Automatic displaying of changes in the development of the custom logic
Glossary Item Box

Introduction
When developing configuration server code in the file system, each time after making changes to the source code of the custom schema you need to refresh the browser page on which the application is opened. This reduces the development performance.
To avoid this, we developed the new functionality of automatic browser page reload after changes. This functionality works in a following way.
When the application starts, it creates an object that tracks the changes of the .js file with the source code of the developed module in the file system. If the changes have made, a message is sent to the client bpm'online application. In the client application, a specific object which is signed to this message defines dependent objects of the changed module, destroys them, registers new paths to the modules and tries to load the modified module again. After that, all the pre-initialized modules will be requested by the browser via new paths and load changes from the file system. It does not take time to interpret and load other modules. Separate development page enables to avoid loading of additional modules (for example left or right panel, communication panel, etc.). This reduces the number of requests to the server.
This approach reveals the connectivity of the modules and detects unnecessary dependencies to eliminate them.
Known issues
- If there is a syntax error in the source code of the module, the page will not automatically refresh. The page will need to be forcibly refreshed (for example, by pressing the F5 key). If the error is corrected, the page will return to the operable status.
- Not all bpm'online modules can be downloaded separately. The main reason is the effect of strong coupling of modules.
Configuration steps
1. Install the JavaScriptOnlineLoader package
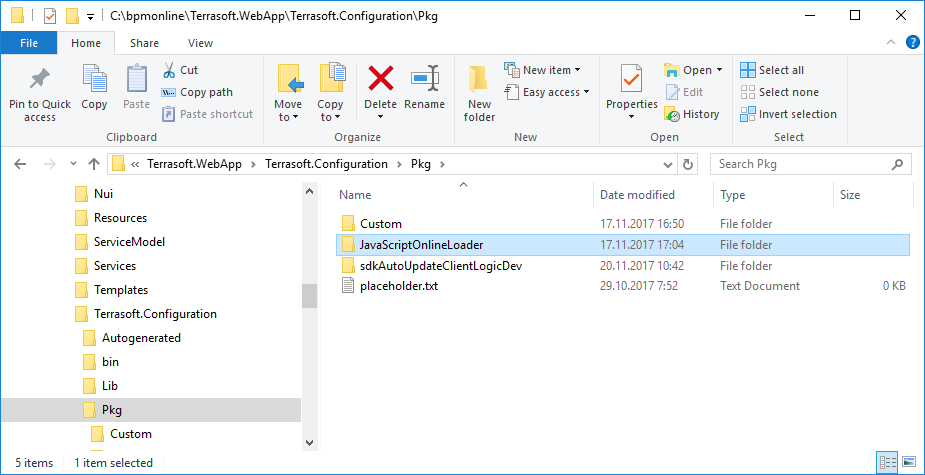
Enable the development mode in the file system and add the JavaScriptOnlineLoader folder with corresponding package to the [Path to the installed application]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg folder (Fig. 1).
Fig. 1. The JavaScriptOnlineLoader package in the file system

More information about the development mode in the file system can be bound in the “Development in the file system” article.
ATTENTION
The package is available on the GitHub (https://github.com/vladimir-nikonov/pngstore/tree/master/JavaScriptOnlineLoader). Also the archive with the package can be downloaded by the link.
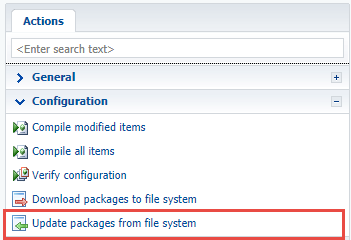
Load the package to the configuration with the [Update packages from file system] action (Fig. 2).
Fig. 2. The [Update packages from file system] action

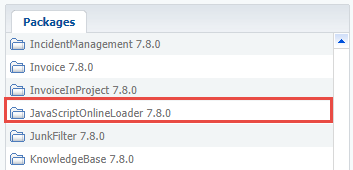
As a result, the package will be displayed on the [Packages] tab (Fig. 3).
Fig. 3. The package in the [Configuration] section

2. Open the page of the developed module in the browser
To do this, open the ViewModule.aspx page with the added parameter with the following format:
?vm=DevViewModule#CardModuleV2/<Module name>
For example, the KnowledgeBasePageV2 replacing schema (the schema of the [Knowledge base] section edit page ) is added to the custom package. The page with the functions of automatic displaying of changes will be available at the following URL:
http://localhost/bpmonline/0/Nui/ViewModule.aspx?vm=DevViewModule#CardModuleV2/KnowledgeBasePageV2
The http://localhost/bpmonline is a URL of the bpm’online application deployed on-site.
After clicking this URL, the ViewModule.aspx page will be displayed with the loaded module (Fig. 4).
Fig. 4. The ViewModule.aspx page with the loaded module

3. Change the source code of the developed schema
The source code of the developed schema can be changed in any text editor (for example, the Notepad). After saving the changes, the page opened in the browser will be automatically refreshed.
For example, the KnowledgeBasePageV2 replacing schema (the schema of the [Knowledge base] section edit page ) is added to the sdkAutoUpdateClientLogicDev custom package. After loading to the file system, the schema code will be available in the ..\Pkg\sdkAutoUpdateClientLogicDev\Schemas\KnowledgeBasePageV2 folder.
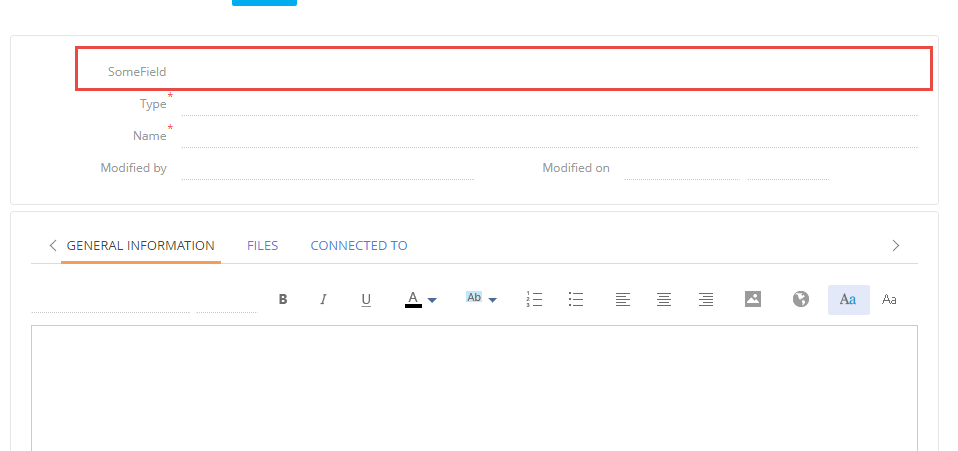
If the following source code will be added to the KnowledgeBasePageV2.js file and save it, the browser page will be automatically refreshed. The changes will be displayed immediately (Fig. 5).
define("KnowledgeBasePageV2", [], function() { return { entitySchemaName: "KnowledgeBase", diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "SomeField", "values": { "layout": {"column": 0, "row": 0, "colSpan": 24}, "caption": "SomeField" } } ]/**SCHEMA_DIFF*/ }; });
Fig. 5. Page with changes