Mixins. The "mixins" property
Glossary Item Box

Introduction
A mixin is a class designed to extend the functions of other classes. JavaScript does not support multiple inheritances. Mixins, on the other hand, enable extending the schema functionality without duplicating the logic used in the schema methods. Unlike other modules connected to the dependency list, mixins’ methods can be addressed directly, much like those of a schema.
Working with mixins
General algorithm
- Create a mixin.
- Assign a name to the mixin.
- Connect the corresponding name array.
- Implement the mixin functionality.
- Use the mixin in the custom schema.
Creating a mixin
Creating a mixin is no different from creating an object schema. The procedure for creating a [Module] type schema is covered in the “Creating a custom client module schema” article.
Assigning a name to the mixin
When naming mixins, use the -able suffix in the schema name (e.g., Serializable – a mixin that adds a serializing ability to the components). If you cannot make a mixin name as per the formula above, add the Mixin ending to the schema name.
You cannot use words like Utilities, Extension, Tools, etc. since this does not enable formalizing the functionality of the mixin.
Learn more about naming mixins in the "A New Mixin Naming Convention” article.
Connecting the name array
You need to connect a corresponding name array for the mixin (Terrasoft.configuration.mixins – for the configuration, Terrasoft.core.mixins – for the core).
Implementing the mixin functionality
Mixins are designed in a form of modules that must be connected to the schema dependency list when the schema is declared by the define() function.
The same set of actions can be used in different custom schemas of the Creatio application. Create a mixin to avoid duplicating the code in each schema.
The mixin structure looks as follows:
define("MixinName", [], function() { Ext.define("Terrasoft.configuration.mixins.MixinName", { alternateClassName: "Terrasoft.MixinName", // Mixin functionality. }); return Ext.create(Terrasoft.MixinName); })
Mixins should not depend on the internal implementation of the schema they will be applied to. This should be an independent mechanism that receives a set of parameters, processes them and returns a result, if needed.
Using the mixin
The mixin implements the functionality needed in the custom schema. To receive the set of mixin actions, specify it in the mixins block of the custom schema.
The mixin connection structure looks as follows:
// MixinName — the module where the mixin class is implemented. define("CustomSchemaName", ["MixinName"], function () { return { // SchemaName — the name of the entity schema. entitySchemaName: "SchemaName", mixins: { // Connecting the mixin. MixinName: "Terrasoft.Namespace.MixinName" }, attributes: {}, messages: {}, methods: {}, rules: {}, modules: /**SCHEMA_MODULES*/{}/**SCHEMA_MODULES*/, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
When using mixins, calling methods becomes quicker than when using separate schemas.
After you connect the mixin, you can use all of its methods, attributes and fields in the custom schema as if they were part of the current custom schema.
If you need to override a function from the mixin, just create a function with similar name in the custom schema. As a result, the function of the schema and not that of the mixin will be used when calling.
Case description
Connect the ContentImageMixin mixin to the custom schema, override the mixin method.
Case implementation algorithm
1. Create a mixin
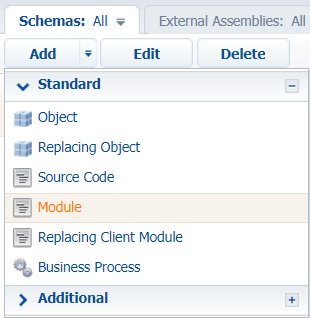
Go to the [Advanced settings] section -> [Configuration] -> Custom package -> [Schemas]. Click [Add] -> [Module]) (Fig. 1). Creating a module is covered in the “Creating a custom client module schema” article.
Fig. 1. Adding a module

