Bidirectional messages
Glossary Item Box

Introduction
One of the key sandbox mechanisms is module message exchange (see “Module message exchange”).
It often becomes necessary to publish and subscribe to the same message in different instances of the same class (module) or within the same schema inheritance hierarchy. To perform this the sandbox object has bidirectional messages that correspond to the value of the Terrasoft.MessageDirectionType.BIDIRECTIONAL enumeration.
Registration of bidirectional messages
To register bidirectional messages in the messages property of the schema, use the following confrontation object:
messages: {
"MessageName": {
mode: [Message mode],
direction: Terrasoft.MessageDirectionType.BIDIRECTIONAL
}
}
The purpose and possible values of the elements of configuration object used in message registration are described in the "Module message exchange” article.
Use case
The following case demonstrates how bidirectional messages work.
The CardModuleResponse message is registered in the BaseEntityPage schema, which is a base schema for all view model schemas of the record edit pages.
define("BaseEntityPage", [...], function(...) { return { messages: { ... "CardModuleResponse": { "mode": this.Terrasoft.MessageMode.PTP, "direction": this.Terrasoft.MessageDirectionType.BIDIRECTIONAL }, ... }, ... }; });
For example, the message is published after saving the modified record.
define("BasePageV2", [..., "LookupQuickAddMixin", ...], function(...) { return { ... methods: { ... onSaved: function(response, config) { ... this.sendSaveCardModuleResponse(response.success); ... }, ... sendSaveCardModuleResponse: function(success) { var primaryColumnValue = this.getPrimaryColumnValue(); var infoObject = { action: this.get("Operation"), success: success, primaryColumnValue: primaryColumnValue, uId: primaryColumnValue, primaryDisplayColumnValue: this.get(this.primaryDisplayColumnName), primaryDisplayColumnName: this.primaryDisplayColumnName, isInChain: this.get("IsInChain") }; return this.sandbox.publish("CardModuleResponse", infoObject, [this.sandbox.id]); }, ... }, ... }; });
This functionality is implemented in the BasePageV2 child schema (i.e. the BaseEntityPage schema is parental for the BasePageV2 schema). Also, the LookupQuickAddMixin mixin is specified as a dependency in the BasePageV2. The subscription for the CardModuleResponse message is performed in this mixin.
A mixin is a class designed to extend the functions of other classes. Mixins expand the functionality of schemas, allowing to avoid duplication of commonly used logic in schema methods. Mixins are different from other modules added to the dependency list in a way that their methods can be addressed directly, much like those of a schema (see “Mixins. The "mixins" property”).
define("LookupQuickAddMixin", [...], function(...) { Ext.define("Terrasoft.configuration.mixins.LookupQuickAddMixin", { alternateClassName: "Terrasoft.LookupQuickAddMixin", ... // Declaration of the message. _defaultMessages: { "CardModuleResponse": { "mode": this.Terrasoft.MessageMode.PTP, "direction": this.Terrasoft.MessageDirectionType.BIDIRECTIONAL } }, ... // Message registration method. _registerMessages: function() { this.sandbox.registerMessages(this._defaultMessages); }, ... // Initializing an instance of a class. init: function(callback, scope) { ... this._registerMessages(); ... }, ... // Performed after adding a new record to the lookup. onLookupChange: function(newValue, columnName) { ... // Here, the method call chain is executed. // As a result, the _subscribeNewEntityCardModuleResponse () method will be called. ... }, ... // The method in which the subscription to the "CardModuleResponse" message is performed. // In the reference field, the adding of the value sent when the message was published // is executed in the callback function. _subscribeNewEntityCardModuleResponse: function(columnName, config) { this.sandbox.subscribe("CardModuleResponse", function(createdObj) { var rows = this._getResponseRowsConfig(createdObj); this.onLookupResult({ columnName: columnName, selectedRows: rows }); }, this, [config.moduleId]); }, ... }); return Terrasoft.LookupQuickAddMixin; });
Adding a new address on the contact edit page is a good example of how bidirectional messages work.
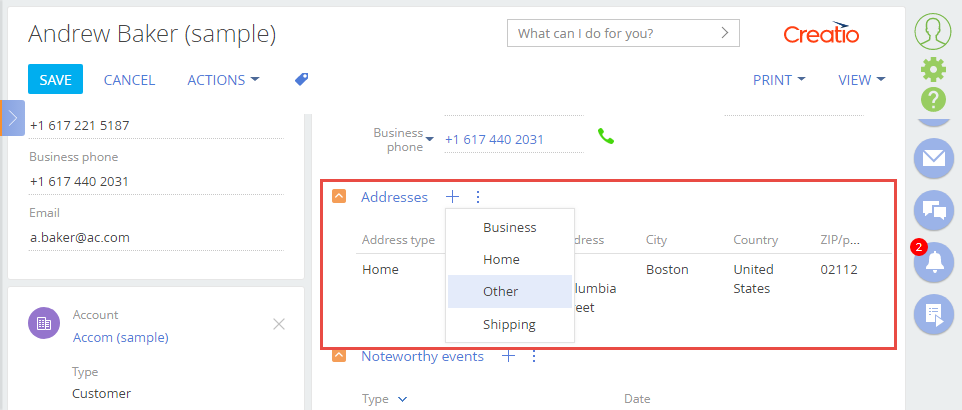
1. After executing the command of adding a new record on the [Addresses] detail (Fig. When will the timeline be finished? 1), the ContactAddressPageV2 module is loaded to the module chain and the edit page of the contact address opens (Fig. 2).
Fig. 1. Adding a new record on the [Addresses] detail

