Attention
This article covers the process of editing HTML code for a lead registration form.
To correctly fill out the fields of a lead record added automatically after a registration on a landing page, edit the unique HTML code and add the edited code to the landing page code.
The list of lead page fields that are filled out upon a registration on a landing page is located in the “fields” block of the generated HTML code. Match these fields to the web form fields. Below is an example of the “fields” block in the HTML code.
fields:
"Name": "css-selector", // Name of a visitor, submitting the page
"Email": "css-selector", // Visitor's email
"Zip": "css-selector", // Visitor's ZIP code
"MobilePhone": "css-selector", // Visitor's phone number
"Company": "css-selector", // Name of a company (for business landing pages)
"Industry": "css-selector", // Company industry (for business landing pages)
"FullJobTitle": "css-selector", // Visitor's job title (for business landing pages)
"UseEmail": "css-selector" // Logical value: 'true' equals to visitor's opt-in to receive emails
Which fields can be mapped to a lead record?
You can set up mapping for both standard lead fields and custom fields. Field mapping setup for custom fields, lookups and non-standard fields is covered in separate articles.
Below are values of standard fields from the HTML code and corresponding lead page fields:
-
“Name” —> [Full name];
-
“Email” —> [Email];
-
“Zip” —> [ZIP code];
-
“MobilePhone” —> [Mobile phone];
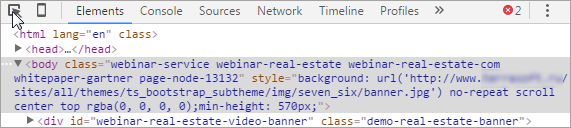
a.“Company” —> [AccountClick the  icon in the source code area (Fig. 1).
icon in the source code area (Fig. 1).
Fig. 1 Selecting a code item on the page

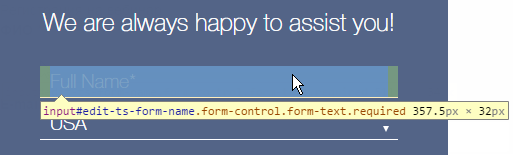
b.Click the [Full name] field on the landing page (Fig. 2).
Fig. 2 Selecting an item to view code

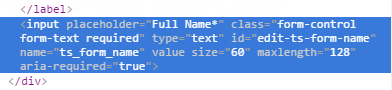
c.The code of the selected field will be highlighted in the source code area of the page (Fig. 3).
Fig. 3 Highlighted code fragment that corresponds to the [Full name] field

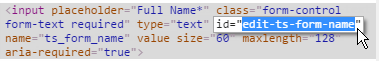
d.Copy the value that is contained in the “id” parameter of the source code (Fig. 4).
Fig. 4 Copying the “id” value from the source code

e.Replace the “css-selector” of the “Name” value of the source code:
fields: {
"Name": "#edit-ts-form-name", // Name of a visitor, submitting the page
"Email": "css-selector", // Visitor's email
"Zip": "css-selector", // Visitor's ZIP code
Attention
You can use the “id” or “class” values to replace the “css-selector” parameters of the landing page fields. If the “id” value is used, be sure to put the “#” character before it when editing the HTML code. For example, #edit-ts-form-name.
1.Replace “css-selector” for the remaining other fields in the same manner.
Note
Delete any fields in the generated HTML code that are not used on the landing page.
Recommendations on field mapping setup
1.One web form field can be mapped to several fields in Creatio. For example, the value specified by the customer in the “Name” field of your form can be used to automatically fill in the [Name] (of the contact) and [Name] (of the account
“UsrField”: “css-selector”
“UsrField” corresponds to the Creatio field name, and “css-selector” is the “selector” this field in the code of the landing page.
2.Replace the “css-selector” expression to the id or class of corresponding field in the landing form and place the unique html code in the landing page code. Learn more about the import process in a separate article. Read more >>>
Note
Use this method only for mapping text fields, such as full name, commentary, etc. Lookups and other fields require development and are covered in a separate article.
As a result, if your customer fills in the fields of the web form on the landing page, their value will be displayed in the user fields on the page of the lead in Creatio.
See also
•How to create a landing page on your website
•Adding new records in the [Landing pages and web forms] section
•How to connect your website landing page to Creatio