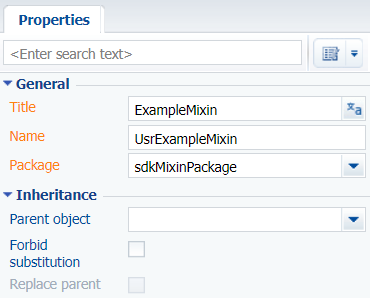
Specify the following parameters for the created object schema (Fig. 2):
- [Title] – "ExampleMixin";
- [Name] – "UsrExampleMixin".
Fig. 2. – Configuring the object schema of the [Module] type

The complete source code of the module is available below:
// Defining the module. define("ContentImageMixin", [ContentImageMixinV2Resources], function() { // // Defining the ContentImageMixin class. Ext.define("Terrasoft.configuration.mixins.ContentImageMixin", { // Alias (a short class name). alternateClassName: "Terrasoft.ContentImageMixin", // Mixin functionality. getImageUrl: function() { var primaryImageColumnValue = this.get(this.primaryImageColumnName); if (primaryImageColumnValue) { return this.getSchemaImageUrl(primaryImageColumnValue); } else { var defImageResource = this.getDefaultImageResource(); return this.Terrasoft.ImageUrlBuilder.getUrl(defImageResource); } } }); return Ext.create(Terrasoft.ContentImageMixin); })
2. Connect the mixin
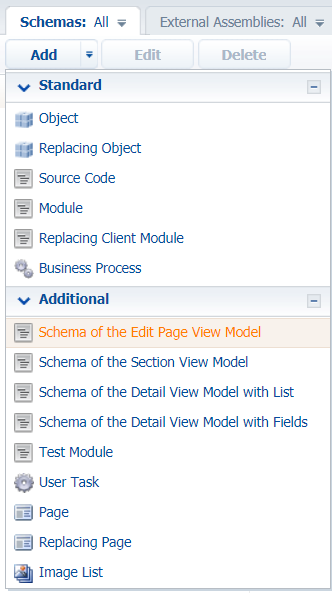
Run the [Add] –> [Schema of the Edit Page View Model] menu command on the [Schemas] tab in the [Configuration] section of the custom package. The procedure for creating a view model schema of the edit page is covered in the “Creating a custom client module schema” article.
Fig. 3. – Adding a view model schema of the edit page

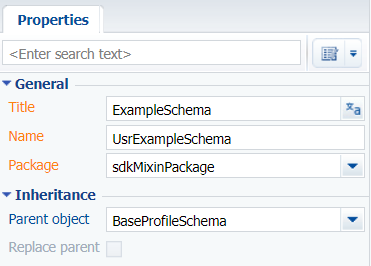
Specify the following parameters for the created object schema (Fig. 4):
- [Title] – "ExampleSchema";
- [Name] – "UsrExampleSchema".
Fig. 4. – Configuring the schema of the [Schema of the Edit Page View Module] type

To use the mixin, connect it in the mixins block of the ExampleSchema custom schema.
3. Override the mixin method
In the method block, override the getReadImageURL() mixin method. Use the overridden function in the diff block.
The complete source code of the module is available below:
// Declaring the module. Specify the // ContentImageMixin module where the mixin class is declared as a dependency. define("UsrExampleSchema", ["ContentImageMixin"], function() { return { entitySchemaName: "ExampleEntity", mixins: { // Connecting the mixin to the schema. ContentImageMixin: "Terrasoft.ContentImageMixin" }, details: {}, diff: [ { "operation": "insert", "parentName": "AddRightsItemsHeaderImagesContainer", "propertyName": "items", "name": "AddRightsReadImage", "values": { "classes": { "wrapClass": ["rights-header-image"] }, "getSrcMethod": "getReadImageUrl", "imageTitle": resources.localizableStrings.ReadImageTitle, "generator": "ImageCustomGeneratorV2.generateSimpleCustomImage" } ], methods: { getReadImageUrl: function() { // Custom implementation. console.log("Contains custom logic"); // Calling the mixin method. this.mixins.ContentImageMixin.getImageUrl.apply(this, arguments); } }, rules: {} }; });
After making changes, save and publish the schema.