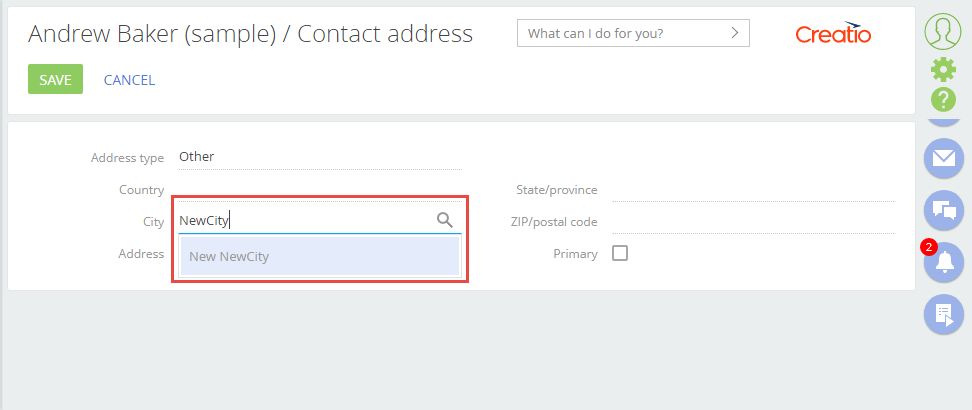
Fig. 2. Contact address edit page

The CardModuleResponse message has been already registered in the ContactAddressPageV2 schema as it has the BaseEntityPage and the BasePageV2 schemas in the inheritance hierarchy. This message is also registered in the_registerMessages() method of the LookupQuickAddMixin mixin at its initialization as the dependency module of the BasePageV2.
2. When adding the new value to the lookup fields of the ContactAddressPageV2 page (for example, a new city (Fig.2)) the onLookupChange() method of the LookupQuickAddMixin mixin is called. In this method, in addition to loading the CityPageV2 module to the module chain, the_subscribeNewEntityCardModuleResponse() methodis called, in which the subscription for the CardModuleResponse message is performed. After this, the city edit page is opened (the CityPageV2, Fig. 3).
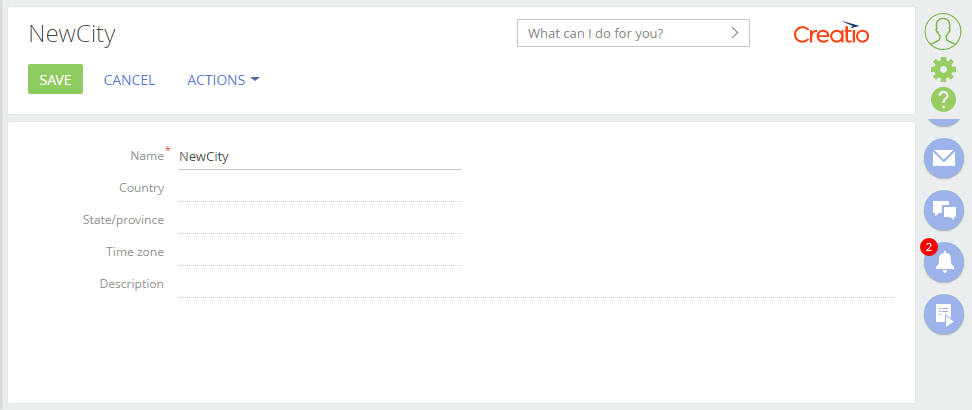
Fig. 3. City edit page

3. As the CityPageV2 schema also has the BasePageV2 schema in the inheritance hierarchy, the onSaved() method implemented in the base schema will be executed after saving the record (the [Save] button, Fig. 3). This method calls the sendSaveCardModuleResponse() method where the message (CardModuleResponse) is published. At the same time, the object with the necessary saving results is passed.
4. The execution of the callback subscriber function that process results of saving a new city in the lookup starts after publication of the message (see the _subscribeNewEntityCardModuleResponse() method of the LookupQuickAddMixin mixin).
The publication and subscription for the bidirectional message was performed in one inheritance hierarchy of the schemas with the BasePageV2 base schema that contains all necessary functions.
See also












