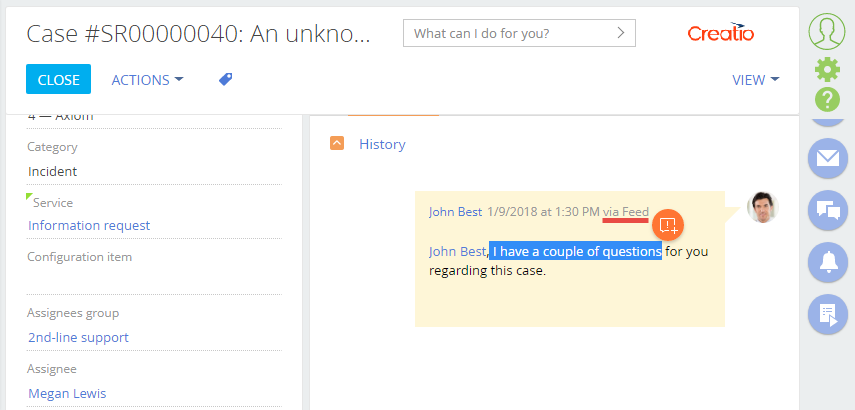
A floating icon will be displayed on the [Processing] tab of the case page when you select a text from the internal case feed post upon your saving the schema and updating the page (Fig.2). A new case with automatically populated fields will be added upon clicking the floating icon (Fig.3).
Fig. 2. Floating icon upon selecting a text

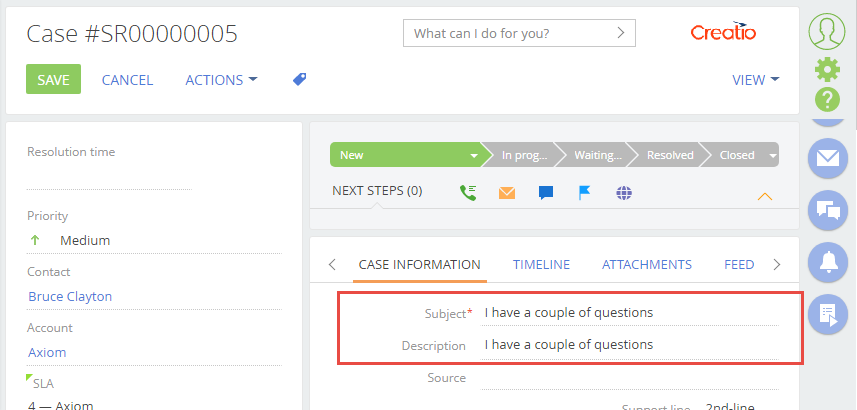
Fig. 3. New case